Heim >Web-Frontend >js-Tutorial >Was bedeuten js-Abschlüsse und Scope-Ketten? Detaillierte Erläuterung des js-Abschlusses und der Bereichskette
Was bedeuten js-Abschlüsse und Scope-Ketten? Detaillierte Erläuterung des js-Abschlusses und der Bereichskette
- 云罗郡主Original
- 2019-01-21 14:22:113523Durchsuche
Im Prozess des Erlernens von js müssen Sie Abschlüsse kennen und verstehen. Der Abschluss ist im Vergleich zu anderen Programmiersprachen einzigartig für js. Das Folgende ist mein Verständnis von Schließungen.
Abschlüsse generieren: Laienhaft ausgedrückt werden Abschlüsse zwischen verschachtelten Funktionen generiert. Wenn die innere Funktion außerhalb gespeichert wird, wird der Abschluss generiert. [Empfohlene Lektüre: JavaScript-Video-Tutorial]
Bereichskette: Nach meinem Verständnis wird beim Zugriff auf eine Funktion der Kettenzugriff verwendet und der Bereich, auf den zugegriffen wird, ist eine Bereichskette.

In diesem Code wird zuerst auf f() zugegriffen, dann auf b() und dann auf c(). In diesem Beispiel handelt es sich um einen verketteten Zugriffsprozess.
Lassen Sie uns über die Rolle von Verschlüssen sprechen
Die Vorteile von Verschlüssen:
Erstens: Akkumulation von Funktionen Zweitens: Cache-Struktur Drittens: Kapselung Viertens Nachteile von Modular
Schließungen:
Schließungen führen dazu, dass die ursprüngliche Scope-Kette nicht freigegeben wird, was zu Speicherverlusten führt.
Im Folgenden finden Sie einige praktische Beispiele für Abschlüsse:

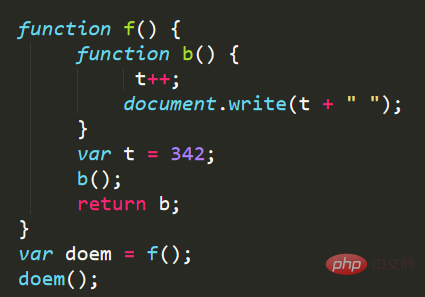
Wenn in diesem Abschlussbeispiel beim Aufrufen dieser Funktion keine Return-B-Anweisung vorhanden ist, Der Wert von f() kann nur 342 sein; wenn diese Anweisung ausgegeben wird, erhöhen sich die gedruckten Werte sequentiell. Dies ist ein Effekt, der durch den Abschluss erzeugt wird.

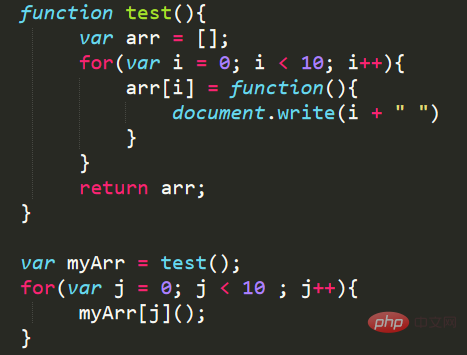
Wenn Sie diesen Code ausführen, werden Sie feststellen, dass das von Ihnen gedruckte Ergebnis 10 10s ist, aber warum tritt dieser Effekt auf? Wie lässt sich dieser Effekt dann lösen?

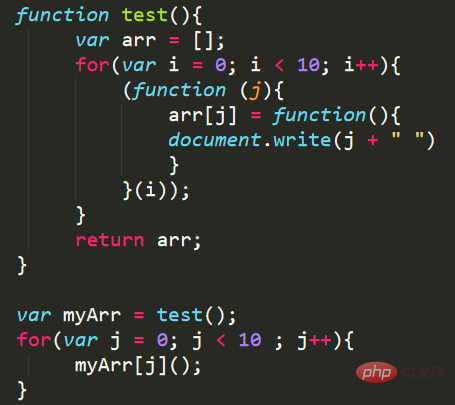
Wenn dieser Code ausgeführt wird, werden Sie feststellen, dass die gedruckten Ergebnisse von 0 bis 9 sind, eines nach dem anderen, von klein nach groß.
Der Grund für die oben genannten 10 10s liegt tatsächlich in der Schließung, wobei
arr[i] = function(){ document.write(i + " ") } Dies Die Aussage ist a Funktionsausdruck. Zu diesem Zeitpunkt entsprechen arr[i] und document.write(i + „“) nicht der Ausgabeanweisung Die gesamte Funktion ist abgeschlossen. Aufgrund der Schließung wird i zu diesem Zeitpunkt sequentiell erhöht. Bis zum Ende der Anweisung ist das gedruckte Ergebnis 10 10.
Warum werden unten 10 Zahlen von 0 bis 9 gedruckt? Hier verwenden wir die Funktion zur sofortigen Ausführung
Es gibt zwei Formen der Funktion zur sofortigen Ausführung: (function (){}(); (function (){})(); Die erste Methode wird normalerweise verwendet.
Was ist also eine Funktion, die nur einmal ausgeführt wird? Es kann daher nicht aufgerufen oder ausgeführt werden. Da i zu diesem Zeitpunkt der tatsächliche Parameter ist, ist j der Wert von i zu diesem Zeitpunkt, wenn er an die Funktion zur sofortigen Ausführung übergeben wird. aber der gesamte Ausdruck wurde noch nicht ausgeführt. In der endgültigen Ausgabe werden natürlich die 10 Zahlen von 0 bis 9 ausgegeben
Das obige ist der detaillierte Inhalt vonWas bedeuten js-Abschlüsse und Scope-Ketten? Detaillierte Erläuterung des js-Abschlusses und der Bereichskette. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

