Heim >Web-Frontend >js-Tutorial >Eine Einführung in den Unterschied zwischen synchron und asynchron in JavaScript
Eine Einführung in den Unterschied zwischen synchron und asynchron in JavaScript
- 不言nach vorne
- 2019-01-24 09:57:565006Durchsuche
Dieser Artikel bietet Ihnen eine Einführung in den Unterschied zwischen Synchronisation und Asynchronität. Ich hoffe, dass er für Freunde in Not hilfreich ist.
Die JavaScript-Sprache ist eine „Single-Threaded“-Sprache.
Im Gegensatz zur Java-Sprache erbt die Klasse Thread und verwendet dann thread.start, um einen Thread zu öffnen.
JavaScript ist also wie ein Fließband, nur ein Fließband, entweder bei der Verarbeitung oder beim Verpacken, und kann nicht mehrere Aufgaben und Prozesse gleichzeitig ausführen.
„Synchronisation“ – erinnert die Leute sofort an das Wort „zusammen“; Das erste Wort, das mir in den Sinn kommt, könnte zum Beispiel sein: „Xiao Ming isst Eis und macht gleichzeitig Hausaufgaben.“ Nach dem Essen ist überhaupt nichts auszusetzen Eis, hat er auch seine Hausaufgaben asynchron erledigt? Das wäre ein großer Fehler!
Tatsächlich synchron und asynchron,
Egal was passiert, es gibt nur eine Pipeline (einzelner Thread), wenn Dinge erledigt werden ,
Synchron Der Unterschied zu asynchron besteht darin, dass die Ausführungsreihenfolge jedes Prozesses in dieser Pipeline unterschiedlich ist.
Die grundlegendsten asynchronen Funktionen sind die Funktionen setTimeout und setInterval Sie kommen sehr häufig vor, aber nur wenige wissen, dass dies tatsächlich asynchron ist,
Operationen, die die normale Ausführungssequenz des Programms ändern können, können als asynchrone Operationen betrachtet werden. Der folgende Code:
console.log( "1" );
setTimeout(function() {
console.log( "2" )
}, 0 );
setTimeout(function() {
console.log( "3" )
}, 0 );
setTimeout(function() {
console.log( "4" )
}, 0 );
console.log( "5" );
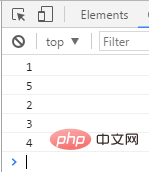
Wie ist die Ausgabereihenfolge?
Es ist ersichtlich, dass wir zwar die Wartezeit in setTimeout(function, time) auf 0 setzen, die darin enthaltene Funktion jedoch später noch ausgeführt wird. 
wird die Funktion auch in eine Warteschlange gestellt und wartet auf die nächste Gelegenheit zur Ausführung
Der aktuelle Code (bezieht sich auf die Funktion, die dies nicht tut). muss zum Warteschlangenprogramm hinzugefügt werden) muss abgeschlossen sein, bevor das Programm dieser Warteschlange abgeschlossen wird, daher sind die Ergebnisse möglicherweise nicht die gleichen wie erwartet.
Hier sprechen wir von einer „Warteschlange“ (d. h. Aufgabenwarteschlange)
Was wird in dieser Warteschlange platziert? Diese Funktionen sind enthalten Reihenfolge Treten Sie der Warteschlange bei, das heißt, die Programme in allen Funktionen in der Warteschlange werden ausgeführt, nachdem alle Codes außerhalb der Warteschlange ausgeführt wurden
Warum ist das so? Denn beim Ausführen eines Programms verwendet der Browser standardmäßig Methoden wie setTimeout und Ajax-Anforderungen als zeitaufwändige Programme (obwohl diese möglicherweise nicht zeitaufwändig sind).
Fügen Sie sie einer Warteschlange hinzu, was eine zeitaufwändige Speicherung darstellt Prozess. Nachdem alle nicht zeitaufwändigen Programme ausgeführt wurden, werden die Programme in der Warteschlange der Reihe nach ausgeführt.
