Heim >Web-Frontend >js-Tutorial >Detaillierte Einführung in die RxJS-Implementierung von Redux Form (Codebeispiel)
Detaillierte Einführung in die RxJS-Implementierung von Redux Form (Codebeispiel)
- 不言nach vorne
- 2018-12-31 09:55:154750Durchsuche
Bevor Sie diesen Artikel lesen, müssen Sie das Wissen beherrschen:
Reagieren
RxJS (zumindest müssen Sie wissen, welches Thema ist)
Hintergrund
Form kann als eines der größten Probleme in der Webentwicklung bezeichnet werden. Im Vergleich zu gewöhnlichen Komponenten weist Form die folgenden Merkmale auf:
Mehr Benutzerinteraktionen.
Das bedeutet, dass möglicherweise eine große Anzahl benutzerdefinierter Komponenten erforderlich ist, wie z. B. DataPicker, Upload, AutoComplete usw.Häufige Statusänderungen.
Jedes Mal, wenn der Benutzer einen Wert eingibt, kann es zu Änderungen am Anwendungsstatus kommen, sodass Formularelemente aktualisiert oder Fehlermeldungen angezeigt werden müssen.Die Formularüberprüfung dient dazu, die Gültigkeit der vom Benutzer eingegebenen Daten zu überprüfen.
Es gibt viele Formen der Formularvalidierung, z. B. die Validierung während der Eingabe, die Validierung nach Fokusverlust oder die Validierung vor dem Absenden des Formulars usw.Asynchrone Netzwerkkommunikation.
Wenn Benutzereingaben und asynchrone Netzwerkkommunikation gleichzeitig vorhanden sind, gibt es mehr zu berücksichtigen. Beispielsweise muss AutoComplete die entsprechenden Daten basierend auf den Eingaben des Benutzers asynchron abrufen. Wenn der Benutzer bei jeder Eingabe eine Anfrage initiiert, führt dies zu einer großen Ressourcenverschwendung. Da jede Eingabe durch异步abgerufen wird, kann es bei den durch zwei aufeinanderfolgende Benutzereingaben erhaltenen Daten auch zu einem „Wer zuerst kommt, mahlt zuerst“-Problem kommen.
Aufgrund der oben genannten Merkmale wird die Formentwicklung schwierig. In den nächsten Kapiteln werden wir RxJS und Form kombinieren, um diese Probleme besser zu lösen.
HTML-Formular
Bevor wir unsere eigene Formularkomponente implementieren, beziehen wir uns zunächst auf das native HTML-Formular.
Formularstatus speichern
Für eine Formularkomponente ist es notwendig, die Informationen aller Formularelemente (wie Wert, Gültigkeit usw.) zu speichern, und HTML-Formular bildet da keine Ausnahme.
Wo speichert HTML Form den Formularstatus? Wie kann ich Informationen zu Formularelementen erhalten?
Es gibt hauptsächlich die folgenden Methoden:
document.forms gibt alle
<form></form>Formularknoten zurück.HTMLFormElement.elements Gibt alle Formularelemente zurück.
event.target.elements kann auch alle Formularelemente abrufen.
document.forms[0].elements[0].value; // 获取第一个 form 中第一个表单元素的值
const form = document.querySelector("form");
form.elements[0].value;
form.addEventListener('submit', function(event) {
console.log(event.target.elements[0].value);
});
Validierung
Die Arten der Formularvalidierung werden im Allgemeinen in zwei Typen unterteilt:
Integrierte Formularvalidierung. Standardmäßig wird es automatisch ausgelöst, wenn das Formular gesendet wird. Sie können die automatische Validierung des Browsers deaktivieren, indem Sie das Attribut
novalidatefestlegen.JavaScript-Validierung.
Probleme
Anpassung ist schwierig. Beispielsweise wird die Inline-Validierung nicht unterstützt, das Formular kann nur beim Absenden überprüft werden und der Stil der Fehlermeldung kann nicht angepasst werden.
Es ist schwierig, mit komplexen Szenen umzugehen. Zum Beispiel Verschachtelung von Formularelementen usw.
