Heim >Web-Frontend >js-Tutorial >Was ist der Unterschied zwischen Vue und React?
Was ist der Unterschied zwischen Vue und React?
- 清浅Original
- 2019-01-21 11:52:2315824Durchsuche
Es gibt große Unterschiede zwischen Vue und React, z. B. das Hinzufügen, Löschen und Ändern von Daten, die Weitergabe von Daten von übergeordneten Komponenten an untergeordnete Komponenten in Form von Requisiten und das Senden von Daten von untergeordneten Komponenten in Form von Ereignis-Listenern . Es gibt große Unterschiede in den Implementierungsmethoden der übergeordneten Komponenten.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, React17.0.1&&vue2.0-Version.
Es gibt große Unterschiede zwischen Vue und React, z. B. das Hinzufügen, Löschen und Ändern von Daten, die Weitergabe von Daten von übergeordneten Komponenten an untergeordnete Komponenten in Form von Requisiten und das Senden von Daten von untergeordneten Komponenten in Form von Ereignis-Listenern . Es gibt große Unterschiede in den Implementierungsmethoden der übergeordneten Komponenten
Jeder muss mit den Vue- und React-Frameworks vertraut sein, die beide derzeit sehr bekannte Front-End-Frameworks sind. Aber viele Menschen wissen nicht viel über den Unterschied zwischen ihnen. Heute werde ich den Unterschied zwischen den beiden im Detail vorstellen, in der Hoffnung, Ihnen zu helfen, den Unterschied zwischen ihnen besser zu verstehen.
1. Ziel
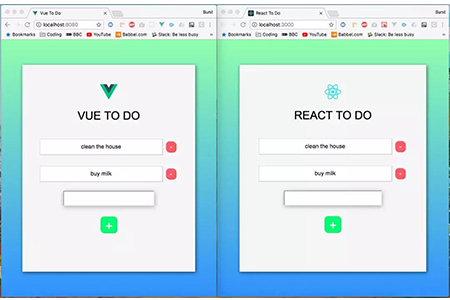
Erstellen Sie eine Standard-Aufgabenanwendung, mit der Benutzer Elemente zur Liste hinzufügen und daraus löschen können. Beide Anwendungen werden mit der Standard-CLI (Befehlszeilenschnittstelle, Befehlszeilenschnittstelle) erstellt, React verwendet create-react-app und Vue verwendet vue-cli
Das Erscheinungsbild der beiden Anwendungen ist wie folgt:

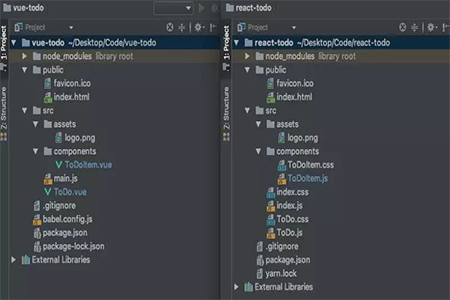
Der CSS-Code der beiden Anwendungen ist fast gleich, es gibt jedoch einen Unterschied in der Position dieser Codes, wie in der folgenden Abbildung dargestellt:

Wie Sie auf dem Bild sehen können, sind ihre Strukturen nahezu identisch. Der einzige Unterschied besteht darin, dass die React App über drei CSS-Dateien verfügt, während die Vue App über keine CSS-Dateien verfügt. Dies liegt daran, dass
Reacts Create-React-App-Komponente eine Seitendatei benötigt, um ihre Stile zu speichern, während Vue CLI einen schlüsselfertigen Ansatz verfolgt und seine Stile in der eigentlichen Komponentendatei deklariert.
Die mit zwei verschiedenen Strategien erzielten Ergebnisse sind die gleichen. Ich glaube, dass Entwickler diese beiden unterschiedlichen Strategien bald beherrschen werden. Entwickler können Entscheidungen basierend auf ihren eigenen Vorlieben treffen, und Sie werden in der Entwickler-Community viele Diskussionen über die Strukturierung von CSS hören. Oben haben wir die Codestruktur nach den beiden CLIs aufgelistet.
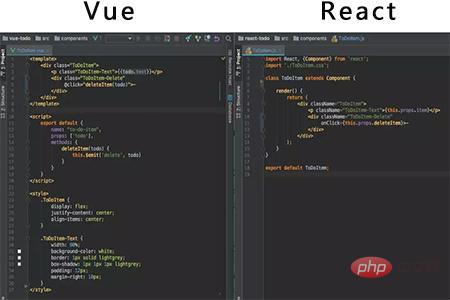
Bevor wir weitermachen, hier ein kurzer Blick darauf, wie typische Vue- und React-Komponenten aussehen:

React-Tutorial, Vue.js-Tutorial] Kommen wir nun zu den Details!
