Heim >Web-Frontend >js-Tutorial >Einführung in die Methode zur Kapselung und Entwicklung von Koa-Log-Middleware
Einführung in die Methode zur Kapselung und Entwicklung von Koa-Log-Middleware
- 不言nach vorne
- 2019-03-08 17:20:372410Durchsuche
Dieser Artikel bietet Ihnen eine Einführung in die Koa-Log-Middleware-Verpackungs- und Entwicklungsmethoden. Es hat einen gewissen Referenzwert. Ich hoffe, es ist eine Referenz wird Ihnen hilfreich sein.
Für eine Serveranwendung ist die Protokollaufzeichnung unerlässlich, um aufzuzeichnen, was das Projektprogramm jeden Tag tut, wann Fehler aufgetreten sind usw., um dies für die Zukunft zu überprüfen und zu verstehen den Betriebsstatus des Servers in Echtzeit und stellt Problemszenarien wieder her.
Die Rolle von Protokollen
Zeichnen Sie den Betriebsstatus des Serverprogramms auf; helfen Sie Entwicklern, Fehler schnell zu erfassen, Fehler zu lokalisieren und zu beheben.
Das Protokoll-Middleware-Entwicklungstool log4js
verfügt nicht über ein eigenes Protokollmodul im Knoten, daher müssen Sie ein Modul eines Drittanbieters verwenden. Verwenden Sie das Modul: log4js Installation: npm i log4js -. Offizielles Dokument von Slogsjs
Protokollklassifizierung:
Zugriffsprotokoll: Zeichnet den Zugriff des Kunden auf das Projekt auf, hauptsächlich http-Anfragen. Wird verwendet, um die Leistung und das Benutzererlebnis der Website zu verbessern und zu verbessern. Anwendungsprotokoll: Das von der Projektmarkierung und dem Aufzeichnungsort gedruckte Protokoll, einschließlich abnormaler Situationen, um die Abfrage des laufenden Status des Projekts und das Auffinden von Fehlern (einschließlich Debugging, Informationen) zu erleichtern , Warnung und Fehler usw. Ebene).
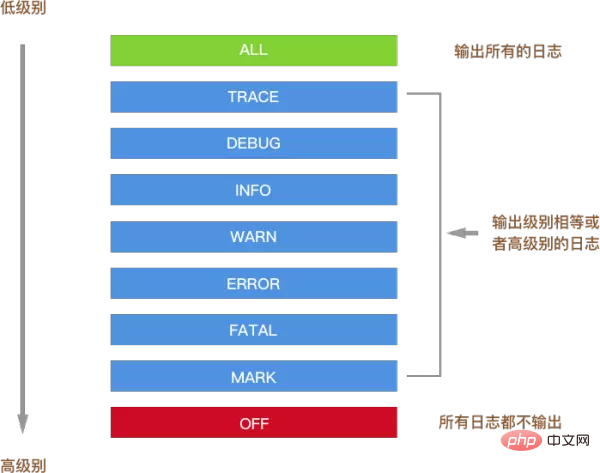
Protokollebene
Wenn die Protokollebene konfiguriert ist, können nur Protokollinformationen mit einer höheren Ebene als dem eingestellten Protokollebenendiagramm aufgezeichnet werden

Wenn Stufe: „Fehler“ konfiguriert ist, können nur Protokollinformationen zu Fehler, Fatar und Markierungsstufe ausgegeben werden
Middleware-Entwicklung protokollieren
Legen Sie die Informationssegmente fest, die sein müssen protokolliert ( log_info.js)
export default (ctx, message, commonInfo) => {
const {
method, // 请求方法
url, // 请求链接
host, // 发送请求的客户端的host
headers // 请求中的headers
} = ctx.request;
const client = {
method,
url,
host,
message,
referer: headers['referer'], // 请求的源地址
userAgent: headers['user-agent'] // 客户端信息 设备及浏览器信息
}
return JSON.stringify(Object.assign(commonInfo, client));
}
- Universelle Erfassung des konfigurierten log4js-Objekts festlegen (logger.js)
const getLog = ({env, appLogLevel, dir}, name) => {
//log4js基本说明配置项,可自定义设置键名,用于categories.appenders自定义选取
let appenders = {
// 自定义配置项1
cheese: {
type: 'dateFile', //输出日志类型
filename: `${dir}/task`, //输出日志路径
pattern: '-yyyy-MM-dd.log', //日志文件后缀名(task-2019-03-08.log)
alwaysIncludePattern: true
}
}
// 如果为开发环境配置在控制台上打印信息
if (env === "dev" || env === "local" || env === "development") {
// 自定义配置项2
appenders.out = {
type: "stdout"
}
}
// log4js配置
let config = {
appenders,
//作为getLogger方法获取log对象的键名,default为默认使用
categories: {
default: {
appenders: Object.keys(appenders), // 取appenders中的说有配置项
level: appLogLevel
}
}
}
log4js.configure(config) //使用配置项
return log4js.getLogger(name)// 这个cheese参数值先会在categories中找,找不到就会默认使用default对应的appenders,信息会输出到yyyyMMdd-out.log
}
- Log-Middleware-Entwicklung (logger.js)
export default (options) => {
const contextLogger = {}; //后期赋值给ctx.log
const { env, appLogLevel, dir, serverIp, projectName } = Object.assign({}, baseInfo, options || {});
// 取出通用配置(项目名,服务器请求IP)
const commonInfo = { projectName, serverIp };
const logger = getLog({env, appLogLevel, dir},'cheese');
return async (ctx, next) => {
const start = Date.now(); //日志记录开始时间
// 将日志类型赋值ctx.log,后期中间件特殊位置需要记录日志,可直接使用ctx.log.error(err)记录不同类型日志
methods.forEach((method, i) => {
contextLogger[method] = (message) => {
logger[method](logInfo(ctx, message, commonInfo))
}
})
ctx.log = contextLogger;
// 执行中间件
await next()
// 结束时间
const responseTime = Date.now() - start;
// 将执行时间记录logger.info
logger.info(logInfo(ctx,
{
responseTime: `响应时间为${responseTime/1000}s`
}, commonInfo)
)
}
}
- Middleware-Nutzung (app.js)
import Log from '../log/logger';
...
