Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erklärung, wie man weniger verwendet, um zufällige Schneeanimationen zu implementieren
Ausführliche Erklärung, wie man weniger verwendet, um zufällige Schneeanimationen zu implementieren
- 云罗郡主nach vorne
- 2019-01-22 15:51:134122Durchsuche
Der Designer sagte, dass die Szene von Shake Rock die Animation von zufällig fallenden Schneeflocken braucht. Das Projekt ist jedoch nicht sehr dringend Benutzerfreundlich genug, um im Projekt unvorhersehbare Kompatibilitätsprobleme aufzuweisen, und nachdem ich darüber nachgedacht hatte, wäre es zu teuer, zufällige Animationen in JavaScript zu schreiben. Weder Canvas noch Javascript wurden verwendet, um dies zu erreichen, und schließlich wurde beschlossen, den CSS-Präprozessor weniger zu verwenden, um zufällige Schneeflocken zu erzielen. Das ist sehr interessant für Leute, die gerne CSS schreiben. [Empfohlenes Tutorial: CSS-Tutorial]

Der Schneeflockeneffekt im Bild oben ist ziemlich cool, wie erreicht man das? Da less die folgenden zwei Eigenschaften aufweist, können Sie versuchen, damit unser Szenario zu realisieren
1. Rekursiver Aufruf
Tatsächlich verfügt less nicht über eine eigene Funktion, die der for-Schleife von Javascript ähnelt. Aber die einfache Methode ermöglicht es intelligenten Programmierern, einfach rekursive Aufrufe zu implementieren
.snow(@n) when (@n > 0) {
fn()//生成雪花函数fn(
.snow((@n - 1));//再次执行函数fn()
}
.snow(60);//执行次数2 Das Kompilieren von JavaScript-Ausdrücken muss vermieden werden Um Javascript-Ausdrücke zum Einbetten in weniger Code zu verwenden, müssen wir gleichzeitig verhindern, dass Javascript-Ausdrücke von weniger falsch kompiliert werden. Wir müssen zwei Punkte verstehen.
Für einige proprietäre Syntax, die LESS nicht erkennt, können Sie ein ~ vor der Zeichenfolge hinzufügen
JavaScript-Ausdrücke werden in weniger Dateien verwendet und können mit Backticks verwendet werden
Wir haben also den folgenden Code für zufällige Verschiebung, zufällige Zeit und zufällige Größe
Also haben wir den folgenden Less-Code. Bitte beachten Sie die detaillierten Codekommentare zur Implementierung.
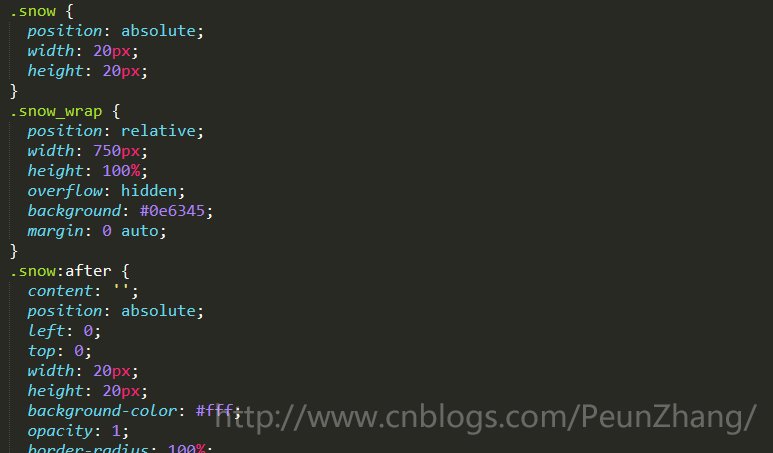
Der folgende Less-Code kann Erstellen Sie eine zufällige CSS-Schneeflockendatei, die bestimmt, dass jede Schneeflocke eine andere Größe, horizontale Verschiebung, vertikale Verschiebung, Erscheinungsposition, Erscheinungszeit, unterschiedliche Schneeflockengrößen und unterschiedliche Fallgeschwindigkeiten aufweist. Die Schneeflocken sehen mit bloßem Auge aus Wie Randomly können Sie versuchen, es mehrmals zu erstellen, bevor das Projekt online geht, um eine zufällige Schneeflocke gleichmäßig im Fenster zu verteilen.* {
