Heim >Web-Frontend >js-Tutorial >Wie man adaptives Layout versteht
Wie man adaptives Layout versteht
- 清浅Original
- 2019-03-01 15:18:544104Durchsuche
Adaptives Layout ermöglicht die adaptive Anzeige von Webseiten auf Endgeräten unterschiedlicher Größe. Es bietet eine gute Kompatibilität und effizienten Code für einige große Websites, erfordert jedoch die Entwicklung mehrerer Schnittstellen zur Anpassung an verschiedene Geräte ändern
Adaptives Layout bezeichnet Webdesign-Methoden und -Technologien, die eine adaptive Darstellung von Webseiten auf Endgeräten unterschiedlicher Größe ermöglichen. Als nächstes werden wir in diesem Artikel das Wissen über adaptives Layout im Detail vorstellen, das einen gewissen Referenzwert hat

[. Empfohlene Kurse: CSS-Tutorial]
Adaptives Layout:
Adaptives Layout Die Funktion besteht darin, unterschiedliche Layoutformate für unterschiedliche Bildschirmgrößen festzulegen. Das heißt, wenn sich das Element auf einem bestimmten Bildschirm an dieser Stelle befindet, aber auf einem Bildschirm mit einer anderen Größe, befindet sich das Element möglicherweise nicht noch an der ursprünglichen Stelle und wurde möglicherweise an eine andere Stelle verschoben. Es handelt sich hauptsächlich um Layoutänderungen, aber die Elemente ändern sich nicht. Ein solcher Effekt kann als aus mehreren statischen Layouts unter verschiedenen Bildschirmen bestehend angesehen werden
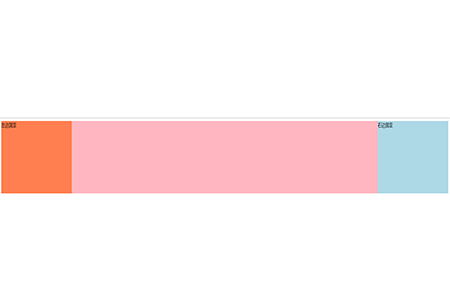
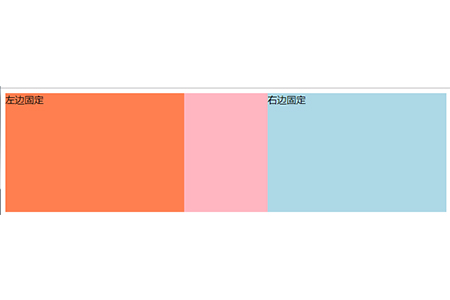
Beispiel: Implementierung eines adaptiven Layouts mit festen Enden an beiden Enden
<style type="text/css">
p {margin: 0; }
.left {width: 300px; height: 200px; float: left; background: coral; margin-left: -100%;}
.right {width: 300px; height: 200px; float: left; background: lightblue; margin-left: -300px;}
.middle {width: 100%; height: 200px;float: left; background: lightpink; }
span{
display: inline-block;
margin: 0 200px;
}
</style>
<body>
<div class="wrap">
<p class="middle">
<span class="inner">
中间自适应
</span>
</p>
<p class="left">左边固定</p>
<p class="right">右边固定</p>
</div>Das Effektdiagramm sieht wie folgt aus:

Wenn Sie das Fenster verkleinern, können Sie sehen, dass die Breite des adaptiven Teils in der Mitte kleiner wird

Vor- und Nachteile des adaptiven Layouts
Vorteile
(1) Es ist besser mit einigen komplexen großen Websites kompatibel und einfacher zu implementieren .
(2) Der Code ist effizienter und das Testen ist einfacher.
(3) Hoch kontrollierbare Bilder
Nachteile
Da sie sich an verschiedene Bildschirme mobiler Geräte anpassen muss, muss dieselbe Website oft verschiedene Seiten entwickeln für unterschiedliche Geräte, wodurch die Entwicklungskosten steigen. Insbesondere wenn sich Anforderungen ändern, können mehrere Codesätze geändert werden. Der Prozess ist umständlich.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dieser Artikel kann jedem helfen, das adaptive Layout besser zu verstehen.
Das obige ist der detaillierte Inhalt vonWie man adaptives Layout versteht. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

