Heim >Web-Frontend >CSS-Tutorial >Wie verwende ich die CSS3-Eigenschaft „border-image-outset'?
Wie verwende ich die CSS3-Eigenschaft „border-image-outset'?
- 青灯夜游Original
- 2019-02-12 13:49:433402Durchsuche
Das Attribut „border-image-outset“ wird verwendet, um den Umfang des außerhalb des Randes gezeichneten Randbildbereichs anzugeben, d. h. den Betrag, um den das Randbild über das Randfeld hinausragt.

CSS3 border-image-outset-Eigenschaft
Funktion: Gibt die an Rand Der Betrag, um den das Bild über den Begrenzungsrahmen hinausragt.
Syntax:
border-image-outset: length|number;
Länge: Gibt die Einstellung des Abstands zwischen dem Randbild (border-image) und dem Rand an, der Standardwert ist 0.
Zahl: stellt ein Vielfaches der entsprechenden Rahmenbreite dar.
Beschreibung:
1. Das Attribut „border-image-outset“ gibt den Umfang des Randbildes über das Randfeld hinaus an, einschließlich oben, unten sowie links und rechts Teile. Wenn der vierte Wert weggelassen wird, ist er derselbe wie der zweite Wert. Wenn der dritte Wert weggelassen wird, ist er derselbe wie der erste Wert. Wenn der zweite Wert weggelassen wird, ist er derselbe wie der erste Wert.
2. Das Attribut „border-image-outset“ lässt keine negativen Werte zu.
Verwendungsbeispiel der CSS3-Eigenschaft „border-image-outset“
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.box{
width: 600px;
margin: 100px auto;
border: 1px solid red;
}
p{
border:15px solid;
padding: 30px;
border-image:url(Wie verwende ich die CSS3-Eigenschaft „border-image-outset?) 100 round;
border-image-outset: 1px 10px 8px;
}
</style>
</head>
<body>
<div class="box">
<p>PHP中文网</p>
</div>
</body>
</html>Rendering:
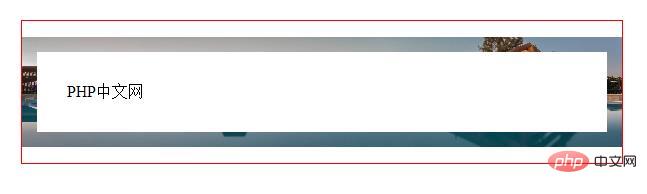
Ohne Hinzufügen des Attributs „border-image-outset“:

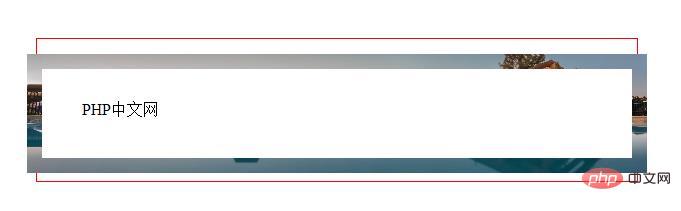
Nach dem Hinzufügen des Attributs „border-image-outset“:

Das obige ist der detaillierte Inhalt vonWie verwende ich die CSS3-Eigenschaft „border-image-outset'?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