Die Eingabekomponente verhält sich inkonsistent, was es schwierig macht, den Wert eines Formularelements zu ermitteln. Beispielsweise können Kontrollkästchen und Mehrfachauswahl den Wert beim Abrufen des Werts nicht direkt ermitteln, und es ist eine zusätzliche Konvertierung erforderlich.
var $form = document.querySelector('form');
function getFormValues(form) {
var values = {};
var elements = form.elements; // elemtns is an array-like object
for (var i = 0; i <h2>React Rx Form</h2><p>Interessierte Studierende können sich zunächst den Quellcode ansehen https://github.com/reeli/reac...</p> <h3>React und RxJS</h3><p>RxJS ist ein sehr leistungsfähiges Datenverwaltungstool, verfügt jedoch nicht über die Funktion zum Rendern von Benutzeroberflächen, während React besonders gut im Umgang mit Schnittstellen ist. Warum also nicht ihre Stärken bündeln? Lösen unseres Formularrätsels mit React und RxJS. Nachdem wir nun ihre jeweiligen Stärken kennen, ist die Arbeitsteilung relativ klar: </p><p><strong>RxJS ist für die Verwaltung des Zustands verantwortlich und React ist für die Darstellung der Schnittstelle verantwortlich. </strong></p><h3>Designidee</h3><p>Anders als bei Redux Form speichern wir den Status des Formulars nicht im Store, sondern direkt in der <code><form></form></code>-Komponente. Verwenden Sie dann RxJS, um jedes <code><field></field></code> über die Daten zu informieren, und dann entscheidet die <code><field></field></code>-Komponente basierend auf den Daten, ob sie die Benutzeroberfläche aktualisieren muss. Wenn sie aktualisiert werden muss, ruft sie <code>setState</code> auf, andernfalls wird nichts tun. </p><p>Angenommen, es gibt drei Felder in einem Formular (wie unten gezeigt), um zu verhindern, dass sich auch die Unterkomponenten von </p>
<form></form> ändern Re-Render, Redux Form muss intern durch eingeschränkt werden.
shouldComponentUpdate()// 伪代码Und RxJS kann die Granularität von Komponentenaktualisierungen auf ein Minimum reduzieren. Mit anderen Worten:
Neu-Rendering, das wirklich erneut Rendering benötigt, aber Komponenten, die kein erneutes Rendern benötigen, werden es nicht sein neu gerendert. <field></field>
- Form und Feld haben eine Eins-zu-Eins -Many-Beziehung Der Status des Formulars muss mehreren Feldern mitgeteilt werden.
- Das Feld muss den Zustand der Komponente basierend auf Daten ändern.
第一个问题,需要的是一个 Observable 的功能,而且是能够支持多播的 Observable。第二个问题需要的是一个 Observer 的功能。在 RxJS 中,既是 Observable 又是 Observer,而且还能实现多播的,不就是 Subject 么!因此,在实现 Form 时,会大量用到 Subject。
formState 数据结构
Form 组件中也需要一个 State,用来保存所有 Field 的状态,这个 State 就是 formState。
那么 formState 的结构应该如何定义呢?
在最早的版本中,formState 的结构是长下面这个样子的:
interface IFormState {
[fieldName: string]: {
dirty?: boolean;
touched?: boolean;
visited?: boolean;
error?: TError;
value: string;
};
}
formState 是一个对象,它以 fieldName 为 key,以一个 保存了 Field 状态的对象作为它的 value。
看起来没毛病对吧?
但是。。。。。
最后 formState 的结构却变成了下面这样:
interface IFormState {
fields: {
[fieldName: string]: {
dirty?: boolean;
touched?: boolean;
visited?: boolean;
error?: string | undefined;
};
};
values: {
[fieldName: string]: any;
};
}
Note: fields 中不包含 filed value,只有 field 的一些状态信息。values 中只有 field values。
为什么呢???
其实在实现最基本的 Form 和 Field 组件时,以上两种数据结构都可行。
那问题到底出在哪儿?