app.use(Log({
env: app.env, // koa 提供的环境变量
projectName: 'back-API',
appLogLevel: 'debug',
dir: 'logs',
serverIp: ip.address()
}))
- An anderen besonderen Orten ist eine Protokollierung erforderlich
ctx.log.error(err.stack); //记录错误日志 ctx.log.info(err.stack); // 记录信息日志 ctx.log.warn(err.stack); // 记录警告日志 ...
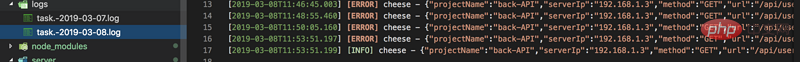
- Screenshot ausführen

log4js verwendet grundlegende Konfiguration und Prozessanalyse
- Konfigurationselemente festlegen,
// 配置项形式
{
appenders:{
[自定义key]:{}
},
categories:{
}
}
// 配置
config: {
appenders:{
// 每一个属性可以看作为一个配置模块
out: {
type: 'dateFile', //输出日志类型
filename: `log/task`, //输出日志路径
pattern: '-yyyy-MM-dd.log', //日志文件后缀名(task-2019-03-08.log)
...//具体配置看官网
},
error: {
type: 'dateFile',
filename: 'log/error',
pattern: '-yyyy-MM-dd.log'',
"alwaysIncludePattern": true
},
stdout: { type: 'stdout' }, //在控制台上打印信息
},
// 通过categories来取出给log4js按需配置,返回配置后的log4js对象,每个属性配置相当于一个不同的log4js配置对象入口;default为默认入口(getLogger()找不到入口时默认使用default)
categories:{
// 配置默认入口,使用appenders中的'stdout','out'配置模块,记录trace以上等级日志
default: { appenders: ['stdout','out'], level: 'trace' },
// 配置error门入口,使用appenders中的'stdout','err'配置模块,记录error以上等级日志
error : {appenders: ['err'], level: 'error'}
}
}
Verwenden Sie let logger_out = log4js.getLogger('app');
log4js.getLogger('app'), um einen bestimmten log4js-Objektprozess zu finden: Suchen Sie zunächst in Kategorien basierend auf dem App-Parameterwert und finden Sie diesen Es gibt keine App, und dann werden die dem Standard entsprechenden Appender standardmäßig für die Konfiguration verwendet, d. h. die Informationen werden in die Datei log/task-yyyy-mm-dd.log und an die Konsole ausgegeben
mit let logger_out = log4js('error');
Suchen Sie in den Kategorien nach dem Fehlerparameterwert und stellen Sie fest, dass es keine entsprechende Fehlerkonfiguration gibt Der Fehler wird für die Konfiguration verwendet, d. h. die Informationen werden in log/error-yyyy- ausgegeben. In der Datei mm-dd.log werden die Informationen nicht angezeigt, da das stdout-Modul nicht in den Fehlerkonfigurationselement-Anhängen verwendet wird Ausgabe an die Konsole
Überlegen Sie später, ob das Protokoll in einer Datenbank gespeichert werden muss. Da es unmöglich ist, Protokolldatensätze dauerhaft zu speichern, besteht möglicherweise keine Notwendigkeit Um Protokolle von vor einem Monat oder einer Woche zu speichern, müssen Einstellungen entwickelt werden, um abgelaufene Protokolldateien in regelmäßigen Abständen automatisch zu löschen (Datenbankprotokolldatensätze abrufen)
Das obige ist der detaillierte Inhalt vonEinführung in die Methode zur Kapselung und Entwicklung von Koa-Log-Middleware. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

