Heim >Web-Frontend >H5-Tutorial >Absolute Positionierungsimplementierung der festen Positionierung des Kopfes der mobilen Seite (Codebeispiel)
Absolute Positionierungsimplementierung der festen Positionierung des Kopfes der mobilen Seite (Codebeispiel)
- 不言nach vorne
- 2019-01-16 10:36:157032Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Implementierung der absoluten Positionierung für den Kopf der mobilen Seite. Ich hoffe, dass er hilfreich ist Du.
Bei der Entwicklung auf der mobilen Seite hat der Header der gesamten Seite normalerweise einen festen Bereich, wie zum Beispiel der Header in Taobao im Bild unten. Dieser Bereich ist sichtbar, egal wie Sie über den Bildschirm wischen. Auf der PC-Seite können wir dazu position:fixed verwenden. Aufgrund bestimmter Kompatibilitätsprobleme mit position:fixed und der vielen Ansichtsfenster auf dem mobilen Endgerät kann es jedoch leicht passieren, dass Fehler gemacht werden, auf welches Ansichtsfenster sich diese Fixierung bezieht. Daher wird normalerweise eine absolute Positionierung anstelle einer festen Positionierung verwendet. Die folgenden spezifischen Codebeispiele:

HTML-Code lautet wie folgt:
<header> <div> </div> <div> </div> </header>
CSS-Code lautet wie folgt:
.header-box{
/*position:fixed;*/
position:absolute;
left:0;
top:0;
width:100%;
height:179px;
background:#ef3229;
}
ul>li{
height:350px;
border-bottom: 1px solid black;
}
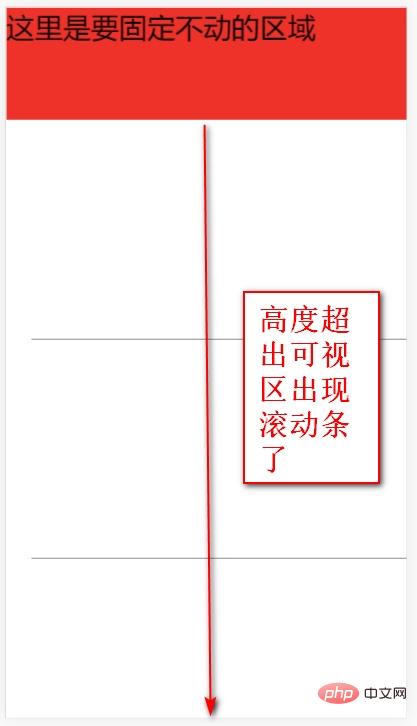
Der obere feste Bereich und der untere Inhaltsbereich sind im obigen HTML definiert. Die Oberseite verwendet die Position für die absolute Positionierung und setzt links auf 0 und oben auf 0. Die Höhe des Inhaltsbereichs überschreitet den sichtbaren Bereich.
Der endgültige Effekt ist wie folgt:

Zu diesem Zeitpunkt finden Sie einen Bildlauf. Nach dem Verrutschen ist der Bereich, der auf der Oberseite fixiert werden sollte, wieder verschwunden. Mit anderen Worten: Wir haben mit der Verwendung der absoluten Positionierung anstelle der festen Positionierung nicht das erreicht, was wir wollten. Warum ist das so? Hier müssen wir zwei wichtige Wissenspunkte verstehen:
Wer ist hier die absolute Positionierung relativ?
Bei wem befindet sich hier die Bildlaufleiste?
Analysieren Sie zunächst die erste Frage: Wir wissen, dass position:absolute relativ zum nächstgelegenen positionierten Vorfahrenelement positioniert ist, dessen Positionswert nicht statisch ist Kein positioniertes Vorgängerelement, es wird relativ zum Wurzelknotendokument positioniert. Dann sind die Vorgängerelemente unseres Header-Elements Body, HTML und Document. Unter diesen ist die Standardpositionierung von Body und HTML statisch. Mit anderen Worten: Diese wird letztendlich relativ zum Dokument positioniert.
Lassen Sie uns die zweite Frage analysieren: Wem wird die Bildlaufleiste hinzugefügt, wenn der Inhalt die Höhe des Browsers überschreitet? Tatsächlich sollte dies dem HTML-Element hinzugefügt werden.
Nachdem wir die beiden oben genannten Wissenspunkte verstanden haben, können wir mit der Analyse fortfahren. Wir wissen, dass das Dokument gerade aufgrund der Bildlaufleiste im HTML-Element über das Browserfenster hinausragt. Was wir also zuerst tun müssen, ist, die Bildlaufleiste von HTML zu deaktivieren.
html{
overflow:hidden;
}
Obwohl das Deaktivieren der Bildlaufleiste von HTML das Problem der Verwendung absoluter Positionierung anstelle einer festen Positionierung löst, bringt es neue Probleme mit sich. Das heißt, die gesamte Seite verfügt nicht mehr über Bildlaufleisten. Tatsächlich benötigen wir jedoch Bildlaufleisten, damit wir dem Körper Bildlaufleisten hinzufügen können.
html{
height:100%;
}
body{
height:100%;
overflow:auto;
}
Da die Höhe des Körpers auf die Höhe des Browsers eingestellt werden muss und die Höhe von HTML von der Höhe des Browsers abhängt, stellen Sie zunächst die Höhe von HTML auf die Höhe des Browsers ein. und dann kann der Körper von HTML erben.
Die endgültige Codeform lautet also:
html{
height:100%;
overflow:hidden; //禁用滚动条,实现相对于document的绝对定位代替固定定位。
}
body{
height:100%;
overflow:auto; //添加滚动条
}
ul{
margin-top:179px;
list-style: none;
}
.header-box{
/*position:fixed;*/
position:absolute;
left:0;
top:0;
width:100%;
height:179px;
background:#ef3229;
}
ul>li{
height:350px;
border-bottom: 1px solid black;
}
Zusammenfassung: Einige verwendete verwandte Kenntnisse:
Absolute Positionierung von HTML-Elementen und Körperelementen Die Standardwerte sind alle statisch. Wenn ein Element daher kein nicht statisches Vorgängerelement finden kann, wird es relativ zum Dokument positioniert.
HTML-Elemente und Body-Elemente sind beide Elemente auf Blockebene. Standardmäßig nimmt es eine Zeile ein und seine Breite entspricht der Browserbreite. Die Höhe entspricht der Höhe des Inhaltsbereichs, wenn height:100 % auf die Höhe eingestellt ist. Dann ist seine Höhe die Browserhöhe.
Für das HTML-Element ist overflow:auto standardmäßig festgelegt. Bildlaufleisten werden angezeigt, wenn der Inhalt die Höhe des Browsers überschreitet.
Das obige ist der detaillierte Inhalt vonAbsolute Positionierungsimplementierung der festen Positionierung des Kopfes der mobilen Seite (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