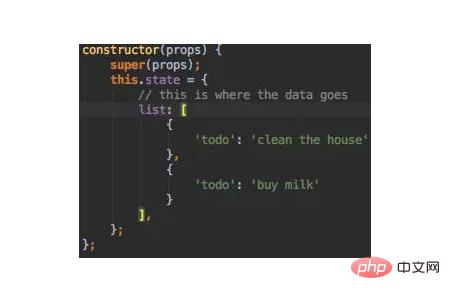
2. So ändern Sie DatenDas Ändern von Daten bedeutet, die gespeicherten Daten zu ändern. An diesem Punkt gehen React und Vue die Dinge unterschiedlich an. Vue erstellt im Wesentlichen ein Datenobjekt, und die darin enthaltenen Daten können frei geändert werden. React erstellt ein Statusobjekt, und das Ändern der Daten erfordert einige zusätzliche Vorgänge. React hat seine eigenen Gründe, warum es zusätzliche Vorgänge erfordert, auf die ich später noch eingehen werde. Werfen wir vorher einen Blick auf die Datenobjekte in Vue und die Zustandsobjekte in React:
Vue data object
 React state object
React state object
 Wie Sie auf dem Bild sehen können, haben wir die gleichen Daten übergeben, diese sind jedoch unterschiedlich markiert. Daher werden die Anfangsdaten auf ganz ähnliche Weise an die Komponente übergeben. Aber wie bereits erwähnt, ist die Art und Weise, wie Daten in den beiden Frameworks geändert werden, unterschiedlich.
Wie Sie auf dem Bild sehen können, haben wir die gleichen Daten übergeben, diese sind jedoch unterschiedlich markiert. Daher werden die Anfangsdaten auf ganz ähnliche Weise an die Komponente übergeben. Aber wie bereits erwähnt, ist die Art und Weise, wie Daten in den beiden Frameworks geändert werden, unterschiedlich.
Beispiel: Wir möchten ein Datenelement mit dem Namen „Sunil“ ändern.
In Vue verweisen wir darauf, indem wir this.name aufrufen. Wir können es auch aktualisieren, indem wir this.name ='John' aufrufen. Auf diese Weise wurde der Name erfolgreich in „Jhon“ geändert.
In React verweisen wir auf dasselbe Datenelement, indem wir this.state.name aufrufen. Der Hauptunterschied besteht nun darin, dass wir nicht einfach this.state.name='John' schreiben können, da React Einschränkungen hat, die diese einfache Änderung verhindern. In React müssen wir schreiben: this.setState({name: 'John'}).
Obwohl die Ergebnisse mit denen von Vue identisch sind, ist die Bedienung von React umständlicher. Der Grund dafür ist, dass Vue standardmäßig jedes Mal, wenn Daten aktualisiert werden, eine eigene Version von setState kombiniert. React benötigt setState, bevor es seine internen Daten aktualisiert.
Da wir nun wissen, wie man Daten ändert, schauen wir uns an, wie man der To-Do-App neue Elemente hinzufügt.
