Heim >Web-Frontend >js-Tutorial >So erhalten Sie mit jQuery den Wert der ausgewählten Option im Auswahlfeld
So erhalten Sie mit jQuery den Wert der ausgewählten Option im Auswahlfeld
- 清浅Original
- 2019-01-16 14:05:472711Durchsuche
Sie können den ausgewählten Selektor in jQuery verwenden, um das ausgewählte Optionselement abzurufen. Wir können auch Optionen aus dem Mehrfachauswahlfeld auswählen

In jQuery: Der ausgewählte Selektor wird hauptsächlich verwendet, um das ausgewählte 5a07473c87748fb1bf73f23d45547ab8-Element auszuwählen. Wir können den Wert der ausgewählten Option im Auswahlfeld abrufen, indem wir den :selected-Selektor in jQuery
verwenden. Beispiel:
HTML-Code :
<form>
<label>选择城市:</label>
<select class="country">
<option value="合肥">合肥</option>
<option value="上海">上海</option>
<option value="北京">北京</option>
</select>
</form>jQuery-Code:
$(document).ready(function(){
$("select.country").change(function(){
var selectedCountry = $(this).children("option:selected").val();
alert("你选择的城市是: " + selectedCountry);
});
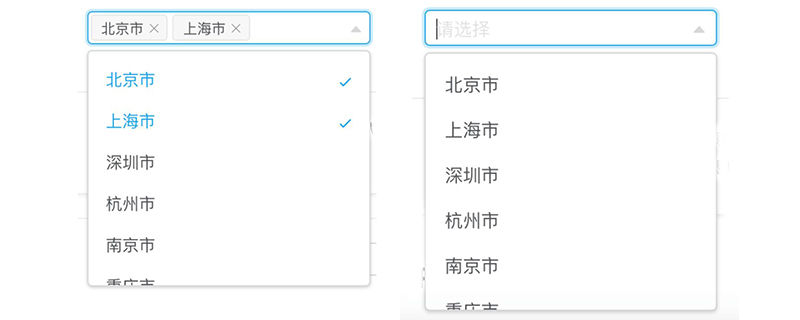
});Das Rendering ist wie folgt:

Optionen aus dem Mehrfachauswahlfeld auswählen
Das Mehrfachauswahlfeld ermöglicht dem Benutzer die Auswahl mehrerer Optionen. Mehrere Abschnitte können im Auswahlfeld aktiviert werden, indem das Mehrfachattribut zum 221f08282418e2996498697df914ce4e-Tag hinzugefügt wird
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function(){
var countries = [];
$.each($(".country option:selected"), function(){
countries.push($(this).val());
});
alert("你选择的城市有:" + countries.join(", "));
});
});
</script>
</head>
<body>
<form>
<label>选择城市</label>
<select class="country" multiple="multiple" size="5">
<option>合肥</option>
<option>上海</option>
<option>北京</option>
<option>南京</option>
<option>杭州</option>
</select>
<button type="button">选择</button>
</form>Rendering:

Das obige ist der detaillierte Inhalt vonSo erhalten Sie mit jQuery den Wert der ausgewählten Option im Auswahlfeld. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

