Heim >Web-Frontend >CSS-Tutorial >Wozu dient das Schlüsselwort „inherit' in CSS?
Wozu dient das Schlüsselwort „inherit' in CSS?
- 清浅Original
- 2019-01-28 14:14:506230Durchsuche
Das inherit-Schlüsselwort in CSS ermöglicht es den CSS-Stilen von untergeordneten Elementen, ihre Werte von übergeordneten Elementen oder Vorgängerelementen zu erben, und es kann auf jede CSS-Eigenschaft angewendet werden

[Empfohlene Kurse: CSS-Tutorial]
inherit keyword
Aufgrund der kaskadierenden Natur von CSS erben einige CSS-Eigenschaften ihre Werte automatisch vom übergeordneten Element des Elements. Wenn Sie beispielsweise die Textfarbe eines Elements festlegen, erben alle Nachkommen dieses Elements dieselbe Textfarbe. Auch wenn einige Attributwerte automatisch vererbt werden, kann es Situationen geben, in denen die Gewichtung vererbter Attribute erhöht wird. In diesem Fall erzwingt die Verwendung von „inherit“ für eine Eigenschaft, die den übergeordneten Wert bereits standardmäßig erbt, die Vererbung des übergeordneten Werts.
Eine Situation, in der automatisch geerbte Werte über das Schlüsselwort inherit erzwungen werden, ist, wenn das Stylesheet des Benutzeragenten den geerbten Wert überschreibt (den Standardstil, den Browser auf bestimmte Elemente anwenden)
Zum Beispiel wird der Farbwert von Text automatisch an alle Nachkommen des Elements weitergegeben, aber im Falle eines Links ist das Farbattribut im Stylesheet des Benutzeragenten normalerweise auf Blau gesetzt. In den meisten Fällen können Sie den Links eine andere Farbe zuweisen oder dieselbe Farbe wie der Rest des Textes übernehmen und möglicherweise einen anderen visuellen Effekt anwenden, um anzuzeigen, dass es sich um Links handelt (z. B. das Anwenden einer Unterstreichung oder einer Hintergrundfarbe usw.). ). Angenommen, Sie möchten, dass der Link dieselbe Textfarbe wie der Rest des Textes hat, können Sie den Wert erben verwenden, um den Farbwert zu erzwingen, der normalerweise geerbt wird.
div{
color:pink;
}
a{
color:inherit;
}Rendering:

Einige CSS-Eigenschaften erben nicht den berechneten Wert des übergeordneten Elements, aber wir möchten ihn Der Eigenschaftswert wird auf denselben Wert wie der seiner übergeordneten Eigenschaft gesetzt. In diesem Fall ist das Schlüsselwort inherit hilfreich, das es Eigenschaften ermöglicht, die einen Wert nicht automatisch erben.
Wenn Sie beispielsweise einen blauen Rahmen für ein Element festlegen und möchten, dass alle Divs seiner untergeordneten Elemente denselben Rahmen haben, können Sie das Schlüsselwort inherit festlegen, damit sie dieselbe Rahmenfarbe wie das übergeordnete Element erben können.
.el {
padding:10px;
border: 5px solid #0099cc;
}
.child {
padding:10px;
margin-top: 20px;
border: inherit;
}
.el-2 {
margin-top: 30px;
border: 5px solid hotpink;
}
.child-2 {
border: 5px solid inherit;
margin-top: 20px;
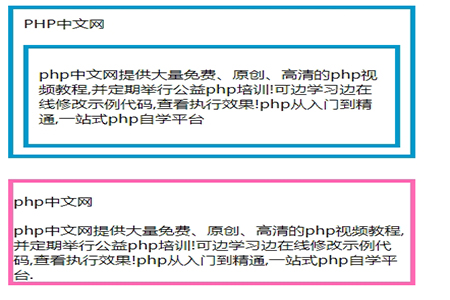
}Rendering:

Hinweis: Das Schlüsselwort inherit unterstützt keine abgekürzten Attribute, es muss sein Ein eindeutiger Wert in einer Deklaration, wie z. B. border: 1px solid inherit, erbt die Rahmenfarbe nicht vom übergeordneten Element, da er das untergeordnete Attribut, auf das sich die Wertvererbung bezieht, nicht erkennt. Aber es kann über border:inherit
vererbt werden. Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass dieser Artikel alle auf das Schlüsselwort „inherit“ in CSS aufmerksam machen kann.
Das obige ist der detaillierte Inhalt vonWozu dient das Schlüsselwort „inherit' in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

