Heim >Web-Frontend >js-Tutorial >Detaillierte Analyse des JavaScript-Vorkompilierungsprozesses (Codebeispiel)
Detaillierte Analyse des JavaScript-Vorkompilierungsprozesses (Codebeispiel)
- 不言nach vorne
- 2019-01-24 09:15:192660Durchsuche
Dieser Artikel bietet Ihnen eine detaillierte Analyse (Codebeispiel) des JavaScript-Vorkompilierungsprozesses. Ich hoffe, dass er für Freunde hilfreich ist.
Jeder weiß, dass es sich bei JavaScript um eine interpretierte Sprache handelt. Warum gibt es also eine Vorkompilierung? Tun? ? Werfen wir heute einen Blick darauf.
1-JavaScript-Lauftrilogie
Syntaxanalyse
Vorkompilierung
-
Interpretation und Ausführung
Die Grammatikanalyse ist sehr einfach, das heißt, die Engine überprüft Ihren Code auf etwaige Syntaxfehler auf niedriger Ebene Unter „Vorkompilierung“ versteht man einfach Platz im Speicher, um einige Variablen und Funktionen zu speichern.
Wann findet die Vorkompilierung statt ? Missverständnis, dass die Vorkompilierung nur im Code innerhalb des Skripts erfolgt. Es ist nichts Falsches daran, dass die Vorkompilierung vor der Ausführung im Skriptcode erfolgt, aber das meiste davon geschieht vor der Funktionsausführung
3-Beispiel Analyse
Lassen Sie es uns zuerst unterscheiden und verstehen. Schauen wir uns diese beiden Konzepte an: Variablendeklaration var... Funktionsdeklaration function(){}
<script>
var a = 1;
console.log(a);
function test(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
var c = function (){
console.log("I at C function");
}
console.log(c);
test(2);
</script>
Der Analyseprozess ist wie folgt:
- Das globale GO-Objekt wird erstellt, wenn die Seite generiert wird (globales Objekt) (d. h. Fensterobjekt);
- Die erste Skriptdatei wird geladen;
- Analysieren Sie nach dem Laden, ob die Syntax zulässig ist.
- Starten Sie die Vorkompilierung, um Variablendeklarationen zu finden GO-Attribute, der Wert wird undefiniert zugewiesen; Funktionsdeklarationen werden als GO-Attribute zugewiesen, der Wert wird dem Funktionskörper zugewiesen
- Vorkompilierung
//抽象描述
GO/window = {
a: undefined,
c: undefined,
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}
Interpretiert der Ausführungscode (bis die Anweisung, die Funktion test(2) aufruft, ausgeführt wird)
//抽象描述
GO/window = {
a: 1,
c: function (){
console.log("I at C function");
}
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}
Vorkompilierung erfolgt vor der Ausführung von Funktion test()
- Erstellen Sie ein aktives AO-Objekt (Aktives Objekt);
- Formale Parameter und Variablendeklarationen finden und den Wert undefiniert zuweisen; Der formale Parameter
- sucht nach der Funktionsdeklaration und der Wert wird dem Funktionskörper
- den beiden Zeichen 1 und 2 zugewiesen oben vor der Vorkompilierung Die Schritte sind wie folgt:
-
//抽象描述 AO = { a:undefined, b:undefined, }Der dritte Schritt der Vorkompilierung ist wie folgt:
//抽象描述 AO = { a:2, b:undefined, }Der vierte Schritt der Vorkompilierung ist wie folgt:
//抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
}
Der folgende Prozess ändert sich beim Ausführen der test()-Funktion:
//抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
}
--->
AO = {
a:123,
b:undefined
d:function d() {}
}
--->
AO = {
a:123,
b:function() {}
d:function d() {}
}
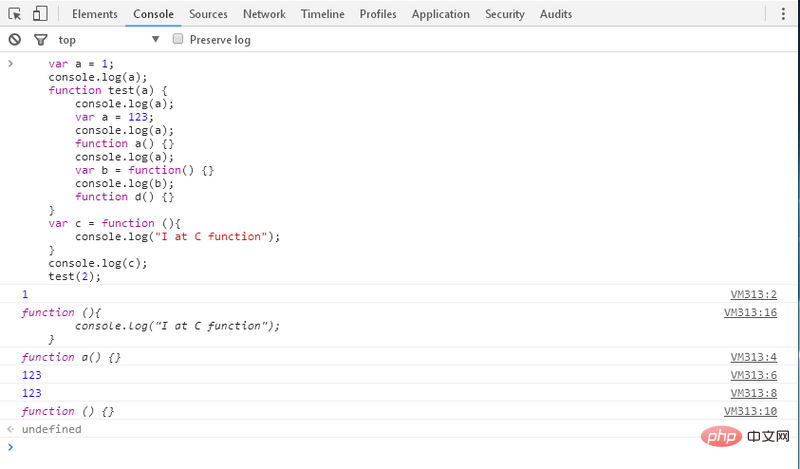
Ausführungsergebnis:
Hinweis: Variablendeklaration und Funktionsdeklaration erfolgen in der Vorkompilierungsphase, kein Initialisierungsverhalten (Zuweisung), anonyme Funktionen nehmen nicht an der Vorkompilierung teil; die Variableninitialisierung erfolgt nur während der Interpretations- und Ausführungsphase; >Vorkompilierung (vor Funktionsausführung)
Erstellung eines AO-Objekts (aktives Objekt)
sucht nach Funktionsparametern und Variablendeklarationen innerhalb der Funktion . Die formalen Parameternamen und Variablennamen werden als Attribute des AO-Objekts verwendet, und der Wert ist undefiniert
Die tatsächlichen Parameter und formalen Parameter sind vereinheitlicht und die tatsächlichen Parameterwerte werden den formalen Parametern zugewiesen
-
, um die Funktionsdeklaration zu finden, der Funktionsname wird als Attribut des AO-Objekts verwendet und der Wert ist die Funktionsreferenz
Vorkompilierung (bevor das Skriptcodeblockskript ausgeführt wird)
Suchen Sie nach globalen Variablendeklarationen (einschließlich impliziter globaler Variablendeklarationen, ohne var-Deklarationen), Variablennamen und Attributen des globalen Objekts, der Wert ist undefiniert
Suchen Sie die Funktionsdeklaration, der Funktionsname wird als Attribut des globalen Objekts verwendet, der Wert ist die Funktionsreferenz
Vorkompilierte Zusammenfassung
Zwei kleine Regeln für die Vorkompilierung
- Variablendeklarationsförderung - (Um genau zu sein, unabhängig davon, ob sich die Position des Variablenaufrufs und der Deklaration davor oder danach befindet, verschiebt das System die Deklaration immer vor dem Aufruf. Beachten Sie, dass es sich nur um eine Deklaration handelt, sodass der Wert undefiniert ist.)
- Vorkompiliertes Vorspiel
- imply global bedeutet eine beliebige Variable. Wenn ihr ein Wert zugewiesen wird, ohne dass sie deklariert wird, gehört diese Variable die globale Variable. (Die globale Domäne ist Window)
- Die Vorkompilierung der Funktion erfolgt unmittelbar vor der Ausführung der Funktion.
Das obige ist der detaillierte Inhalt vonDetaillierte Analyse des JavaScript-Vorkompilierungsprozesses (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

