Heim >Web-Frontend >HTML-Tutorial >Was bedeutet DOM?
Was bedeutet DOM?
- 清浅Original
- 2019-01-11 10:54:24395403Durchsuche
Der vollständige englische Name von DOM ist DocumentObjectModel und stellt das Dokumentobjektmodell dar. Es handelt sich um eine von der W3C-Organisation empfohlene Standardprogrammierschnittstelle für die Verarbeitung erweiterbarer Auszeichnungssprachen Ein HTML-Dokument, das die Verwendung von JavaScript und die Art und Weise, wie Webseiten interagieren, ermöglicht.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, HTML5-Version.
DOM ist das Dateiobjektmodell, um die Interaktivität mit der Seite zu verbessern.
Dieser Artikel enthält eine Einführung in die Bedeutung von DOM Wert. Ich hoffe, es hilft allen.

Die Bedeutung von DOM:
DOM wird als Document Object Model (kurz DOM) bezeichnet und ist die empfohlene Verarbeitung von der W3C-Organisation Standard-Programmierschnittstelle für Extensible Markup Language
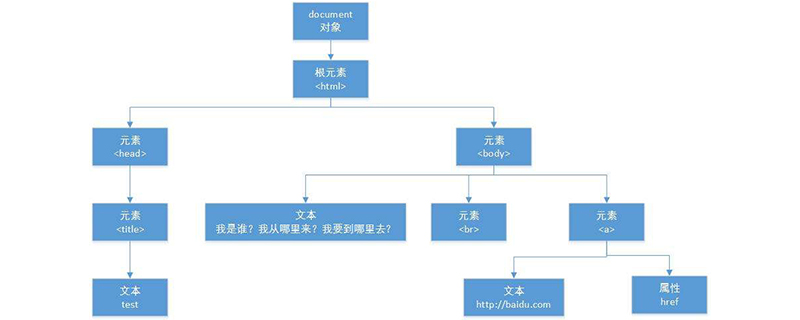
DOM ist eine speicherinterne Objektdarstellung eines HTML-Dokuments, die eine Möglichkeit zur Interaktion mit Webseiten mithilfe von JavaScript bietet. Das DOM ist eine Hierarchie (oder ein Baum) von Knoten mit dem Dokumentknoten als Wurzel.
Tatsächlich ist DOM ein Dokumentmodell, das objektorientiert beschrieben wird. Das DOM definiert die Objekte, die zum Darstellen und Ändern eines Dokuments erforderlich sind, das Verhalten und die Eigenschaften dieser Objekte sowie die Beziehungen zwischen diesen Objekten.
Mit JavaScript können wir das gesamte HTML-Dokument rekonstruieren. Zum Beispiel das Hinzufügen, Entfernen, Ändern oder Neuanordnen von Elementen auf der Seite.
Um etwas auf der Seite zu ändern, muss JavaScript Zugriff auf alle Elemente im HTML-Dokument erhalten. Dieser Eintrag wird zusammen mit den Methoden und Eigenschaften zum Hinzufügen, Verschieben, Ändern oder Entfernen von HTML-Elementen über das Document Object Model (DOM)
Beispiel:abgerufen Der einfachste Weg, den Inhalt eines Elements in JavaScript abzurufen, besteht darin, ihn über das innerHTML-Attribut abzurufen. In den folgenden Fällen können wir also den Textinhalt des Elements über innerHTML abrufen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p id="demo">Hello World!</p>
<script>
var demo=document.getElementById("demo").innerHTML;
document.write(demo);
</script>
</body>
</html>Effekt Bild:
 Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für alle hilfreich ist, um DOM-Attribute zu lernen.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für alle hilfreich ist, um DOM-Attribute zu lernen.
HTML-Tutorial, JavaScript-Tutorial】
Das obige ist der detaillierte Inhalt vonWas bedeutet DOM?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

