Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das Attribut „Spaltenanzahl'.
So verwenden Sie das Attribut „Spaltenanzahl'.
- 青灯夜游Original
- 2019-02-16 13:07:525235Durchsuche
Das Attribut „column-count“ wird verwendet, um anzugeben, in wie viele Spalten ein bestimmtes Element zur Anzeige unterteilt werden soll.

CSS3-Spaltenanzahlattribut
Funktion: Spaltenanzahlattribut Gibt die Anzahl der Spalten an, in die ein Element unterteilt werden soll.
Syntax:
column-count: number|auto;
Parameter:
auto: Standardwert, die Anzahl der Spalten hängt von anderen Eigenschaften ab, zum Beispiel: „column- width"-Eigenschaft.
Anzahl: Die optimale Anzahl von Spalten, damit der Inhalt der Elemente nicht herausfließen kann
Hinweis: Internet Explorer 9 und frühere IE-Versionen unterstützen keine Spaltenanzahl Eigentum.
Verwendungsbeispiel des CSS3-Spaltenanzahlattributs
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.newspaper
{
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
}
</style>
</head>
<body>
<div class="newspaper">
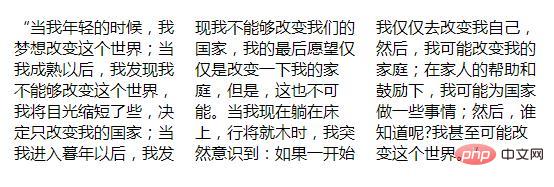
“当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。”
</div>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Attribut „Spaltenanzahl'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

