Heim >Web-Frontend >js-Tutorial >Was ist das ID-Attribut in HTML? Verwendung des ID-Attributs
Was ist das ID-Attribut in HTML? Verwendung des ID-Attributs
- 青灯夜游Original
- 2018-12-26 14:47:4014629Durchsuche
Was ist das ID-Attribut in HTML? Der Inhalt dieses Artikels besteht darin, das ID-Attribut in HTML vorzustellen, damit Sie verstehen, wie das ID-Attribut verwendet wird. Ich hoffe, dass es für Sie hilfreich ist.

Was ist das ID-Attribut von HTML?
Das ID-Attribut von HTML ist eigentlich die Markierung eines HTML-Element-Tags, das zur eindeutigen Darstellung der Kennung des Elements verwendet werden kann; es muss im HTML-Dokument eindeutig sein. Beispiel:
<div id="demo"> <p id="p1">PHP中文网!</p> </div>
Die Werte „demo“ und „p1“ werden hier jeweils zur Darstellung eines
Die Syntax des ID-Attributs:
<p ID="p1">测试文字</p> <p id="p1">测试文字</p> <p Id="p1">测试文字</p> <p iD="p1">测试文字</p>
Die oben genannten Schreibmethoden sind alle in Ordnung, wenn wir CSS verwenden, um #p1 eine Schriftfarbe hinzuzufügen:
#p1{
color: red;
} Rendering:

Regeln für die Verwendung des ID-Attributs
Das ID-Attribut von HTML kann kann an einer beliebigen Stelle im Dokument verwendet werden, es müssen jedoch einige Regeln befolgt werden:
1 Der Wert des ID-Attributs muss mit einem Buchstaben (az oder AZ) beginnen, zum Beispiel:
<p id="p">测试文字</p> <p id="A">测试文字</p>
Beschreibung: id-Attribut Der Wert unterscheidet zwischen Groß- und Kleinschreibung
2. Nachfolgende Zeichen können Buchstaben, Zahlen (0-9), Bindestriche (-) und Unterstriche (_) sein
<p id="pa">测试文字</p> <p id="A1">测试文字</p> <p id="p-a">测试文字</p> <p id="A_1">测试文字</p>
3. Jeder ID-Attributwert muss im Dokument eindeutig sein
Dies erleichtert uns die Verwendung dieses ID-Attributwerts zur Bestimmung des eindeutigen Elements von Auf der Website können wir CSS oder JS verwenden, um dieses einzigartige Element zu bedienen, zum Beispiel: Festlegen des Elementstils, Ändern des im Element enthaltenen Inhalts usw.
Verwendung des ID-Attributs
Das ID-Attribut ist ein sehr leistungsfähiges Attribut, das mehrere Vorgänge für eine Webseite ausführen kann:
1. Stylesheet-Selektor (ID-Selektor):
Dies ist eine Funktion des ID-Attributs, die die meisten Leute verwenden. Da sie einzigartig sind, stellen wir beim Stylen mithilfe des ID-Attributs sicher, dass nur ein Element auf der Webseite gestylt wird. Beispiel:
#p1{
color: red;
}<p id="p1">测试文字</p>
Rendering:

2. Wird in benannten Ankern verwendet, um eine Verknüpfung zu:
Webbrowsern herzustellen ermöglichen es uns, eine genaue Position in einem Webdokument zu lokalisieren, indem wir auf einen ID-Wert am Ende der URL verweisen. Wir fügen einfach den ID-Wert am Ende der Seiten-URL hinzu und stellen ihm ein Nummernzeichen (#) voran. Wir können diese Anker auch auf der Seite selbst verlinken, indem wir im href-Attribut des Elements ein Nummernzeichen (#) und einen ID-Namen hinzufügen. Beispiel:
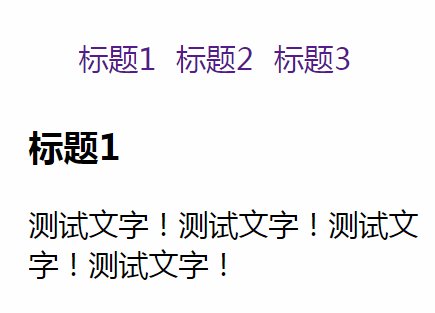
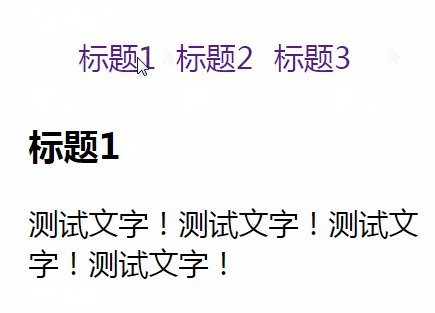
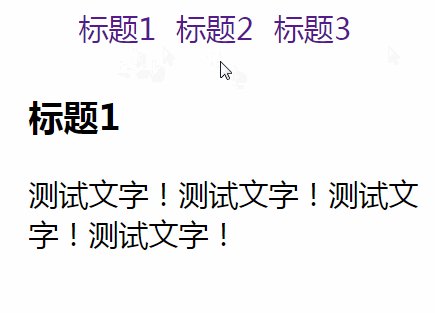
<div class="demo"> <ul> <li> <a href="#a1">标题1</a> </li> <li> <a href="#a2">标题2</a> </li> <li> <a href="#a3">标题3</a> </li> </ul> <div class="container"> <div> <h3 id="a1">标题1</h3> <p>测试文字!测试文字!测试文字!测试文字!</p> </div> <div> <h3 id="a2">标题2</h3> <p>测试文字!测试文字!测试文字!测试文字!</p> </div> <div> <h3 id="a3">标题3</h3> <p>测试文字!测试文字!测试文字!测试文字!</p> </div> </div> </div>
Rendering:

3. Verwenden Sie
im Skript, wenn wir Wann Wenn Sie ein HTML-Element in Javascript suchen müssen, können Sie das ID-Attribut verwenden, um ein Element genau zu finden und festzulegen. Beispiel:
<p id="p1">测试文字!</p>
<script>
document.getElementById("p1").innerHTML="PHP中文网!"
</script>Rendering:

4. Andere Verarbeitung
Das ID-Attribut ermöglicht es uns, es anzupassen je nach Bedarf Möglichkeit, Webdokumente zu verarbeiten. Beispielsweise kann es mit PHP verwendet werden, um HTML in eine Datenbank zu extrahieren, wobei das ID-Attribut das Feld identifiziert.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonWas ist das ID-Attribut in HTML? Verwendung des ID-Attributs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

