Heim >Web-Frontend >CSS-Tutorial >So richten Sie Formularbeschriftungen an beiden Enden mit CSS aus (Codebeispiel)
So richten Sie Formularbeschriftungen an beiden Enden mit CSS aus (Codebeispiel)
- 不言nach vorne
- 2019-01-24 10:29:345499Durchsuche
Der Inhalt dieses Artikels befasst sich damit, wie man die Ausrichtung von Formularbeschriftungen an beiden Enden mit CSS realisiert (Codebeispiel). Ich hoffe, dass er für Sie hilfreich ist .
Hauptattribute:
text-align: justify;
text-align-last: justify; Siehe https://www .html.cn/book/css/properties/text/text-align-last.htm
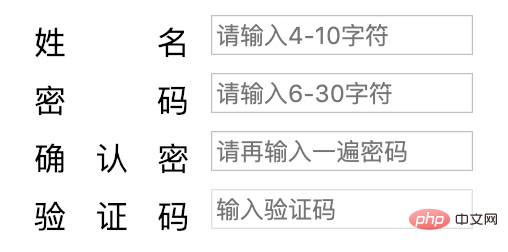
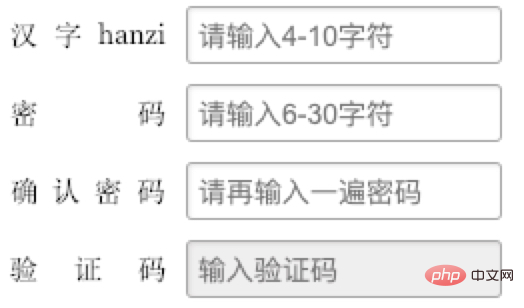
Endeffekt:

Code:
li {
clear: both;
list-style: none;
}
.mark {
display: block;
float: left;
overflow: hidden;
width: 78px;
height: 29px;
padding-right: 10px;
text-align: justify;
text-align-last: justify;
line-height: 2;
}
Hinweis:
Englische Zeichen und Zahlen werden nicht ausgerichtet

Das obige ist der detaillierte Inhalt vonSo richten Sie Formularbeschriftungen an beiden Enden mit CSS aus (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich Inline-Stile in HTML mit externem CSS überschreiben?
- Warum wird mein SVG-Hintergrundbild nicht im Pseudoelement von Firefox angezeigt?
- Einführungs-Tutorial zu CSS-Elementen: 10 empfohlene nullbasierte Einführungs-Tutorials zu CSS-Elementen
- Was sind die grundlegenden Selektoren in CSS?
- Der Unterschied zwischen Rand und Polsterung in CSS

