Heim >Web-Frontend >H5-Tutorial >Implementierung gewöhnlicher Bewegungseffekte und Partikelbewegungseffekte in Canvas Methodeneinführung (Codebeispiel)
Implementierung gewöhnlicher Bewegungseffekte und Partikelbewegungseffekte in Canvas Methodeneinführung (Codebeispiel)
- 不言nach vorne
- 2018-12-31 09:33:503733Durchsuche
Dieser Artikel bietet Ihnen eine Einführung in die Implementierungsmethoden gewöhnlicher Bewegungseffekte und Partikelbewegungseffekte in Canvas (Codebeispiele). Er hat einen gewissen Referenzwert und Freunde in Not können sich darauf beziehen . Ich hoffe, es hilft dir.
Canvas wird zum Zeichnen von Bildern und Animationen auf Webseiten verwendet. Es kann als Leinwand verstanden werden und der gewünschte Effekt wird auf dieser Leinwand aufgebaut.
Canvas kann dynamische Effekte zeichnen. Zusätzlich zu häufig verwendeten regulären Animationen können mit dem Konzept der Partikel auch komplexere dynamische Effekte erzielt werden. In diesem Artikel werden gewöhnliche dynamische Effekte und Partikelspezialeffekte verwendet, um eine einfache Uhr zu implementieren .
Gewöhnliche Uhr
Gewöhnliche Animation verwendet die Canvas-API, um regelmäßige Muster und Animationen zu implementieren.
Effekt

Dieser Effekt ist relativ einfach zu erreichen. Wir analysieren hauptsächlich den Winkelversatz zwischen Maßstab und Zeiger erreichen.
Zeichnung der Skala
Dieses Beispiel ist die Zeichnung der Stundenskala: Auf dem Zifferblatt sind 12 Stunden, Math.PI beträgt 180° und jede Stunde belegt 30°.
.save() bedeutet, den Zustand der aktuellen Canvas-Umgebung zu speichern und auf dieser Basis zu zeichnen. Nachdem das Zeichnen abgeschlossen ist, werden der zuvor gespeicherte Pfadstatus und die zuvor gespeicherten Attribute zurückgegeben.
Die Minutenskala ist dieselbe, ändern Sie lediglich den Winkel und den Stil.
// 小时时间刻度 offscreenCanvasCtx.save(); for (var i = 0; i <p><strong>Der Zeiger zeigt auf</strong></p><p>Nehmen Sie den Sekundenzeiger als Beispiel: Holen Sie sich die Sekunden der aktuellen Zeit und berechnen Sie den entsprechenden Versatzwinkel</p><pre class="brush:php;toolbar:false"> var now = new Date(), sec = now.getSeconds(), min = now.getMinutes(), hr = now.getHours(); hr = hr > 12 ? hr - 12 : hr; //秒针 offscreenCanvasCtx.save(); offscreenCanvasCtx.rotate(sec * (Math.PI / 30)); ...... offscreenCanvasCtx.stroke();
Partikelanimation
Canvas kann zum Zeichnen komplexer und unregelmäßiger Animationen verwendet werden. Mithilfe von Partikeleffekten können komplexe, zufällige dynamische Effekte erzielt werden.
Partikel beziehen sich auf jedes Pixel in den Bilddaten imageDataNachdem Sie jedes Pixel erhalten haben, fügen Sie Attribute oder Ereignisse hinzu, um mit den Partikeln im Bereich zu interagieren und dynamische Effekte zu erzielen.
Effekt

Partikelerfassung
Nehmen Sie die folgende Bildkonvertierung als Beispiel. Der Effekt wird zuerst angewendet auf Leinwand Rendern Sie das Bild und ermitteln Sie dann jedes Pixel des Bereichs, in dem sich der Text befindet.
let image = new Image();
image.src='../image/logo.png';
let pixels=[]; //存储像素数据
let imageData;
image.width = 300;
image.height = 300
// 渲染图片,并获取该区域内像素信息
image.onload=function(){
ctx.drawImage(image,(canvas.width-image.width)/2,(canvas.height-image.height)/2,image.width,image.height);
imageData=ctx.getImageData((canvas.width-image.width)/2,(canvas.height-image.height)/2,image.width,image.height); //获取图表像素信息
//绘制图像
};Pixelinformationen
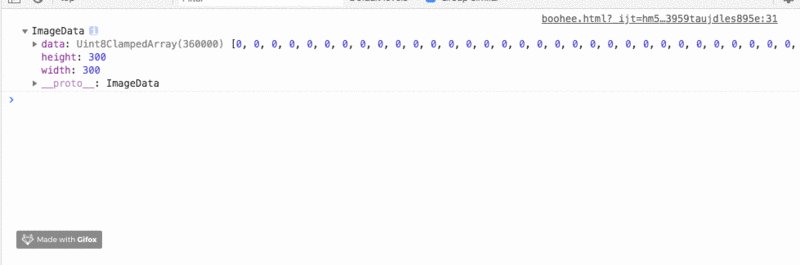
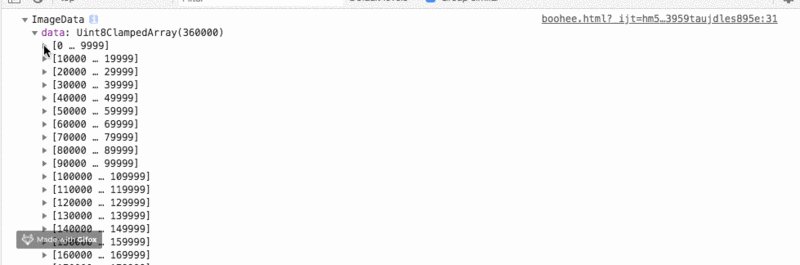
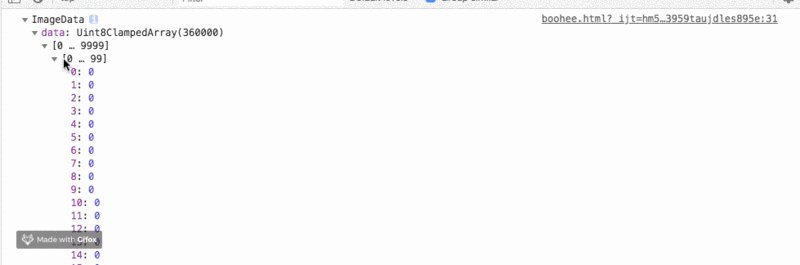
Die Größe des Bildes beträgt 300*300, wobei jedes Pixel 4 Bits belegt und RGBA-Daten speichert.

