Heim >Web-Frontend >js-Tutorial >Was ist ein Javascript-Abschluss?
Was ist ein Javascript-Abschluss?
- 清浅Original
- 2019-02-26 10:59:453351Durchsuche
JavaScript闭包就是一个内部函数能够访问它所在外部函数作用域中的所有局部变量,参数或者是其他内部函数。使用闭包需要注意闭包使用增大了内存消耗,可能会造成内存泄漏
JavaScript中的闭包函数是javascript的一个重要知识点同样也是一个难点。简单的说闭包就是一个函数能够访问其函数外部作用域的变量。接下来在文章中将为大家具体介绍什么是JavaScript闭包,具有一定的参考作用,希望对大家有所帮助。

【推荐课程:JavaScript教程】
JavaScript闭包
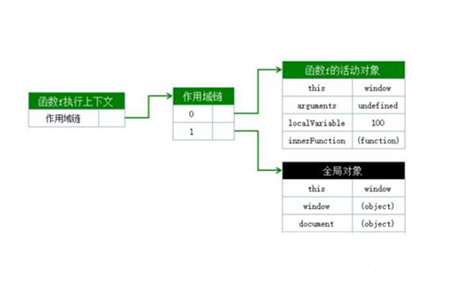
在JavaScript中允许函数定义和函数表达式位于另一个函数的函数体中(内部函数),而且内部函数可以访问它们所在外部函数声明中的所有局部变量,参数以及其他内部函数。当其中一个内部函数被外部函数以外调用时就会形成闭包
闭包的特点
闭包函数具有以下三个方面的特点
(1)函数嵌套函数
(2)内部的函数可以访问外部函数的变量
(3)参数和变量都不会被回收
例:
<script>
function f1(){
var n=999;
nAdd=function(){
n+=1
}
function f2(){
document.write(n);
}
return f2;
}
var result=f1();
result();
nAdd();
result();
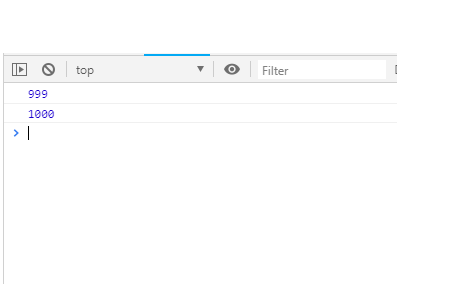
</script>输出结果为:

上述代码可以这样理解:
f1是f2的父函数,而f2被赋给了一个全局变量(return的值),这导致f2始终在内存中,而f2的存在依赖于f1,因此f1也始终在内存中,不会在调用结束后,被垃圾回收机制(garbage collection)回收,这便形成了闭包。

闭包的优缺点
优点
(1)它可以保护函数内的变量安全 ,实现封装,防止变量流入其他环境发生命名冲突
(2)匿名自执行函数可以减少内存消耗
(3)在内存中维持一个变量,可以做缓存
缺点
(1)被引用的私有变量不能被销毁,增大了内存消耗,造成内存泄漏
(2)由于闭包涉及跨域访问,所以会导致性能损失,影响代码执行速度
相关文章推荐:JavaScript中闭包的含义是什么以及如何使用它
总结:以上就是本篇文章的全部内容了,希望通过这篇文章可以帮助大家理解JavaScript中的闭包函数。
Das obige ist der detaillierte Inhalt vonWas ist ein Javascript-Abschluss?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

