Heim >Web-Frontend >js-Tutorial >Was ist ein Rückruf in JavaScript?
Was ist ein Rückruf in JavaScript?
- 青灯夜游Original
- 2019-01-10 16:22:122828Durchsuche
Rückrufe sind eine großartige Möglichkeit, etwas zu erledigen, nachdem wir andere Dinge erledigt haben. Wir können Rückrufe verwenden, wenn wir unmittelbar nach der Ausführung einer Funktion eine andere Funktion ausführen möchten. Der folgende Artikel stellt Ihnen JavaScript-Rückrufe vor. Ich hoffe, er ist hilfreich für Sie.

JavaScript-Funktionen haben den Typ „Objekte“. Sie können also wie alle anderen Objekte (Strings, Arrays usw.) beim Aufruf als Argumente an jede andere Funktion übergeben werden. Im Folgenden verwenden wir Beispiele, um zu verstehen, wie Rückrufe in JavaScript verwendet werden. [Video-Tutorial-Empfehlung: JavaScript-Tutorial]
Beispiel 1: Einfacher JavaScript-Rückruf
<script>
function add(a, b , callback){
var sum= a+b;
console.log(a+"与"+b+"之和为"+sum);
callback();
}
function disp(){
console.log('调用完成!');
}
// 调用add()函数
add(5,6,disp);
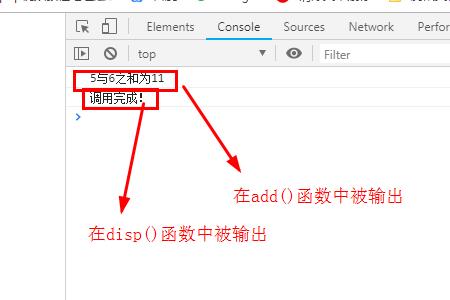
</script>Ausgabe:

Hinweis:
Im Beispiel gibt es zwei Funktionen: die Funktion add(a, b, callback)) und die Funktion disp(). Die Funktion disp() wird in der Funktion add( zurückgerufen. )-Funktion. Das heißt, sie wird zusammen mit den beiden Zahlen als dritter Parameter an die Funktion add() übergeben.
Verwenden Sie daher a, b und die Rückruffunktion disp(), um die Funktion add() aufzurufen. Die Funktion add() gibt die Summe von a und b aus. Nach Abschluss wird die Callback-Funktion ausgelöst! Daher wird der Inhalt der Funktion disp() unterhalb der Additionsausgabe ausgegeben.
Beispiel 2: Anonyme Funktion übergeben
Es gibt eine andere Möglichkeit, das obige Beispiel 1 zu implementieren: Anonyme Funktion übergeben
<script>
function add(a, b , callback){
var sum= a+b;
console.log(a+"+"+b+"="+sum);
callback();
}
// 调用add()函数
add(5,6,function disp(){
console.log('调用完成!');
});
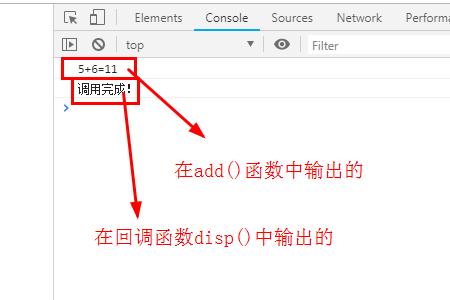
</script>Ausgabe:

Rückrufe werden hauptsächlich zur Abwicklung asynchroner Vorgänge verwendet, z. B. zum Abrufen/Schreiben einiger Daten aus einer Datei usw. Rückrufe werden verwendet. Auf diese Weise wird der Rückruf verwendet, um einige Vorgänge für den Inhalt unseres Codes auszuführen, sobald die Daten/Fehler der asynchronen Operation zurückgegeben werden.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere spannende Inhalte finden Sie in den entsprechenden Tutorial-Kolumnen auf der chinesischen PHP-Website! ! !
Das obige ist der detaillierte Inhalt vonWas ist ein Rückruf in JavaScript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