这里先买个关子,目前你只需要知道 formState 的数据结构长什么样就可以了。
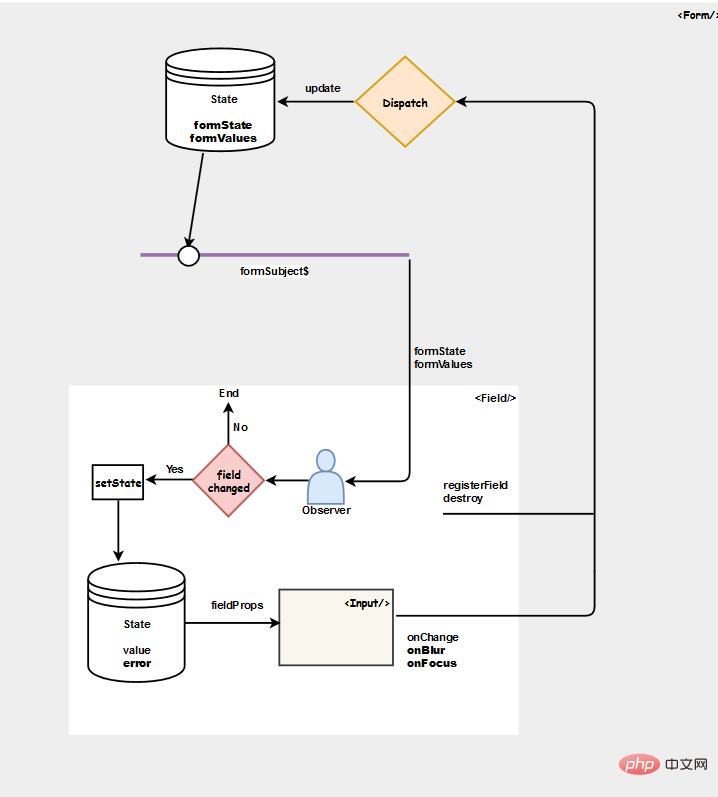
数据流

为了更好的理解数据流,让我们来看一个简单的例子。我们有一个 Form 组件,它的内部包含了一个 Field 组件,在 Field 组件内部又包含了一个 Text Input。数据流可能是像下面这样的:
用户在输入框中输入一个字符。
Input 的 onChange 事件会被 Trigger。
Field 的 onChange Action 会被 Dispatch。
根据 Field 的 onChange Action 对 formState 进行修改。
Form State 更新之后会通知 Field 的观察者。
Field 的观察者将当前 Field 的 State pick 出来,如果发现有更新则 setState ,如果没有更新则什么都不做。
setState 会使 Field rerender ,新的 Field Value 就可以通知给 Input 了。
核心组件
首先,我们需要创建两个基本组件,一个 Field 组件,一个 Form 组件。
Field 组件
Field 组件是连接 Form 组件和表单元素的中间层。它的作用是让 Input 组件的职责更单一。有了它之后,Input 只需要做显示就可以了,不需要再关心其他复杂逻辑(validate/normalize等)。况且,对于 Input 组件来说,不仅可以用在 Form 组件中,也可以用在 Form 组件之外的地方(有些地方可能并不需要 validate 等逻辑),所以 Field 这一层的抽象还是非常重要的。
拦截和转换。 format/parse/normalize。
表单校验。 参考 HTML Form 的表单校验,我们可以把 validation 放在 Field 组件上,通过组合验证规则来适应不同的需求。
触发 field 状态的 改变(如 touched,visited)
给子组件提供所需信息。 向下提供 Field 的状态 (error, touched, visited...),以及用于表单元素绑定事件的回调函数 (onChange,onBlur...)。
利用 RxJS 的特性来控制 Field 组件的更新,减少不必要的 rerender。
与 Form 进行通信。 当 Field 状态发生变化时,需要通知 Form。在 Form 中改变了某个 Field 的状态,也需要通知给 Field。
Form 组件
管理表单状态。 Form 组件将表单状态提供给 Field,当 Field 发生变化时通知 Form。
提供 formValues。
-
在表单校验失败的时候,阻止表单的提交。
通知 Field 每一次 Form State 的变化。 在 Form 中会创建一个 formSubject$,每一次 Form State 的变化都会向 formSubject$ 上发送一个数据,每一个 Field 都会注册成为 formSubject$ 的观察者。也就是说 Field 知道 Form State 的每一次变化,因此可以决定在适当的时候进行更新。
当 FormAction 发生变化时,通知给 Field。 比如 startSubmit 的时候。
组件之间的通信
-
Form 和 Field 通信。
Context 主要用于跨级组件通信。在实际开发中,Form 和 Field 之间可能会跨级,因此我们需要用 Context 来保证 Form 和 Field 的通信。Form 通过 context 将其 instance 方法和 formState 提供给 Field。
-
Field 和 Form 通信。
Form 组件会向 Field 组件提供一个 d__ispatch__ 方法,用于 Field 和 Form 进行通信。所有 Field 的状态和值都由 Form 统一管理。如果期望更新某个 Field 的状态或值,必须 dispatch 相应的 action。
-
表单元素和 Field 通信
表单元素和 Field 通信主要是通过回调函数。Field 会向表单元素提供 onChange,onBlur 等回调函数。
接口的设计
对于接口的设计来说,简单清晰是很重要的。所以 Field 只保留了必要的属性,没有将表单元素需要的其他属性通过 Field 透传下去,而是交给表单元素自己去定义。
通过 Child Render,将对应的状态和方法提供给子组件,结构和层级更加清晰了。
Field:
type TValidator = (value: string | boolean) => string | undefined;
interface IFieldProps {
children: (props: IFieldInnerProps)=> React.ReactNode;
name: string;
defaultValue?: any;
validate?: TValidator | TValidator[];
}
Form:
interface IRxFormProps {
children: (props: IRxFormInnerProps) => React.ReactNode;
initialValues?: {
[fieldName: string]: any;
}
}
到这里,一个最最基本的 Form 就完成了。接下来我们会在它的基础上进行一些扩展,以满足更多复杂的业务场景。
Enhance
FieldArray
FieldArray 主要用于渲染多组 Fields。
回到我们之前的那个问题,为什么要把 formState 的结构分为 fileds 和 values?
