Heim >Web-Frontend >js-Tutorial >So platzieren Sie ein JS-Skript in einem HTML-Dokument
So platzieren Sie ein JS-Skript in einem HTML-Dokument
- 清浅Original
- 2019-01-11 09:55:164825Durchsuche
So platzieren Sie JS-Skripte im
-Tag. 2. Platzieren Sie JS-Skripte im -Tag Platzieren Sie das JS-Skript im -Tag. 4. Importieren Sie das JS-Skript extern.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, HTML5 und Javascript-Version 1.8.5.
Die Platzierung von js-Skripten erfolgt im
-Tag, im -Tag sowie in der externen Einleitung von js SkripteWir können JavaScript-Code an einer beliebigen Stelle im HTML-Dokument platzieren. Der beste Weg, JavaScript-Code in einer HTML-Datei zu platzieren, ist wie folgt:
1 Im Abschnitt
;. Platzieren Sie den Codein den Abschnitten
4. Schreiben Sie ein Skript in eine externe Datei und führen Sie es dann im Abschnitt
ein.Diese vier Methoden werden im Detail erläutert der Artikel

JavaScript-Kurs]
Im Abschnitt ... head>Wenn Sie ein Skript für ein bestimmtes Ereignis ausführen möchten, z das ausgelöst wird, wenn der Benutzer auf eine bestimmte Stelle klickt. Zu diesem Zeitpunkt können wir das Skript in den Kopf einfügen
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type = "text/javascript">
function Hello() {
alert("Hello World")
}
</script>
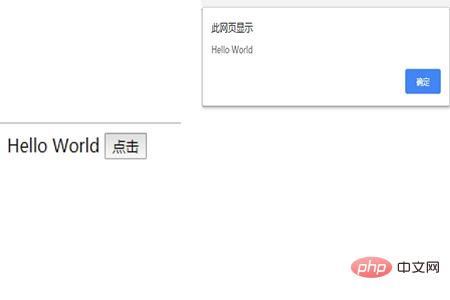
</head>Rendering:

JavaScript in externer Datei
Wenn wir denselben JavaScript-Code auf mehreren Seiten der Website wiederverwenden müssen, können wir dies durch die externe Einführung von js-Dateien erreichen. Um die Beibehaltung desselben Codes zu erleichtern, bietet das Skript-Tag einen Mechanismus, der es ermöglicht, JavaScript in einer externen Datei zu speichern und dann in die HTML-Datei einzubinden.HTML-Code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script type = "text/javascript">
document.write("Hello World")
</script>
<p>页面加载时脚本就会生成内容</p>
</body>
</html> Externe js-Datei
Externe js-Datei<head>
<meta charset="UTF-8">
<title>Document</title>
<script type = "text/javascript">
function Hello() {
alert("Hello World")
}
</script>
</head>
<body>
<script type = "text/javascript">
document.write("Hello World")
</script>Rendering: 
Das obige ist der detaillierte Inhalt vonSo platzieren Sie ein JS-Skript in einem HTML-Dokument. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

