Heim >Web-Frontend >js-Tutorial >Tutorial zur Verwendung von jQuery und Bootstrap in Vue CLI3.0 (detaillierte Schritte)
Tutorial zur Verwendung von jQuery und Bootstrap in Vue CLI3.0 (detaillierte Schritte)
- 不言nach vorne
- 2019-02-28 13:45:244416Durchsuche
Der Inhalt dieses Artikels befasst sich mit dem Tutorial (detaillierte Schritte) zur Verwendung von jQuery und Bootstrap in Vue CLI3.0. Ich hoffe, dass es für Sie hilfreich ist. .
Die Verwendung von jQuery und Bootstrap in Vue entspricht nicht besonders der nativen Schreibmethode von Vue, wird aber manchmal verwendet, daher stelle ich meine Importeinstellungen als Referenz bereit.
Die Einführung von jQuery und Bootstrap in Vue CLI2.0 erfordert die Einrichtung vieler Konfigurationselemente. Es gibt viele Methoden im Internet, daher werde ich sie hier nicht wiederholen. Gehen Sie direkt zu den Vue CLI3.0-Konfigurationsschritten.
Schritt eins: Installieren Sie die Abhängigkeiten von jQuery, Bootstrap und popper.js.
popper.js wird zum Anzeigen von Popup-Fenstern, Eingabeaufforderungen und Dropdown-Menüs in Bootstrap verwendet und muss daher eingeführt werden.
npm install jquery bootstrap@3 popper.js --save
Hinweis: Bootstrap@3 oben bezieht sich auf die Installation der dritten Version von Bootstrap. Wenn das @3-Symbol nicht hinzugefügt wird, wird standardmäßig die vierte Version installiert.
Schritt 2: main.js konfigurieren
Boostrap einführen Bitte sehen Sie sich die Konfigurationsdatei an.
//main.js
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
//在这里引入 bootstrap。默认只引入 bootstrap 中的 js,css 需要另外引入,我的 bootstrap.ss 在APP.vue中引入的
import "bootstrap";
//也可以在这里引入 bootstrap.css ;
//import "bootstrap/dist/css/bootstrap.css";
Vue.config.productionTip = false;
new Vue({
router: router,
store: store,
render: h => h(App)
}).$mount("#app");
Die Konfiguration meiner APP.vue führt lediglich bootstrap.css ein und der Code dient nur als Referenz.
<style> // 因为我的 bootstrap 文件经过了我自己的调整,所以单独放在 assets 文件夹中做单独引入。 //如果你只是想使用原生的 bootstrap,直接在 main.js 中引入 css 文件即可。 @import "./assets/css/bootstrap.css"; </style>
Schritt 3: Konfigurieren Sie die Datei vue.config.js
Alle Konfigurationen in Vue CLI3.0 befinden sich in der Datei vue.config.js, Sie sind hier Nach der Konfiguration verwendet das Gerüst automatisch Ihre Konfiguration, um die Standardkonfiguration zu überschreiben.
Wenn in Ihrem Projekt keine vue.config.js-Datei vorhanden ist, erstellen Sie bitte eine neue vue.config.js-Datei im selben Verzeichnis wie die package.json-Datei. Die spezifische Konfiguration in der Datei lautet wie folgt:
const webpack = require("webpack");
module.exports = {
//configureWebpack 是Vue CLI3.0 中用于配置 webpack 插件参数的地方,你在这里设置,会新建或者覆盖 webpack 默认配置。
//webpack ProvidePlugin 的含义是创建一个全局的变量,使这个变量在 webpack 各个模块内都可以使用。这里的配置含义是创建 '$'、'jQuery'、'window.jQuery' 三个变量指向 jquery 依赖,创建 'Popper' 变量指向 popper.js 依赖。
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery',
Popper: ['popper.js', 'default']
})
]
}
}
Schritt 4: Spezifisches Anwendungsbeispiel
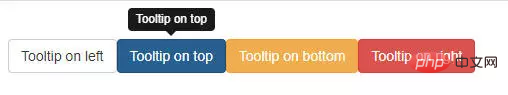
Ich habe ein Tooltip-Beispiel erstellt und der Tooltip wird angezeigt, wenn Die Maus wird darauf platziert. Tipp
//template
<template>
<div>
<button>Tooltip on left</button>
<button>Tooltip on top</button>
<button>Tooltip on bottom</button>
<button>Tooltip on right</button>
</div>
</template>
<script>
export default {
name: "componentsTooltips",
mounted: function() {
//在页面加载完毕后初始化 tooltip, 相当于$(function(){ $('[data-toggle="tooltip"]').tooltip(); }
$('[data-toggle="tooltip"]').tooltip();
}
};
</script>
Wenn eslint einen Fehler meldet, setzen Sie bitte die Datei .eslintrc.js.
module.exports = {
env: {
node: true,
jquery: true
}
};
Meine Testergebnisse sind wie folgt:

Das obige ist der detaillierte Inhalt vonTutorial zur Verwendung von jQuery und Bootstrap in Vue CLI3.0 (detaillierte Schritte). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Einführung in das Prinzip des virtuellen Dom-Vergleichs in Vue (Beispielerklärung)
- Detaillierte Einführung in die Vue-Struktur (mit Beispielen)
- Zusammenfassung der Front-End-Interviewfragen 2022 (hauptsächlich Vue)
- Was ist der Unterschied zwischen AngularJS und Vue?
- Was ist besser, Bootsrap oder Vue?
- Analyse der nextTick-Methode in Vue2.6

