Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie das Attribut „Perspektive-Ursprung'.
So verwenden Sie das Attribut „Perspektive-Ursprung'.
- 青灯夜游Original
- 2019-02-01 15:06:374048Durchsuche
Das Attribut „Perspektive-Ursprung“ wird verwendet, um die X-Achse und die Y-Achse zu definieren, auf denen das 3D-Element basiert, wodurch die untere Position des 3D-Elements geändert werden kann. Wenn Sie das Attribut „Perspektive-Ursprung“ für ein Element definieren, erhalten seine untergeordneten Elemente den Perspektiveneffekt, nicht das Element selbst.

CSS3-Attribut „Perspektive-Ursprung“
Funktion: Attribut „Perspektive-Ursprung“. Definiert die X- und Y-Achsen, auf denen das 3D-Element basiert. Mit dieser Eigenschaft können Sie die untere Position eines 3D-Elements ändern. Wenn Sie das Attribut „Perspektive-Ursprung“ für ein Element definieren, erhalten seine untergeordneten Elemente den Perspektiveneffekt, nicht das Element selbst.
Syntax:
perspective-origin: x-axis y-axis;
x-Achse: Definieren Sie die Position der Ansicht auf der x-Achse. Standardwert: 50 %. Mögliche Werte: links Mitte rechts Länge %
y-Achse: Definiert die Position der Ansicht auf der y-Achse. Standardwert: 50 %. Mögliche Werte: oben Mitte unten Länge %
Hinweis: Dieses Attribut muss zusammen mit dem Perspektivattribut verwendet werden und betrifft nur 3D-Transformationselemente.
Verwendungsbeispiel des CSS3-Attributs „Perspektive-Ursprung“
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
perspective-origin: 10% 10%;
-webkit-perspective:150; /* Safari and Chrome */
-webkit-perspective-origin: 10% 10%; /* Safari and Chrome */
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
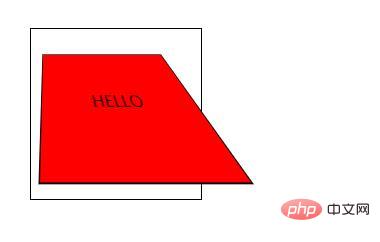
</html>Rendering:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere spannende Inhalte finden Sie in den entsprechenden Tutorial-Kolumnen auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Attribut „Perspektive-Ursprung'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich mit CSS zuverlässig „Elemente in' Menüs ausblenden?
- Wie kann ich CSS3-N-Typ-Selektoren auf bestimmte Klassen beschränken?
- Wie kann ich mithilfe der Datenlisten- und Eingabelistenattribute von HTML ein durchsuchbares Auswahlfeld erstellen?
- Ist der Z-Index in HTML absolut oder relativ?
- So richten Sie gedrehten Text in CSS aus: Beheben von Ausrichtungs- und Positionierungsproblemen