Partikelzeichnung
function getPixels(){
var pos=0;
var data=imageData.data; //RGBA的一维数组数据
//源图像的高度和宽度为300px
for(var i=1;i=0){
var pixel={
x:(canvas.width-image.width)/2+j+Math.random()*20, //重新设置每个像素的位置信息
y:(canvas.height-image.height)/2+i+Math.random()*20, //重新设置每个像素的位置信息
fillStyle:'rgba('+data[pos]+','+(data[pos+1])+','+(data[pos+2])+','+(data[pos+3])+')'
}
pixels.push(pixel);
}
}
}
}
function drawPixels() {
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.clearRect(0,0,canvas.width,canvas.height);
var len = pixels.length, curr_pixel = null;
for (var i = 0; i <h1>Partikeluhr</h1><h2>Textuhr rendern</h2><pre class="brush:php;toolbar:false"> function time() {
ctx.clearRect(0,0,canvas.width,canvas.height)
ctx.font = "150px 黑体";
ctx.textBaseline='top';
ctx.fillStyle = "rgba(245,245,245,0.2)";
ctx.fillText(new Date().format('hh:mm:ss'),(canvas.width-textWidth)/2,(canvas.height-textHeight)/2,textWidth,textHeight);
}Effekt

获取粒子
文字转换粒子概念同上,获取选定区域的像素,根据筛选条件进行选择并存入数组。经过遍历后重新绘制。
function getPixels(){
let imgData = ctx.getImageData((canvas.width-textWidth)/2,(canvas.height-textHeight)/2,textWidth,textHeight);
let data = imgData.data
pixelsArr = []
for(let i=1;i=0){
var pixel={
x:j+Math.random()*20, //重新设置每个像素的位置信息
y:i+Math.random()*20, //重新设置每个像素的位置信息
fillStyle:'rgba('+data[pos]+','+(data[pos+1])+','+(data[pos+2])+','+(data[pos+3])+')'
};
pixelsArr.push(pixel);
}
}
}
}imgData保存了所选区域内的像素信息,每个像素点占据4位,保存了RGBA四位信息。筛选每个像素的第四位,这段代码中将所有透明度不为0的像素都保存到了数组pixelsArr中。
x、y记载了该粒子的位置信息,为了产生效果图中的运动效果,给每个粒子添加了0-20个像素的偏移位置,每次重绘时,偏移位置随机生成,产生运动效果。
粒子重绘
获取粒子之后,需要清除画布中原有的文字,将获取到的粒子重新绘制到画布上去。
function drawPixels() {
// 清除画布内容,进行重绘
ctx.clearRect(0,0,canvas.width,canvas.height);
for (let i in pixelsArr) {
ctx.fillStyle = pixelsArr[i].fillStyle;
let r = Math.random()*4
ctx.fillRect(pixelsArr[i].x, pixelsArr[i].y, r, r);
}
}粒子重绘时的样式为筛选像素时原本的颜色与透明度,并且每个在画布上绘制每个粒子时,定义大小参数r,r取值为0-4中随机的数字。最终生成的粒子大小随机。
实时刷新
获取粒子并成功重绘之后,需要页面实时刷新时间。这里采用window.requestAnimationFrame(callback)方法。
function time() {
......
getpixels(); //获取粒子
drawPixels(); // 重绘粒子
requestAnimationFrame(time);
}window.requestAnimationFrame(callback) 方法告诉浏览器您希望执行动画并请求浏览器在下一次重绘之前调用指定的函数来更新动画。该方法使用一个回调函数作为参数,这个回调函数会在浏览器重绘之前调用。
该方法不需要设置时间间隔,调用频率采用系统时间间隔(1s)。
效果

总结
本文主要通过两种不同的方式实现了时钟的动态效果,其中粒子时钟具有更多的可操作性。在以后的canvas系列中会针对粒子系统实现更多的动态效果。
Das obige ist der detaillierte Inhalt vonImplementierung gewöhnlicher Bewegungseffekte und Partikelbewegungseffekte in Canvas Methodeneinführung (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

