Heim >Web-Frontend >HTML-Tutorial >So senden Sie versteckte Daten mithilfe des versteckten Eingabe-Tags in HTML
So senden Sie versteckte Daten mithilfe des versteckten Eingabe-Tags in HTML
- 不言Original
- 2019-01-16 14:42:5611135Durchsuche
Eingabe ist eine Bezeichnung, die auch als Komponente bezeichnet werden kann, aus der ein Formular besteht. Durch Ändern des Typattributs können verschiedene Formate eingegeben werden. Mithilfe des Typattributs können Sie auch einzeilige Texteingaben und Passwörter, Kontrollkästchen, Optionsfelder und Dateien eingeben. In diesem Artikel werfen wir einen Blick auf die versteckte Methode des Eingabetags zum Senden versteckter Daten.

So verwenden Sie type="hidden"
Sehen wir uns das folgende Codebeispiel an
<So senden Sie versteckte Daten mithilfe des versteckten Eingabe-Tags in HTML>
<form action="/form.php" method="post">
<div>
<label for="name">名称</label>
<input type="text" id="name" name="name">
<input type="hidden" id="userid" name="nameid" value="012345">
</div>
</form>
</So senden Sie versteckte Daten mithilfe des versteckten Eingabe-Tags in HTML>Der Vorgangseffekt ist wie folgt

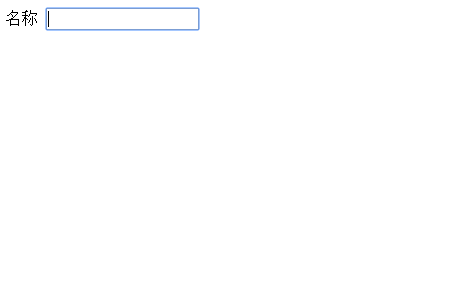
Wenn das Typattribut auf „verborgen“ gesetzt ist, wird im Browser kein Inhalt angezeigt.
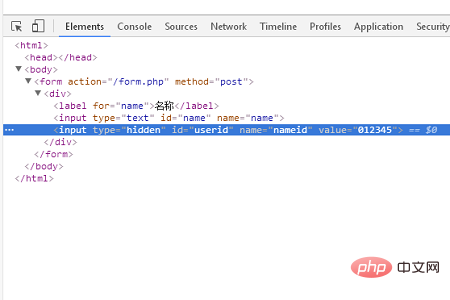
Wenn Sie den Quellcode mit dem Validator Ihres Browsers anzeigen, können Sie sehen, dass es einen Abschnitt gibt, in dem das Typattribut ausgeblendet ist.

Ein wichtiger Effekt der Einstellung des Typattributs auf versteckt ist, dass die zu sendenden Daten nicht im Browser angezeigt werden.
Manchmal verwenden wir versteckt, um unsichtbare Inhalte im Browser zu verwenden, um die Art des Befehls zu bestimmen, den der Benutzer an den Server sendet.
Auch wenn Sie es im Browser nicht sehen können, können Sie den gesendeten Wert anhand des Quellcodes erkennen.
Das obige ist der detaillierte Inhalt vonSo senden Sie versteckte Daten mithilfe des versteckten Eingabe-Tags in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Einführung in Eingabe-Tags und Formular-Tags in HTML
- Eine detaillierte Einführung in das Eingabe-Tag (Typattribut) in HTML5
- Detaillierte Erläuterung des Eingabe-Tags
- Eingabefeld für Eingabebeschriftung mit Eingabeaufforderungstextmethode
- Was sind die Attribute des HTML-Eingabe-Tags? Einführung in das Namensattribut des Eingabe-Tags
- Wie richte ich ein HTML-Suchfeld ein? Beispiele für die Verwendung des Eingabe-Tags im HTML-Suchfeld
- Was ist das Eingabe-Tag? Was sind die Attribute des Eingabe-Tags?

