Heim >Web-Frontend >js-Tutorial >So verwenden Sie die Teilstring-Methode
So verwenden Sie die Teilstring-Methode
- 不言Original
- 2019-01-30 13:57:0932173Durchsuche
substring() ist eine integrierte Funktion in JavaScript, die verwendet werden kann, um einen Teilstring aus einem String abzurufen und einen neuen Teilstring basierend auf den angegebenen Parametern zurückzugeben. Seine Verwendungssyntax ist etwa „string.substring(“. indexA , [indexB])“.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, Javascript-Version 1.8.5.
substring() ist eine in JavaScript integrierte Funktion, die zum Abrufen von Teilzeichenfolgen aus Zeichenfolgen verwendet wird. In diesem Artikel werfen wir einen detaillierten Blick auf die Verwendung von Teilzeichenfolgen.
Sehen wir uns zunächst die grundlegende Syntax des Teilstrings
string.substring(indexA, [indexB])
indexA an – eine Ganzzahl zwischen 0 und 1, kleiner als die Länge des Strings.
indexB (optional) – eine Ganzzahl zwischen 0 und der Länge der Zeichenfolge.
Die Teilstring-Methode gibt einen neuen Teilstring basierend auf den angegebenen Parametern zurück.
Sehen wir uns ein konkretes Beispiel an
Der Code lautet wie folgt
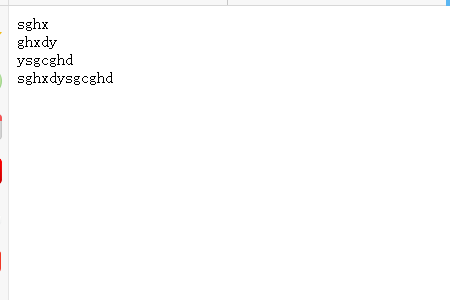
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <script type="text/javascript"> // 将字符串作为变量 var string = "sghxdysgcghd"; a = string.substring(0, 4) b = string.substring(1, 6) c = string.substring(5) d = string.substring(0) // 输出新的字符串 // 给定字符串的一部分 document.write(a + "<br>"); document.write(b + "<br>"); document.write(c + "<br>"); document.write(d + "<br>"); </script> </body> </html>
Der Anzeigeeffekt im Browser ist wie folgt:

Indizes beginnen immer mit 0. Wenn wir den Index immer noch negativ machen, wird er als Null betrachtet und der Index kann keine Dezimalzahl sein. Wenn es sich um eine Dezimalzahl handelt, wird er in eine kleinere Ganzzahl umgewandelt.
Schauen wir uns das Beispiel an
Der Code lautet wie folgt
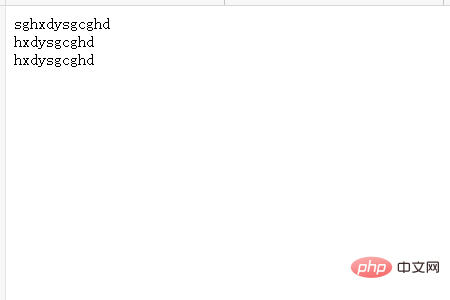
<!DOCTYPE html> <html> <head> <title></title> </head> <body> <script> var string = "sghxdysgcghd"; a = string.substring(-1) b = string.substring(2.5) c = string.substring(2.9) document.write(a + "<br>"); document.write(b + "<br>"); document.write(c + "<br>"); </script> </body> </html>
Der Anzeigeeffekt im Browser ist wie folgt

Dieser Artikel ist hier. Weitere spannende Inhalte finden Sie in anderen verwandten Kolumnen-Tutorials auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Teilstring-Methode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