Zurück zum ursprünglichen Ausgangspunkt – Javascript ist Single-Threaded. Ein einzelner Thread bedeutet, dass alle Aufgaben in die Warteschlange gestellt werden müssen und die nächste Aufgabe erst ausgeführt wird, wenn die vorherige Aufgabe abgeschlossen ist.
Wenn die vorherige Aufgabe lange dauert, muss die nächste Aufgabe warten.
Es gibt also ein Konzept – Aufgabenwarteschlange. Wenn die Warteschlange aufgrund einer großen Berechnungsmenge und der CPU zu ausgelastet ist, vergessen Sie es,Sie müssen warten, bis das Ergebnis angezeigt wird, bevor Sie fortfahren können. Daher erkannten die Designer der JavaScript-Sprache, dass der Hauptthread das E/A-Gerät zu diesem Zeitpunkt vollständig ignorieren,
aber oft ist die CPU im Leerlauf, weil die E/A-Geräte (Eingabe- und Ausgabegeräte) sehr langsam sind (z. B. Ajax-Operationen). Daten aus dem Netzwerk lesen), nein
die wartenden Aufgaben anhalten und die späteren Aufgaben zuerst ausführen konnte. Warten Sie, bis das E/A-Gerät das Ergebnis zurückgibt, gehen Sie dann zurück und fahren Sie mit der Ausführung der angehaltenen Aufgabe fort.
Alle Aufgaben können also in zwei Typen unterteilt werden:
Erst wenn die Haupt-Thread-Aufgabe abgeschlossen ist und die „Aufgabenwarteschlange“ beginnt, den Haupt-Thread zu benachrichtigen und die Ausführung der Aufgabe anzufordern, wird die Aufgabe in den Haupt-Thread eingegeben Ausführung.
Im Einzelnen sieht der asynchrone Ausführungsmechanismus wie folgt aus:
Alle synchronen Aufgaben werden im Hauptthread ausgeführt und bilden einen Ausführungskontextstapel.
Neben dem Hauptthread gibt es auch eine „Aufgabenwarteschlange“. Solange die asynchrone Aufgabe laufende Ergebnisse hat, wird ein Ereignis in die „Aufgabenwarteschlange“ gestellt.
Sobald alle Synchronisierungsaufgaben im „Ausführungsstapel“ ausgeführt wurden, liest das System die „Aufgabenwarteschlange“, um zu sehen, welche Ereignisse darin enthalten sind. Diese entsprechenden asynchronen Aufgaben beenden den Wartezustand, betreten den Ausführungsstapel und beginnen mit der Ausführung.
Der Hauptthread wiederholt immer wieder den dritten Schritt oben.
-
Solange der Hauptthread leer ist, wird die „Aufgabenwarteschlange“ gelesen. Dies ist der laufende Mechanismus von JavaScript. Dieser Vorgang wiederholt sich ständig.
Ereignisse in der „Aufgabenwarteschlange“ umfassen neben IO-Geräteereignissen
auch einige von Benutzern generierte Ereignisse (z. B. Mausklicks, Seitenscrollen usw.),
B. $ (selectot).click(function), sind dies relativ zeitaufwändige Vorgänge.
Solange die Rückruffunktionen dieser Ereignisse angegeben sind, werden diese Ereignisse bei ihrem Auftreten in die „Aufgabenwarteschlange“ eingegeben und warten auf das Lesen durch den Hauptthread.Die sogenannte „Callback-Funktion“ (Callback) ist der Code, der vom Hauptthread aufgehängt wird. Die Funktion im Click-Event $(selectot).click(function ) zuvor erwähnt ist eine Rückruffunktion. Asynchrone Aufgaben müssen eine Rückruffunktion angeben. Wenn der Hauptthread mit der Ausführung einer asynchronen Aufgabe beginnt, wird die entsprechende Rückruffunktion ausgeführt. Beispielsweise geben die Erfolgs-, Komplett- und Fehlerfunktionen von Ajax auch ihre eigenen Rückruffunktionen an. Diese Funktionen werden zur „Aufgabenwarteschlange“ hinzugefügt und warten auf die Ausführung.
Das obige ist der detaillierte Inhalt vonEine Einführung in den Unterschied zwischen synchron und asynchron in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

