Heim >Web-Frontend >js-Tutorial >So implementieren Sie ein Versprechen in JavaScript (Codebeispiel)
So implementieren Sie ein Versprechen in JavaScript (Codebeispiel)
- 不言nach vorne
- 2019-01-10 10:34:192189Durchsuche
Dieser Artikel bietet Ihnen eine Einführung in die Methode zum Lesen von CSV-Dateien mit PHP (Codebeispiele). Ich hoffe, dass er Ihnen als Referenz dienen wird. Der Ausführungsablauf von
let promise = new Promise((resolve111, reject) => {
//这里放入我们要执行的函数,可能是同步,也可能是异步, 这里我们就来写一个异步的执行
setTimeout(() => {
resolve111('hello');
}, 100)
})
promise.then(data => {
console.log(data);
return new Promise(function(res, rej) {
setTimeout(function() {
console.log(2);
res();
}, 100)
})
}, err => {console.log(err)})
promise ist wie folgt:

var i = 1
function Promise(fn) {
this.id = i++;
this.status = 'PENDING';
this.value = null;
this.deffered = [];
fn.call(this, this.resolve.bind(this), this.reject.bind(this))
}
Promise.prototype = {
constructor: Promise,
then: function(onfulfilled, onrejected) {
var obj = {
onfulfilled: onfulfilled,
onrejected: onrejected
}
obj.promise = new this.constructor(function() {});
console.log(this.status)
if (this.status === 'PENDING') {
this.deffered.push(obj);
}
console.log(this.deffered)
return obj.promise;
},
resolve: function(data) {
this.status = 'FULFILLED';
this.value = data;
this.deffered.forEach(item => {
let p = item.onfulfilled(this.value);
if (p && p.constructor === Promise) {
p.deffered = item.promise.deffered;
}
});
},
reject: function(err) {
this.status = 'REJECTED';
this.value = err;
this.deffered.forEach(item => {
let p = item.onrejected(this.value);
if (p && p.constructor === Promise) {
p.deffered = item.promise.deffered;
}
});
}
}
Dann muss die Methode ein neues Unterversprechen zurückgeben, und Die vorangehenden und folgenden Promise-Verbindungen müssen hergestellt werden, um die Reihenfolge zu bestimmen, in der sie ausgeführt werden sollen. Hier wird jedes Versprechen durch eine ID identifiziert.
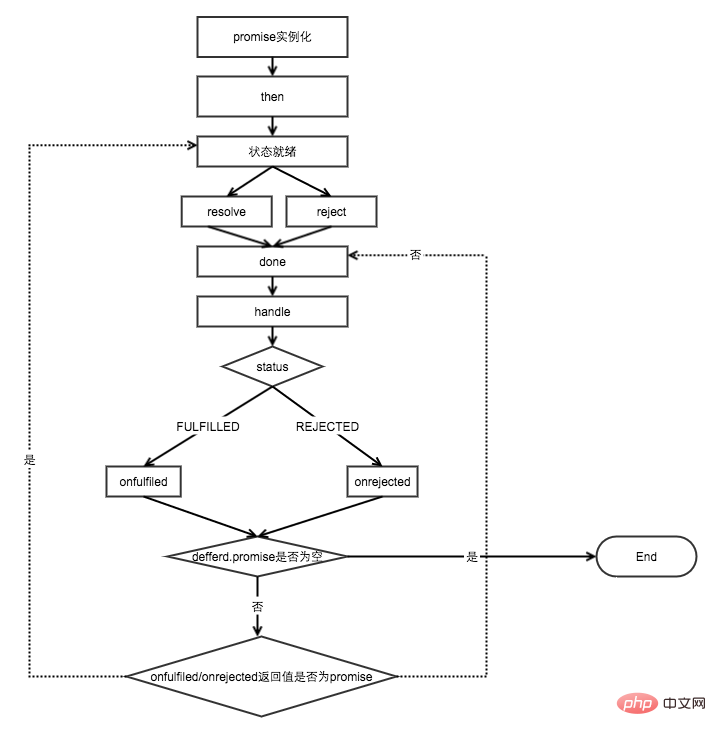
Wie wird die Ausführungsreihenfolge bei Promise-Kettenoperationen garantiert?
Jedem Versprechen folgt ein Objekt. Das Objekt enthält drei Attribute: onfulfiled, onrejected und sub -promise. Wenn sich der Status des übergeordneten Versprechens ändert und das entsprechende onfulfiled/onfulfiled ausgeführt wird, ruft es das untergeordnete Versprechen ab, wartet auf die Änderung des Status des untergeordneten Versprechens und führt dann das entsprechende onfulfiled/onfulfiled aus. Schleife nacheinander, bis das aktuelle Versprechen kein Unterversprechen mehr hat
So erhalten Sie den asynchronen Wert in der thenable-Funktion
Setzen Sie die Auflösungs-/Abweisungsfunktion ein und onfulfiled/onrejected Legen Sie im selben Objekt (Promise-Objekt) den Wert beim Auflösen/Ablehnen auf this.value=xxx fest. Wenn onfulfiled/onrejected ausgeführt wird, kann onfulfiled(this.value) verwendet werden.
Um hier Schwindel zu vermeiden, erklären Sie, dass sich „onfulfilled“ und „onrejected“ auf die beiden Funktionen in then beziehen.
Zustandsmechanismusumschaltung
Wie in der Abbildung gezeigt, kann der Status nur durch Ausstehend-->erfüllt oder durch Ausstehend-->abgelehnt geändert werden.Solange diese beiden Situationen auftreten, wird der Status gefestigt und wird sich nicht mehr ändern. Dieses Ergebnis wird immer beibehalten. Selbst wenn die Änderung bereits erfolgt ist, erhalten Sie das Ergebnis sofort, wenn Sie dem Promise-Objekt eine Rückruffunktion hinzufügen. Das ist etwas völlig anderes als ein Ereignis. Das Besondere an einem Ereignis ist, dass man kein Ergebnis erhält, wenn man es verpasst und noch einmal zuhört.
Das obige ist der detaillierte Inhalt vonSo implementieren Sie ein Versprechen in JavaScript (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

