Heim >Web-Frontend >js-Tutorial >So installieren und konfigurieren Sie npm
So installieren und konfigurieren Sie npm
- 清浅Original
- 2019-01-21 17:47:4092320Durchsuche
Die Installation und Konfiguration von npm umfasst die folgenden Schritte: Nodejs herunterladen und installieren, cmd öffnen, um zu überprüfen, ob die Installation erfolgreich ist, NPM-Umgebungskonfiguration, überprüfen, ob npm erfolgreich konfiguriert wurde
npm-Installation und Umgebungskonfiguration

[Empfohlener Artikel: Was sind einige nützliche Tipps und Tricks in npmDownload-Adresse: https://nodejs.org/en/Wählen Sie als nächstes den Pfad D in diesem Artikel ausgewählt :nodejs-Ordner
(2) Öffnen Sie CMD und prüfen Sie, ob der Pfad normal ist
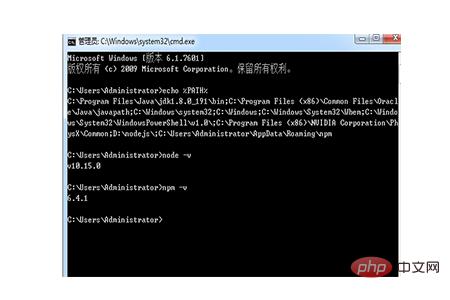
( 3) Testen Sie nach Abschluss der Installation, ob nodejs und npm erfolgreich installiert wurden 
Methode: Geben Sie node -v unter cmd ein, npm -v zeigt die Versionsaufforderung wie unten gezeigt an, was die Installation bedeutet von NodeJS und npm ist abgeschlossen
(4) npm-Konfiguration 
Modulpfad, Cache-Pfad Zuerst Konfigurieren Sie den Speicherpfad des globalen Moduls von npm und den Cache-Pfad
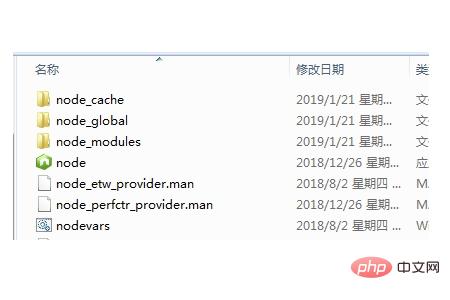
Spezifische Methode: Erstellen Sie unter NodeJs zwei Ordner „node_global“ und „node_cache“. Wie unten gezeigt

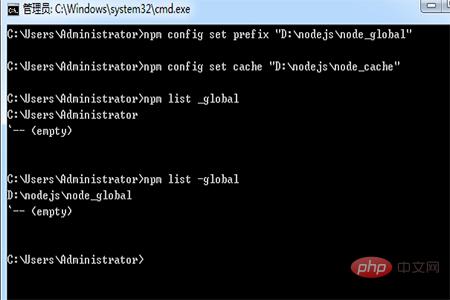
Dann führen Sie die folgenden 2 Befehle ausnpm config set prefix „D:nodejsnode_global“
npm config set cache „ D :nodejsnode_cache"
Sie können feststellen, dass sich der Verzeichnispfad geändert hat Geben Sie den Befehl npm config set Registry=http://registry.npm ein. taobao.org-Konfiguration Spiegelstation
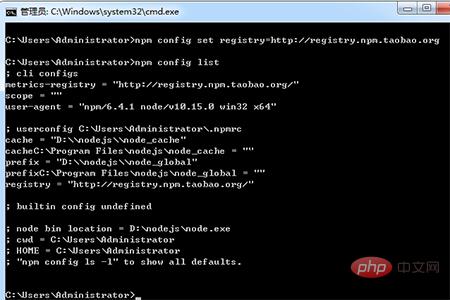
Geben Sie den Befehl npm config set Registry=http://registry.npm ein. taobao.org-Konfiguration Spiegelstation
Geben Sie den Befehl npm config list ein, um alle Konfigurationsinformationen anzuzeigen
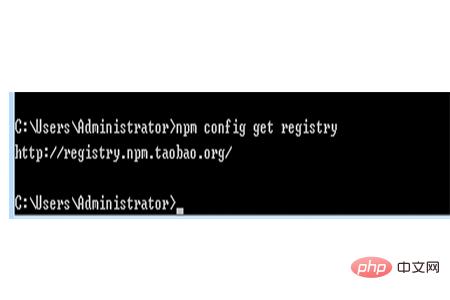
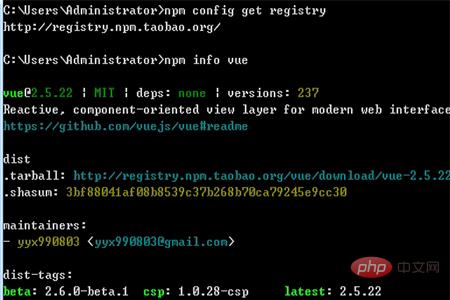
Überprüfen Sie, ob die Spiegelstation in Ordnung ist. Befehl 1 npm config get Registry
npm config get Registry

 geändert wird Wenn Sie npm install und andere Befehle direkt ausführen, wird ein Fehler gemeldet.
geändert wird Wenn Sie npm install und andere Befehle direkt ausführen, wird ein Fehler gemeldet.
Wir müssen eine Sache tun: die Umgebungsvariable NODE_PATH hinzufügen. Der Inhalt ist: D:nodejsnode_globalnode_modules,
D:nodejsnode_global zur Pfadumgebungsvariablen hinzufügen

1. Testen Sie die NPM-Installation vue.js
Befehl: npm install vue -g
Das -g bezieht sich hier auf die Installation im globalen globalen Verzeichnis
Wir finden vue im globalen Verzeichnis
Zu diesem Zeitpunkt ist unser npm installiert und konfiguriert
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für alle hilfreich sein.
Das obige ist der detaillierte Inhalt vonSo installieren und konfigurieren Sie npm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

