Heim >Web-Frontend >HTML-Tutorial >So verwenden Sie das deaktivierte Attribut
So verwenden Sie das deaktivierte Attribut
- 不言Original
- 2019-02-12 11:13:2112776Durchsuche
Das Attribut „disabled“ ist ein boolesches Attribut, das festlegt, dass das Eingabeelement deaktiviert sein soll und nicht angeklickt werden kann Verwendung des Attributs „disabled“.

Wir können das Attribut „disabled“ festlegen, um zu verhindern, dass der Benutzer das Element verwendet, bis andere Bedingungen erfüllt sind (z. B. die Auswahl eines Kontrollkästchens usw.). JavaScript kann dann den deaktivierten Wert entfernen und das -Element verfügbar machen.
Sehen wir uns ein konkretes Beispiel an
Der Code lautet wie folgt
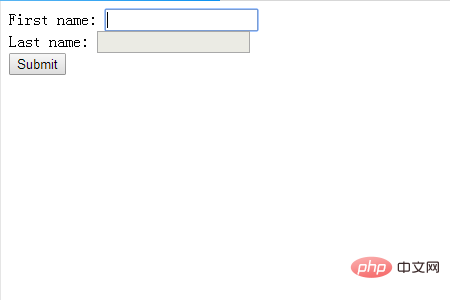
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <form action="/action_page.php"> First name: <input type="text" name="fname"><br> Last name: <input type="text" name="lname" disabled><br> <input type="submit" value="Submit"> </form> </body> </html>
Der Effekt ist wie folgt: Wenn das -Element ein deaktiviertes Attribut hat , wird es grau und kann nicht verwendet werden.

Dieser Artikel endet hier. Weitere spannende Inhalte finden Sie in anderen verwandten Kolumnen-Tutorials auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das deaktivierte Attribut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