3. Neue Aufgaben hinzufügenReact-Implementierungsmethode In React hat unser Eingabefeld ein Attribut namens value . Dieser Wert wird automatisch mithilfe mehrerer Funktionen aktualisiert, die miteinander verbunden sind, um eine bidirektionale Bindung zu erstellen. Wir erstellen diese Form der bidirektionalen Bindung, indem wir einen onChange-Ereignis-Listener an das Eingabefeld anhängen. Es sieht so aus: Die Funktion handleInput wird immer dann ausgeführt, wenn sich der Wert des Eingabefelds ändert. Es aktualisiert die Aufgaben innerhalb des Statusobjekts, indem es das Statusobjekt auf den Wert im Eingabefeld setzt. Die handleInput-Funktion lautet wie folgt: Wenn der Benutzer nun die Schaltfläche „+“ auf der Seite drückt, um ein neues Element hinzuzufügen, führt die Funktion „createNewToDoItem“ this.setState aus und übergibt ihm eine Funktion. Diese Funktion benötigt zwei Parameter: Der erste ist das gesamte Listenarray aus dem Statusobjekt und der zweite ist das von der Funktion handleInput aktualisierte ToDo. Die Funktion gibt dann ein neues Objekt zurück, das die gesamte vorherige Liste enthält, wobei am Ende die Todo-Liste hinzugefügt wird. Die gesamte Liste wird mithilfe des Spread-Operators hinzugefügt. Zuletzt setzen wir die Aufgabe auf eine leere Zeichenfolge, wodurch der Wert im Eingabefeld automatisch aktualisiert wird. Vue-Implementierungsmethode In Vue gibt es in unserem Eingabefeld ein Handle namens v-model. Dadurch wird eine bidirektionale Bindung implementiert. Der Eingabefeldcode lautet wie folgt: V-Modell bindet den Inhalt des Eingabefelds an den Schlüssel des Datenobjekts mit dem Namen toDoItem. Wenn die Seite geladen wird, setzen wir toDoItem auf eine leere Zeichenfolge, etwa: todo: ' '. Wenn die Daten bereits vorhanden sind, zum Beispiel todo: „Text hinzufügen“, lädt das Eingabefeld den Eingabeinhalt des hinzugefügten Textes. Unabhängig davon wird jeder Text, den wir in das Eingabefeld eingeben, an die Aufgabe gebunden, wenn wir ihn als leere Zeichenfolge belassen. Dies ist eigentlich eine bidirektionale Bindung (das Eingabefeld kann das Datenobjekt aktualisieren, und das Datenobjekt kann das Eingabefeld aktualisieren). Wenn wir also auf den vorherigen Codeblock „createNewToDoItem()“ zurückblicken, speichern wir den Inhalt von todo im Listenarray und ändern todo dann in eine leere Zeichenfolge. 4. Aufgabenelemente löschen React-Implementierungsmethode Obwohl sich die Funktion deleteItem im ToDo befindet .js-Datei, aber es ist auch einfach, aus der ToDoItem.js-Datei darauf zu verweisen, indem Sie die Funktion deleteItem() als Requisite übergeben an: Dadurch wird die Funktion an die untergeordnete Komponente übergeben und so zugänglich gemacht. Wir haben dies gebunden und den Schlüsselparameter übergeben. Wenn der Benutzer klickt, um ein Element zu löschen, verwendet die Funktion den Schlüssel, um zu unterscheiden, auf welches ToDoItem der Benutzer geklickt hat. Dann machen wir innerhalb der ToDoItem-Komponente Folgendes: Um auf eine Funktion innerhalb der übergeordneten Komponente zu verweisen, verweisen Sie einfach auf this.props.deleteItem . Die Implementierungsmethode von Vue Die Implementierungsmethode von Vue ist etwas anders. Wir müssen die folgenden drei Punkte tun: Schritt 1: Rufen Sie zunächst die Funktion für das Element auf: Schritt 2: Dann müssen wir eine Emit-Funktion als interne Methode der untergeordneten Komponente (in diesem Fall ToDoItem.vue) wie folgt erstellen: Schritt 3: Anschließend werden Sie feststellen, dass wir beim Hinzufügen von ToDoItem.vue von ToDo.vue tatsächlich auf eine Funktion verweisen: Dies ist das sogenannte benutzerdefinierte Event-Listening-Gerät . Mithilfe der Zeichenfolge „delete“ wird auf jedes Triggerereignis gewartet. Sobald das Ereignis abgehört wird, löst es eine Funktion namens onDeleteItem aus. Diese Funktion befindet sich in ToDo.vue, nicht in ToDoItem.vue. Wie bereits erwähnt, filtert diese Funktion einfach das To-Do-Array innerhalb des Datenobjekts, um angeklickte To-Do-Elemente zu entfernen. Eine weitere Sache, die Sie im Vue-Beispiel beachten sollten, ist, dass wir den $emit-Teil in den @click-Listener schreiben können, was viel einfacher ist, etwa so: Wenn Sie möchten, so Dadurch können 3 Schritte auf 2 Schritte reduziert werden. Untergeordnete Komponenten in React können über this.props auf die übergeordnete Funktion zugreifen, aber in Vue müssen Sie Ereignisse von der untergeordneten Komponente ausgeben und die übergeordnete Komponente sammelt die Ereignisse. 