Heim >Web-Frontend >js-Tutorial >Wie implementiert man einen einfachen Akkordeoneffekt mit jQuery? (Codebeispiel)
Wie implementiert man einen einfachen Akkordeoneffekt mit jQuery? (Codebeispiel)
- 青灯夜游nach vorne
- 2019-01-05 11:04:553254Durchsuche
Wie erzielt man mit jQuery einen einfachen Akkordeoneffekt? In diesem Artikel erfahren Sie, wie Sie mit jQuery einen einfachen Akkordeoneffekt erzielen (mit Code). Freunde in Not können sich darauf beziehen. [Empfohlenes Tutorial: JavaScript-Video-Tutorial]
Grundidee:
Die Wirkung des Akkordeons hängt hauptsächlich von der Struktur des HTML-Dokuments ab. Unterschiedliche Strukturen verwenden. Die angekommenen jq-Methoden können unterschiedlich sein.
<div> <div>标题 <div>内容</div> </div> <div>标题 <div>内容</div> </div> <div>标题 <div>内容</div> </div> <div>标题 <div>内容</div> </div> </div>
Meine Grundidee besteht darin, auf die Titelleiste zu klicken, damit die untergeordneten Elemente eine nach unten gerichtete Anzeigeanimation erhalten, und dann das übergeordnete Element selbst über das untergeordnete Element zu finden und dann die Brüder der untergeordneten Elemente des übergeordneten Elements abzugleichen, um es auszublenden .
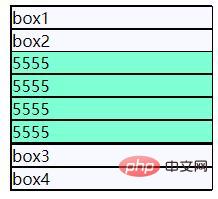
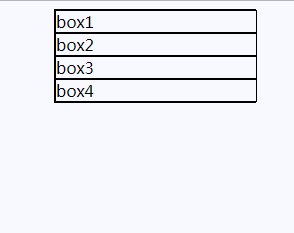
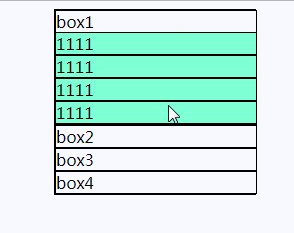
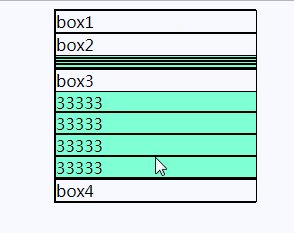
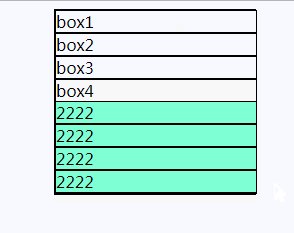
Der Effekt ist wie folgt: (Der Stil ist ziemlich hässlich, schauen Sie ihn sich einfach an)

Befestigen Sie die Code: (Denken Sie daran, JQuery-Dateien in HTML einzuführen)
HTML-Teil:
<div> <div>box1 <div>1111</div> <div>1111</div> <div>1111</div> <div>1111</div> </div> <div>box2 <div>5555</div> <div>5555</div> <div>5555</div> <div>5555</div> </div> <div>box3 <div>33333</div> <div>33333</div> <div>33333</div> <div>33333</div> </div> <div>box4 <div>2222</div> <div>2222</div> <div>2222</div> <div>2222</div> </div> </div>
CSS-Teil:
div {
border: 1px solid #000;
width: 200px;
}
.navv {
background-color: ghostwhite;
}
.navv div {
background-color: aquamarine;
border-left: none;
border-right: none;
display: none;
}
#box {
margin: 0 auto;
}
#box1_c,#box2_c,#box3_c,#box4_c {
border: none;
}
js-Teil:
$().ready(function(){
$(".navv").click(function(){
$(this).children().slideDown(200).parent().siblings().children().slideUp(200);
})
})
Dynamisches Rendering:

Das obige ist der detaillierte Inhalt vonWie implementiert man einen einfachen Akkordeoneffekt mit jQuery? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

