Heim >Web-Frontend >js-Tutorial >So erstellen Sie mit EasyUI schnell einen Faltpanel-Effekt
So erstellen Sie mit EasyUI schnell einen Faltpanel-Effekt
- 清浅Original
- 2019-01-19 13:53:492960Durchsuche
Führen Sie das EasyUI-Plug-In extern ein und fügen Sie dann die Klasse easyui-accordion zum div-Tag hinzu, um den Effekt des Faltpanels zu erzielen.
Heute werde ich Ihnen vorstellen, wie Sie schnell ein Faltpanel erstellen können der jQuery Easyui-Plug-In-Effekt (ähnlich einem Akkordeon-Effekt). Als nächstes werde ich im Artikel detailliert vorstellen, wie man diesen Effekt erzielt

[Empfohlener Kurs: jQuery easyui-Tutorial ]
EasyUI
EasyUI ist eine Sammlung von Benutzeroberflächen-Plug-Ins basierend auf jQuery, Angular., Vue und React, die zur Erstellung moderner Benutzeroberflächen verwendet werden , interaktive JavaScript-Anwendungen Das Programm bietet die erforderlichen Funktionen und Sie können die Benutzeroberfläche definieren, ohne viel Code schreiben zu müssen. Obwohl es einfach ist, ist es sehr leistungsstark. Und es unterstützt auch das komplette Framework von HTML5-Webseiten, was viel Zeit bei der Webentwicklung spart
Implementierung des Faltpanel-Effekts
(1) Herunterladen das EasyUI-Plugin
Download-Adresse: http://www.jeasyui.net/download/jquery.html
(2) EasyUI-Plug-in-Dateien extern importieren
<link rel="stylesheet" type="text/css" href="./jquery-easyui-1.7.0/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="./jquery-easyui-1.7.0/themes/icon.css"> <script type="text/javascript" src="http://code.jquery.com/jquery-1.4.4.min.js"></script> <script type="text/javascript" src="./jquery-easyui-1.7.0/jquery.easyui.min.js"></script>
(3) Schreiben Sie ein Programm
Erstellen Sie ein Faltpanel (Akkordeon) durch Markup und fügen Sie „ easyui-accordion'-Klasse zum
<div class="easyui-accordion" style="width:450px;height: 300px;">
<div title="面板1" iconCls="icon-ok"style="overflow:auto;padding:10px;">
<h3 style="color:#0099FF;">PHP中文网</h3>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!
可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台</p>
</div>
<div title="面板2" iconCls="icon-search" >
<h3 style="color:#0099FF;">PHP中文网</h3>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!
可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台</p>
</div>
<div title="面板3" iconCls="icon-reload" >
<h3 style="color:#0099FF;">PHP中文网</h3>
<p>php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!
可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台</p>
</div>
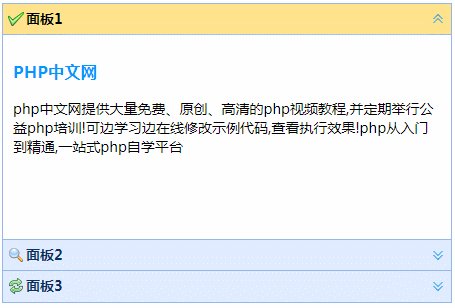
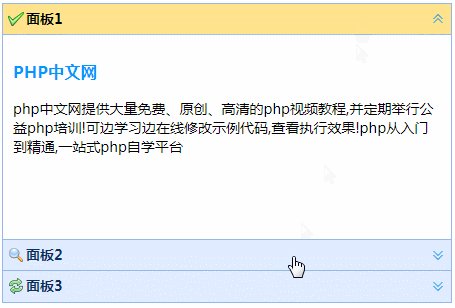
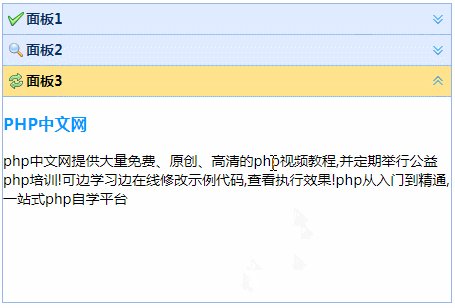
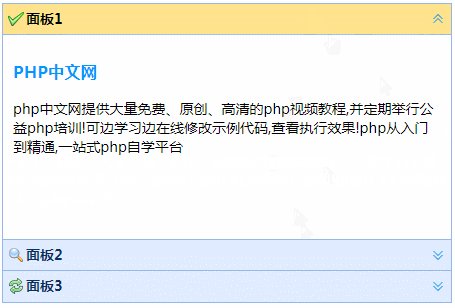
</div>Rendering:

Wie Sie dem obigen Beispiel entnehmen können, müssen wir nach der Einführung des EasyUI-Plug-Ins nicht mehr viel Code schreiben, um den Effekt des Faltpanels zu erzielen. Wir müssen nur noch eine grundlegende HTML-Markup-Sprache schreiben, die das ermöglicht Code viel einfacher
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dieser Artikel kann jedem helfen, ein gewisses Verständnis des jQuery Easyui-Plug-Ins zu erlangen
Das obige ist der detaillierte Inhalt vonSo erstellen Sie mit EasyUI schnell einen Faltpanel-Effekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

