Heim >Web-Frontend >CSS-Tutorial >So verstehen Sie kaskadierende CSS-Stile
So verstehen Sie kaskadierende CSS-Stile
- 清浅Original
- 2019-02-28 11:40:164124Durchsuche
CSS-Kaskadierung ist eine Funktion der Browser-Konfliktbehandlung. Zu den CSS-Kaskadierungsstilkonflikten gehören Referenzmethodenkonflikte, Vererbungsmethodenkonflikte und Konflikte mit bestimmten Stilen. Wenn ein Konflikt zwischen dem angegebenen Stil und dem Debuggen des geerbten Stils besteht, hat der angegebene Stilkonflikt Vorrang.
CSS verfügt über drei Hauptfunktionen: Vererbung, Priorität und Kaskadierung. Was ich heute vorstellen werde, ist die kaskadierende Natur der drei Hauptfunktionen von CSS, die hoffentlich für alle hilfreich ist

[. Empfohlener Kurs: CSS-Tutorial]
CSS-Kaskadierung
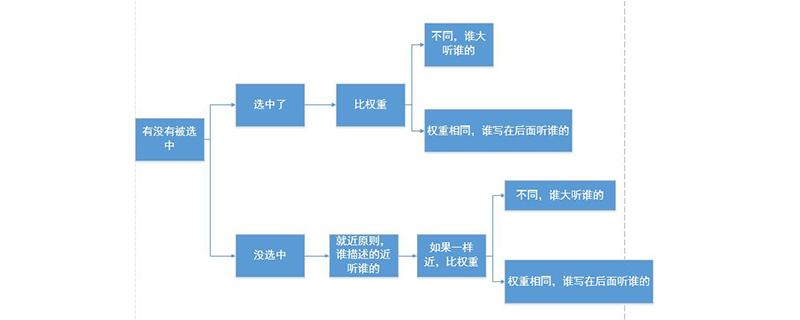
CSS-Kaskadierung ist Browserverarbeitung Ein Konfliktmerkmal besteht darin, dass, wenn in einem Attribut mehrere Selektoren festgelegt sind, zu diesem Zeitpunkt nur ein Selektor wirksam wird und die anderen Selektoren durch den kaskadierenden Teil entfernt werden.
Bedingungen für die Kaskadierung
(1) Die Elemente sind gleich
(2) Die Attribute sind gleich
( 3) Die Prioritäten sind die gleichen
Kaskadierende Stilkonflikte
(1) Referenzmethodenkonflikte
CSS-Referenzmethoden umfassen Inline-Stil, Inline-Stil, importierter Stil, Link-Stil, die Prioritätsreihenfolge der vier ist Inline-Stil > Inline-Stil > importierter Stil > Link-Stil
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" src="style.css">
<style>
body{
background-color: pink;
}
</style>
<body>
<h1 style="background-color: red">优先级</h1>
</body>
</html> Effekt Das Bild ist wie folgt:

(2) Vererbungsmoduskonflikt
Es gibt einige Eigenschaften in CSS, wenn Sie sie auf sich selbst festlegen Der Attributwert wird von seinen Nachkommen geerbt. Beispielsweise werden die in CSS festgelegte Farbe, Schriftgröße, Schriftform, Ausrichtung usw. geerbt. Es findet jedoch keine Vererbung hinsichtlich Attributen wie Box, Positionierung, Layout usw. statt.
Der Konflikt der Vererbungsmethoden besteht darin, das übergeordnete Element anzuzeigen, das sich selbst am nächsten liegt, und nicht alle übergeordneten Elemente
Beispiel:
<style type="text/css">
body{
color: pink;
}
#father{
color: red;
}
#grandfather{
color: blue;
}
</style>
</head>
<body>
<div id="grandfather">
<div id="father">
<div>
<h1>继承冲突</h1>
</div>
</div>
</div> Die Darstellung ist wie folgt:

(3) Angeben von Stilkonflikten
Manchmal geben wir Stile für Elemente an. Aufgrund unterschiedlicher Gewichtungen kann es zu Konflikten kommen. Hierbei ist auch zu beachten, dass nur bei gleichen Gewichten die Wirkung nach dem „Come First“-Prinzip
<style type="text/css">
body{
color:black;
}
.father{
color:yellow;
}
#son{
color:green;
}
</style>
</head>
<body>
<div id="son" class="father">
<h1>继承冲突</h1>
</div>
</body>wie folgt erfolgt:

Da die Gewichtung des ID-Selektors 100 und die Gewichtung des Elementselektors 1 beträgt, ist die endgültige angezeigte Schriftfarbe das im ID-Selektor festgelegte Attribut
Hinweis: Wenn der geerbte Stil und Wenn der angegebene Stil gleichzeitig auf der Seite in Konflikt steht, geben Sie an, dass der Stil Vorrang hat. Wenn die Eigenschaft festgelegt ist! Die Priorität kann bei Bedarf geändert werden und der Stil kann durch einen anderen Stil überschrieben werden.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für alle hilfreich sein.
Das obige ist der detaillierte Inhalt vonSo verstehen Sie kaskadierende CSS-Stile. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

