Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das Border-Style-Attribut
So verwenden Sie das Border-Style-Attribut
- 青灯夜游Original
- 2019-02-15 13:31:357444Durchsuche
Das Attribut „border-style“ wird verwendet, um den Stil für die vier Ränder eines Elements gleichzeitig festzulegen, oder um den Rahmenstil für jede Seite einzeln festzulegen.

CSS-Rahmenstil-Eigenschaft
Funktion: wird zum Festlegen verwendet Elemente Gestalten Sie alle Ränder oder legen Sie Randstile für jede Seite einzeln fest. Es kann ein bis vier Werte haben, zum Beispiel:
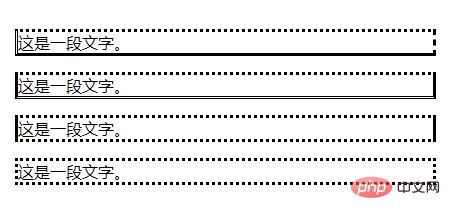
p.one {border-style:dotted dashed solid double;}
p.two {border-style:dotted solid double;}
p.three {border-style:dotted solid;}
p.four {border-style:dotted;}Rendering:

Erklärung: nur, wenn das Attribut „border-style“ verwendet wird Der Rahmen erscheint möglicherweise nur, wenn der Wert nicht „none“ ist.
Attributwerte, die eingestellt werden können:
keine: Definieren Sie keinen Rahmen.
versteckt: Das Gleiche wie „none“. Außer bei Anwendung auf Tabellen, bei denen „hidden“ zur Lösung von Randkonflikten verwendet wird.
gepunktet: Gepunkteten Rand definieren. Wird in den meisten Browsern als durchgezogene Linie dargestellt.
gestrichelt: Gestrichelte Linie definieren. Wird in den meisten Browsern als durchgezogene Linie dargestellt.
durchgezogen: Definieren Sie eine durchgezogene Linie.
double: Definieren Sie Doppellinien. Die Breite der Doppellinie entspricht dem Wert von border-width.
Groove: Definieren Sie den 3D-Rillenrand. Der Effekt hängt vom Wert von border-color ab.
Kamm: Definieren Sie den 3D-Kammrand. Der Effekt hängt vom Wert von border-color ab.
Einfügung: Definieren Sie den 3D-Einfügungsrand. Der Effekt hängt vom Wert von border-color ab.
Anfang: Definieren Sie den 3D-Anfangsrand. Der Effekt hängt vom Wert von border-color ab.
inherit: Gibt an, dass der Rahmenstil vom übergeordneten Element geerbt werden soll.
Verwendungsbeispiel der CSS-Border-Style-Eigenschaft
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
p.dotted {border-style: dotted}
p.dashed {border-style: dashed}
p.solid {border-style: solid}
p.double {border-style: double}
p.groove {border-style: groove}
p.ridge {border-style: ridge}
p.inset {border-style: inset}
p.outset {border-style: outset}
</style>
</head>
<body>
<p class="dotted">dotted边框</p>
<p class="dashed">dashed边框</p>
<p class="solid">solid边框</p>
<p class="double">double边框</p>
<p class="groove">groove边框</p>
<p class="ridge">ridge边框</p>
<p class="inset">inset边框</p>
<p class="outset">outset边框</p>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Border-Style-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

