Heim >Web-Frontend >HTML-Tutorial >Wie stelle ich die Hintergrundfarbe in HTML ein? Zwei Möglichkeiten, es Ihnen beizubringen
Wie stelle ich die Hintergrundfarbe in HTML ein? Zwei Möglichkeiten, es Ihnen beizubringen
- 云罗郡主Original
- 2018-12-24 13:20:5346433Durchsuche
Wie stelle ich die Hintergrundfarbe von HTML ein? Auf der chinesischen PHP-Website erfahren Sie, wie Sie die Hintergrundfarbe von Webseiten durch Bearbeiten von HTML festlegen. Ich hoffe, dass es Ihnen hilfreich sein wird.
1: Hintergrundfarbe festlegen
1. Bereiten Sie die HTML-Bearbeitung vor
Bestimmen Sie zunächst die zu verwendende Hintergrundfarbe. Die HTML-Farbe wird festgelegt nach jedem Code. Besuchen Sie http://www.php.cn/html/html-colornames.html im Webbrowser Ihres Computers, um die Codes für alle Farben anzuzeigen und wählen Sie im Abschnitt „HEX“ die Grundfarbe aus, die Sie verwenden möchten.
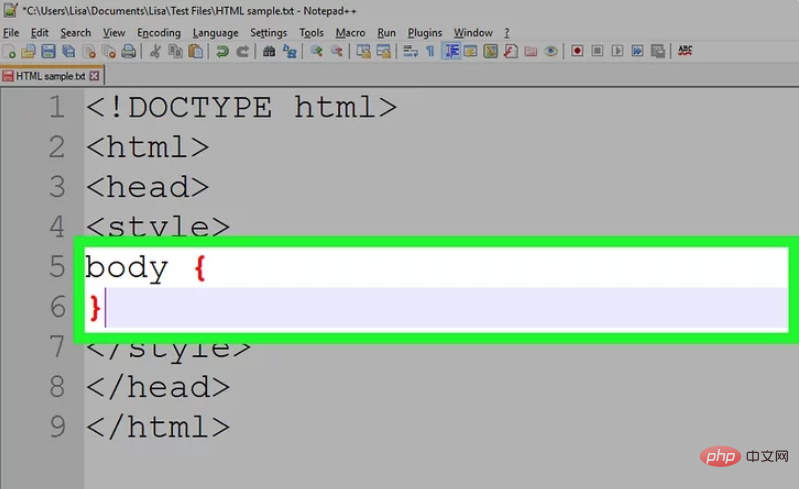
2. Öffnen Sie die HTML-Datei mit Notepad++ oder Notepad und fügen Sie alle Stilinformationen der Seite hinzu (einschließlich Hintergrundfarbe). Fügen Sie das Attribut „background-color“ zum Element „body“ hinzu. Die Hintergrundfarbe sollte wie folgt zwischen Körperklammern eingegeben werden:
<body bgcolor="red">背景红色
oder
body {
background-color:red
}
3. Sie können „Hintergrundfarbe“ verwenden, um andere zu definieren Der Hintergrund von Elementen wie Titeln, Absätzen usw. Beispielsweise möchten Sie einer Hauptüberschrift (
) oder einem Absatz (
) eine Hintergrundfarbe zuweisen.
Zweitens: Erstellen Sie einen Verlaufshintergrund
1. Beim Erstellen eines Verlaufs benötigen wir zwei Informationen: den Startpunkt und den Winkel sowie die Farbe des Übergangs zwischen Steigungen. Sie können mehrere Farben auswählen, um den Farbverlauf zwischen ihnen allen zu verschieben, und Sie können die Richtung oder den Winkel des Farbverlaufs festlegen.
Attribute:
Hintergrund: linearer Farbverlauf (Richtung/Winkel, Farbe 1, Farbe 2, Farbe 3 usw.);
2. Wenn keine Richtung angegeben ist, verläuft der Farbverlauf von oben nach unten. Fügen Sie den folgenden Code zwischen den Tags ein. Natürlich ist das möglich Fügen Sie dem Farbverlauf auch eine Richtung hinzu, um die Farbe zu ändern. Sie können nicht nur mehr als zwei Farben hinzufügen, sondern auch einen Prozentsatz nach jeder Farbe. Sie können auch den gewünschten Abstand zwischen den einzelnen Farbsegmenten festlegen, Ihren Farben Transparenz hinzufügen und mit derselben Farbe von Farbe zu Leere übergehen. Sie können auch die Funktion rgba() verwenden, um Farben zu definieren. Der Endwert bestimmt die Transparenz: 0 einfarbig und 1 transparent.
Das Obige ist die vollständige Einführung zum Festlegen der Hintergrundfarbe von HTML. Wenn Sie mehr über das
HTML-Video-Tutorialerfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonWie stelle ich die Hintergrundfarbe in HTML ein? Zwei Möglichkeiten, es Ihnen beizubringen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