5. So übergeben Sie Ereignis-Listener React-Implementierungsmethode Ereignis-Listener verarbeiten einfache Ereignisse (z. B. Klick) ist sehr direkt. Wir haben ein Klickereignis für das Aufgabenelement erstellt, das zum Erstellen eines neuen Aufgabenelements verwendet wird. Der Code lautet wie folgt: Es ist sehr einfach, genau wie die Verwendung von Vanilla JS zur Verarbeitung von Inline-onClick . Wie bereits erwähnt dauert das Einrichten des Event-Listeners länger, sobald die Eingabetaste gedrückt wird. Dies erfordert, dass das Eingabe-Tag das onKeyPress-Ereignis verarbeitet. Der Code lautet wie folgt: Solange diese Funktion erkennt, dass die Eingabetaste gedrückt wird, löst sie die Funktion **createNewToDoItem** aus. Der Code lautet wie folgt: Vues Implementierungsmethode Vues Event-Listener ist einfacher. Wir müssen nur ein einfaches @-Symbol verwenden, um den gewünschten Ereignis-Listener zu erstellen. Wenn Sie beispielsweise einen Klickereignis-Listener hinzufügen möchten, geben Sie den Code ein: 注意:@click 实际上是 v-on:click 的简写。Vue 事件监听器很强大,你可以为其选择属性,例如 .once 可以防止事件监听器被多次触发。此外,它还包含很多快捷方式。按下回车按钮时,React 就需要花费更长的时间来创建事件监听器,从而创建新的 ToDo 项目。在 Vue,代码如下: 6. 如何将数据传递给子组件 React 的实现方法 在 React 中,我们将 props 传递到子组件的创建处。比如: 此处我们向 ToDoItem 组件传递了两个 prop。之后,我们可以在子组件中通过 this.props 引用它们 因此,想要访问 item.todo prop,我们只需调用this.props.item 。 Vue 的实现方法 在 Vue 中,我们将 props 传递到子组件创建处的方式如下: 我们将它们传递给子组件中的 props 数组,如:props:['id','todo']。然后可以在子组件中通过名字引用它们。 7. 如何将数据发送回父组件 React 的实现方法 我们首先将函数传递给子组件,方法是在我们调用子组件时将其引用为 prop。 然后我们通过引用 this.props.whateverTheFunctionIsCalled,为子组件添加调用函数,例如 onClick。然后,这将触发父组件中的函 数。删除待办事项一节中详细介绍了整个过程。 Vue 的实现方法 在子组件中我们只需编写一个函数,将一个值发送回父函数。在父组件中编写一个函数来监听子组件何时发出该值的事件,监听到事件之后触发函数调用。同样,删除待办事项一节中详细介绍了整个过程。 8. 总结 通过介绍了如何添加、删除和更改数据,以 prop 形式从父组件到子组件传递数据,以及通过事件监听器的形式将数据从子组件发送到父组件等方法来理解React 和 Vue 之间的差异,希望通过本文的内容有助于大家理解这两个框架createNewToDoItem = () => {
this.setState( ({ list, todo }) => ({
list: [
...list,
{
todo
}
],
todo: ''
})
);
};<input type="text"
value={this.state.todo}
onChange={this.handleInput}/>handleInput = e => {
this.setState({
todo: e.target.value
});
};createNewToDoItem() {
this.list.push(
{
'todo': this.todo
}
);
this.todo = '';
}<input type="text" v-model="todo"/>
deleteItem = indexToDelete => {
this.setState(({ list }) => ({
list: list.filter((toDo, index) => index !== indexToDelete)
}));
};<ToDoItem deleteItem={this.deleteItem.bind(this, key)}/><div className=”ToDoItem-Delete” onClick={this.props.deleteItem}>-</div>onDeleteItem(todo){
this.list = this.list.filter(item => item !== todo);
}<div class=”ToDoItem-Delete” @click=”deleteItem(todo)”>-</div>
deleteItem(todo) {
this.$emit('delete', todo)
}<ToDoItem v-for="todo in list"
:todo="todo"
@delete="onDeleteItem" // <-- this :)
:key="todo.id" /> <div class=”ToDoItem-Delete” @click=”$emit(‘delete’, todo)”>-</div>
<div className=”ToDo-Add” onClick={this.createNewToDoItem}>+</div><input type=”text” onKeyPress={this.handleKeyPress}/>handleKeyPress = (e) => {
if (e.key === ‘Enter’) {
this.createNewToDoItem();
}
};<div class=”ToDo-Add” @click=”createNewToDoItem()”>+</div>
<input type=”text” v-on:keyup.enter=”createNewToDoItem”/>
<ToDoItem key={key} item={todo} /><ToDoItem v-for="todo in list"
:todo="todo"
:key="todo.id"
@delete="onDeleteItem" />
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Vue und React?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

