Heim >Web-Frontend >HTML-Tutorial >So erstellen Sie mit Bootstrap ein Formular
So erstellen Sie mit Bootstrap ein Formular
- 不言Original
- 2019-01-03 15:15:0611412Durchsuche
Bootstrap kann problemlos häufig vorkommende Formulartypen erstellen und die Codierung ist sehr einfach. In diesem Artikel werfen wir daher einen Blick darauf, wie Bootstrap zum Erstellen von Formularen verwendet wird.

So erstellen Sie ein Formular
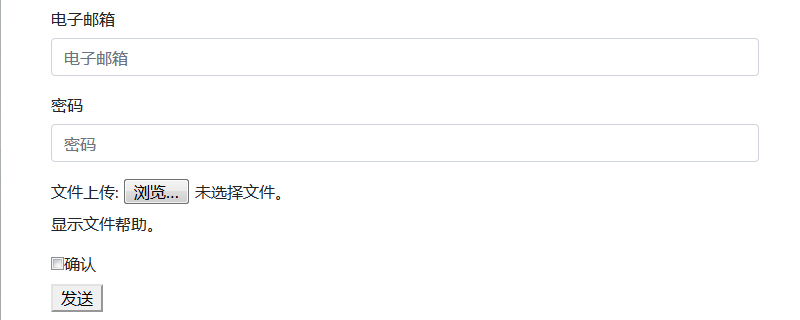
Legen Sie zuerst das Formular mit dem Tag
Das obige ist der detaillierte Inhalt vonSo erstellen Sie mit Bootstrap ein Formular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So erstellen Sie AnkerlinksNächster Artikel:So erstellen Sie Ankerlinks

