Heim >Web-Frontend >H5-Tutorial >So verwenden Sie das Fillstyle-Attribut
So verwenden Sie das Fillstyle-Attribut
- 不言Original
- 2019-02-14 16:55:285700Durchsuche
Das Fillstyle-Attribut wird zum Ausfüllen der Farbe der gezeichneten Grafiken sowie zum Implementieren von Farbverläufen und Füllbildern verwendet. Die Verwendungssyntax des Fillstyle-Attributs lautet „context.fillStyle=color|gradient|pattern“. ;".

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Das Fillstyle-Attribut in HTML5 kann zum Füllen der Farbe gezeichneter Grafiken sowie zum Implementieren von Farbverläufen und zum Füllen von Bildern verwendet werden. Im folgenden Artikel werden wir uns die Verwendung des Fillstyle genauer ansehen Attribut.
Werfen wir zunächst einen Blick auf die grundlegende Verwendung des fillstyle-Attributs
context.fillStyle=color|gradient|pattern;
color stellt den CSS-Farbwert der Zeichnungsfüllfarbe dar. Der Standardwert ist Schwarz.
Verlauf stellt das Verlaufsobjekt (linear oder radial) dar, das die Zeichnung ausfüllt.
Muster stellt das Musterobjekt dar, das die Zeichnung ausfüllt.
Sehen wir uns a an konkretes Beispiel
Füllfarbe
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;"></canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="pink";
ctx.fillRect(20,20,150,100);
</script>
</body>
</html>Der Effekt ist wie folgt

Farbverlauf
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;"></canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var my_gradient=ctx.createLinearGradient(0,0,0,170);
my_gradient.addColorStop(0,"lightgreen");
my_gradient.addColorStop(1,"yellow");
ctx.fillStyle=my_gradient;
ctx.fillRect(20,20,150,100);
</script>
</body>
</html>Der Effekt ist wie folgt

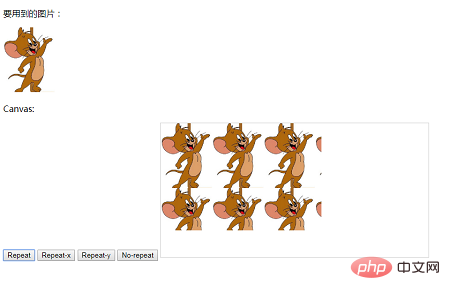
Bild füllen
Der Code lautet wie folgt
<!DOCTYPE html>
<html>
<body>
<p>要用到的图片:</p>
<img src="/static/imghwm/default1.png" data-src="img/mouse.png" class="lazy" id="lamp" / alt="So verwenden Sie das Fillstyle-Attribut" >
<p>Canvas:</p>
<button onclick="draw('repeat')">Repeat</button>
<button onclick="draw('repeat-x')">Repeat-x</button>
<button onclick="draw('repeat-y')">Repeat-y</button>
<button onclick="draw('no-repeat')">No-repeat</button>
<canvas id="myCanvas" width="500" height="250" style="border:1px solid #d3d3d3;"></canvas>
<script type="text/javascript">
function draw(direction)
{
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.clearRect(0,0,c.width,c.height);
var img=document.getElementById("lamp")
var pat=ctx.createPattern(img,direction);
ctx.rect(0,0,300,200);
ctx.fillStyle=pat;
ctx.fill();
}
</script>
</body>
</html>Der Laufeffekt ist wie folgt

Dieser Artikel endet hier. Für weitere spannende Inhalte können Sie auf andere verwandte Kolumnen-Tutorials auf der chinesischen PHP-Website achten! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Fillstyle-Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

