Heim >Web-Frontend >CSS-Tutorial >Was ist der Unterschied zwischen Flex-, Grid- und Float-Eigenschaften im CSS-Layout?
Was ist der Unterschied zwischen Flex-, Grid- und Float-Eigenschaften im CSS-Layout?
- 清浅Original
- 2019-01-10 11:36:588550Durchsuche
Im CSS-Layout besteht der Unterschied zwischen Flex-, Grid- und Float-Attributen darin, dass das Flex-Attribut für kleine UI-Elemente und das Grid-Attribut für geeignet ist Entwerfen der gesamten Website. Layout- und Float-Attribute eignen sich zum Festlegen von Bildern in größeren Textartikeln
Normalerweise verwenden wir beim Schreiben von Seiten häufig Flex- oder Grid- und Float-Attribute, um verschiedene Netzwerklayouts zu implementieren. Jede Layout-Technologie hat ihre Vor- und Nachteile. Als nächstes werde ich die Unterschiede zwischen den drei im Detail vorstellen. Sie haben einen gewissen Referenzwert und ich hoffe, dass sie für alle hilfreich sind.

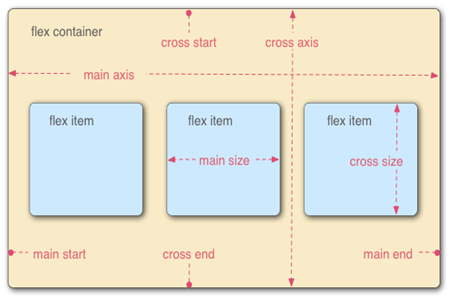
Flex-Eigenschaft Die Flex-Eigenschaft enthält eine Reihe besonders nützlicher Untereigenschaften. Mit Flex-Grow und Flex-Shrink können wir beispielsweise die Breite und Skalierung basierend auf den Ansichtsspalten des Benutzers ändern. justify-content kann verwendet werden, um die Ausrichtung des Flexbox-Elements in Richtung der Hauptachse (horizontale Achse) festzulegen oder abzurufen. Dies ist ein nützliches Tool, um kleinere UI-Elemente auf jedem Gerät optimal aussehen zu lassen. Aber es gibt auch Mängel. Wenn Sie beispielsweise größere Elemente auf der Seite anordnen möchten, müssen Sie Ränder hinzufügen, um sicherzustellen, dass sie so aussieht, wie wir es möchten. Dies kann jedoch einige Zeit dauern
Rasterattribut
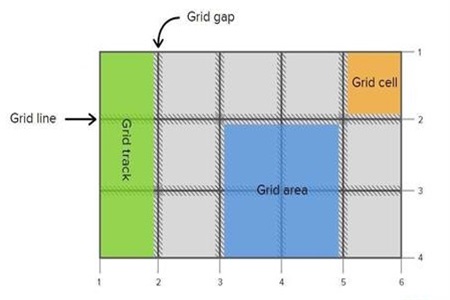
Durch die Verwendung von Raster können Sie ganz einfach das gesamte Layout-Designsystem für Ihre Website einrichten. Layouts können in andere Layouts verschachtelt werden und Raster ermöglichen die präzise Erstellung äußerst komplexer Layouts. Es hat aber auch den Nachteil, dass es sich nicht zum schnellen Zentrieren oder Platzieren von Bildern in größeren Textartikeln eignet. Wenn Sie auf solche Layouts stoßen, ist es am besten, mit anderen Methoden dagegen vorzugehen.
Float-Attribut 
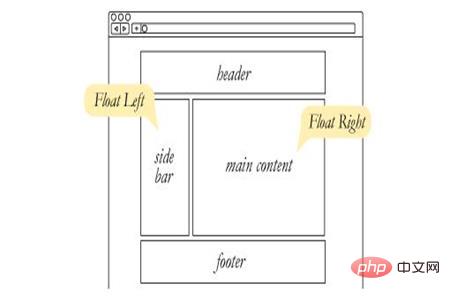
Float-Attribut eignet sich zum Setzen von Bildern in größeren Textartikeln. Es ist jedoch keine gute Möglichkeit, das Layout der gesamten Seite festzulegen. Bei unsachgemäßer Anwendung kann es zu Verwirrung kommen. Es verfügt nicht über so viele integrierte Eigenschaften wie Grid oder Flex, sodass Sie keine komplexen Layouts erstellen können.
Wie wählt man aus? 
Ich denke, die beste Layoutmethode besteht darin, möglichst wenig CSS-Code zu verwenden, um das komplexeste Layout zu erzielen. Das Rasterlayout hat an dieser Stelle einen absoluten Vorteil, seine Syntax ist effizient und aussagekräftig. Da jedoch alle Layoutmethoden ihre Nachteile haben, ist es erforderlich, sie bei Bedarf zu kombinieren. Wenn wir eine Website erstellen, können wir Raster verwenden, um die Website zu gestalten, und Floats, um Bilder hinzuzufügen. Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass dieser Artikel jedem ein gewisses Verständnis vermitteln kann des CSS-Layout-Verständnisses.
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Flex-, Grid- und Float-Eigenschaften im CSS-Layout?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