其实问题就出在 FieldArray,
初始长度由 initLength 或者 formValues 决定。
formState 整体更新。
FormValues
通过 RxJS,我们将 Field 更新的粒度控制到了最小,也就是说如果一个 Field 的 Value 发生变化,不会导致 Form 组件和其他 Feild 组件 rerender。
既然 Field 只能感知自己的 value 变化,那么问题就来了,如何实现 Field 之间的联动?
于是 FormValues 组件就应运而生了。
每当 formValues 发生变化,FormValues 组件会就把新的 formValues 通知给子组件。也就是说如果你使用了 FormValues 组件,那么每一次 formValues 的变化都会导致 FormValues 组件以及它的子组件 rerender,因此不建议大范围使用,否则可能带来性能问题。
总之,在使用 FormValues 的时候,最好把它放到一个影响范围最小的地方。也就是说,当 formValues 发生变化时,让尽可能少的组件 rerender。
在下面的代码中,FieldB 的显示与否需要根据 FieldA 的 value 来判断,那么你只需要将 FormValues 作用于 FIeldA 和 FieldB 就可以了。
<formvalues>
{({ formValues, updateFormValues }) => (
<fielda></fielda>
{!!formValues.A && <fieldb></fieldb>}
>
)}
</formvalues>
FormSection
FormSection 主要是用于将一组 Fields group 起来,以便在复用在多个 form 中复用。主要是通过给 name添加前缀来实现的。
那么怎样给 Field 和 FieldArray 的 name 添加前缀呢?
我首先想到的是通过 React.Children 拿到子组件的 name,再和 FormSection 的 name 拼接起来。
但是,FormSection 和 Field 有可能不是父子关系!因为 Field 组件还可以被抽成一个独立的组件。因此,存在跨级组件通信的问题。
没错!跨级组件通信我们还是会用到 context。不过这里我们需要先从 FormConsumer 中拿到对应的 context value,再通过 Provider 将 prefix 提供给 Consumer。这时 Field/FieldArray 通过 Consumer 拿到的就是 FormSection 中的 Provider 提供的值,而不再是由 Form 组件的 Provider 所提供。因为 Consumer 会消费离自己最近的那个 Provider 提供的值。
<formconsumer>
{(formContextValue) => {
return (
<formprovider>
{children}
</formprovider>
);
}}
</formconsumer>
测试
Unit Test
主要用于工具类方法。
Integration Test
主要用于 Field,FieldArray 等组件。因为它们不能脱离 Form 独立存在,所以无法对其使用单元测试。
Note: 在测试中,无法直接修改 instance 上的某一个属性,以为 React 将 props 上面的节点都设置成了 readonly (通过 Object.defineProperty 方法)。 但是可以通过整体设置 props 绕过。
instance.props = {
...instance.props,
subscribeFormAction: mockSubscribeFormAction,
dispatch: mockDispatch,
};
Auto Fill Form Util
如果项目中的表单过多,那么对于 QA 测试来说无疑是一个负担。这个时候我们希望能够有一个自动填表单的工具,来帮助我们提高测试的效率。
在写这个工具的时候,我们需要模拟 Input 事件。
input.value = 'v';
const event = new Event('input', {bubbles: true});
input.dispatchEvent(event);
我们的期望是,通过上面的代码去模拟 DOM 的 input 事件,然后触发 React 的 onChange 事件。但是 React 的 onChange 事件却没有被触发。因此无法给 input 元素设置 value。
因为 ReactDOM 在模拟 onChange 事件的时候有一个逻辑:只有当 input 的 value 改变,ReactDOM 才会产生 onChange 事件。
React 16+ 会覆写 input value setter,具体可以参考 ReactDOM 的 inputValueTracking。因此我们只需要拿到原始的 value setter,call 调用就行了。
const nativeInputValueSetter = Object.getOwnPropertyDescriptor(window.HTMLInputElement.prototype, "value").set;
nativeInputValueSetter.call(input, "v");
const event = new Event("input", { bubbles: true});
input.dispatchEvent(event);
Debug
打印 Log
在 Dev 环境中,可以通过 Log 来进行 Debug。目前在 Dev 环境下会自动打印 Log,其他环境则不会打印 Log。
Log 的信息主要包括: prevState, action, nextState。
Note: 由于 prevState, action, nextState 都是 Object,所以别忘了在打印的时候调用 cloneDeep,否则无法保证最后打印出来的值的正确性,也就是说最后得到的结果可能不是打印的那一时刻的值。
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die RxJS-Implementierung von Redux Form (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