padding: 0;
margin: 0;
}
html, body {
height: 100%;
}
//浏览器窗口宽度
@windowWidth: 750;
//雪花
.snow {
&_wrap{
position: relative;
width: ~"@{windowWidth}px";
height: 100%;
overflow: hidden;
background: rgba(14,99,69,1);
margin: 0 auto;
}
//雪花初始化大小
position: absolute;
width:20px;
height: 20px;
&:after{
content: '';
position: absolute;
left:0;
top:0;
width:20px;
height: 20px;
background-color:#fff;
opacity:1;
border-radius: 100%;
filter:blur(5px);//此处使用css3滤镜来画雪花
}
}
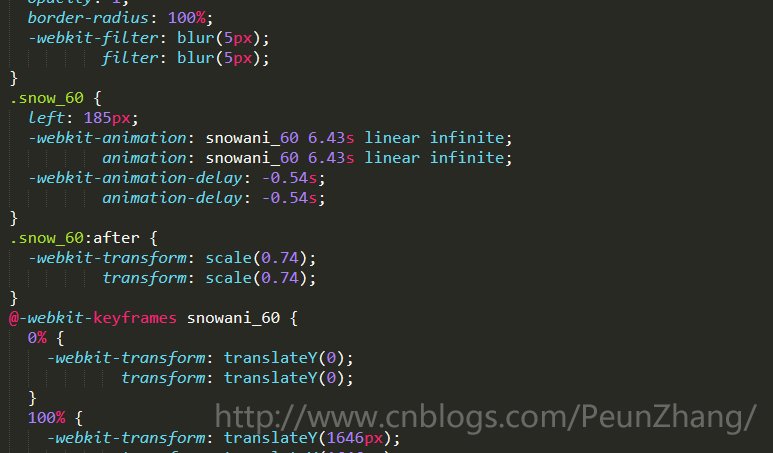
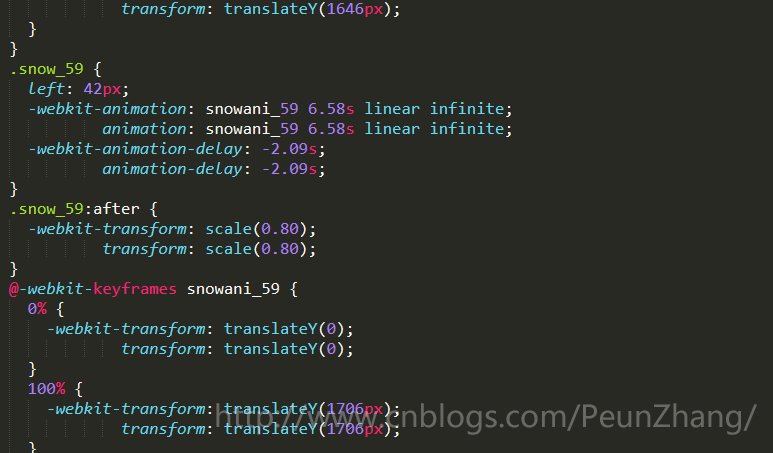
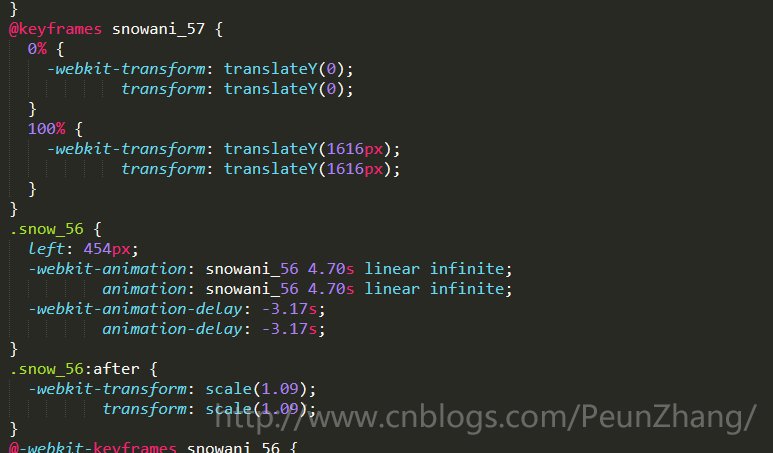
//随机雪花函数
.snow(@n) when (@n > 0) {
.snow_@{n}{
//水平方向上的位移
left: ~"`Math.round(Math.random() * @{windowWidth})`px";
//动画运行时间8~12秒,保证雪花有不同的移动速度
animation: ~"snowani_@{n} `(-Math.random() * 4 + 8).toFixed(2)`s linear infinite";
//动画提前出场时间,也就是垂直方向上位移
animation-delay: ~"`(-Math.random() * 8 + 0.2).toFixed(2)`s";
&:after{
//雪花大小随机,0.5~1.2
transform: ~"scale(`(Math.random() * 0.7 + 0.5).toFixed(2)`)";
}
}
@keyframes ~"snowani_@{n}" {
0%{
transform: translateY(0);
}
100%{
//垂直方向上高度,保证雪花有不同的移动速度
transform: ~"translateY(`Math.round(Math.random() * 200 + 1600)`px)";
}
}
.snow((@n - 1));
}
.snow(60);//生成雪花的数量Der obige Schneeflockencode ist wie folgt aufgebaut:
 Es gibt auch HTML, eine Codezeile
Es gibt auch HTML, eine Codezeile
im Editor Danach Wenn Sie Emmet oder Webstorm installieren und Emmet öffnen, geben Sie den folgenden Code ein und drücken Sie die Tastenkombination Strg+E, um 60 Schneeflocken-Tags mit unterschiedlichen Namen zu generieren
 Das ist alles für diesen Artikel. Das ist alles Ich hoffe, dass der Inhalt dieses Artikels einen gewissen Referenz- und Lernwert für das Studium oder die Arbeit aller hat. Wenn Sie Fragen haben, können Sie eine Nachricht hinterlassen.
Das ist alles für diesen Artikel. Das ist alles Ich hoffe, dass der Inhalt dieses Artikels einen gewissen Referenz- und Lernwert für das Studium oder die Arbeit aller hat. Wenn Sie Fragen haben, können Sie eine Nachricht hinterlassen.
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung, wie man weniger verwendet, um zufällige Schneeanimationen zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

