Heim >Web-Frontend >js-Tutorial >So verwenden Sie das Standortobjekt in JavaScript
So verwenden Sie das Standortobjekt in JavaScript
- 不言Original
- 2018-12-21 16:22:016084Durchsuche
So verwenden Sie das Standortobjekt in So verwenden Sie das Standortobjekt in So verwenden Sie das Standortobjekt in JavaScript: Geben Sie zunächst das Tag <script> ein Um Informationen über die Webseitenadresse zu erhalten, ist ausreichend. </script>

Die Betriebsumgebung dieses Tutorials: Windows 7-System, So verwenden Sie das Standortobjekt in So verwenden Sie das Standortobjekt in JavaScript-Version 1.8.5, DELL G3-Computer.
In So verwenden Sie das Standortobjekt in So verwenden Sie das Standortobjekt in JavaScript müssen Sie manchmal Informationen über die Webseitenadresse (URL) abrufen oder zu einer bestimmten Adresse wechseln. Zu diesem Zeitpunkt ist die Verwendung des Standortobjekts die bequemste Möglichkeit.
URL ist die Abkürzung für Uniform Resource Locator, die die „Adresse“ einer Seite im Internet darstellt. Kann verwendet werden, um verschiedene Programmierinformationen (z. B. Informationstyp, Servername, Portnummer und Dateiname) in der URL zu speichern. Das
location-Objekt speichert diese Informationen. In der tatsächlichen Entwicklung wird es verwendet, um Parameter von der URL abzurufen und zur angegebenen Adresse zu wechseln.
Sehen wir uns zunächst an, wie das Standortobjekt geschrieben wird
location.函数名
Dann schauen wir uns die Hauptverwendung des Standortobjekts
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>So verwenden Sie das Standortobjekt in So verwenden Sie das Standortobjekt in JavaScript</title>
</head>
<body>
<script>
// location对象的显示
console.log(location);
// url的获取
var url = location.href;
console.log(url);
// 协议的获取
var protocol = location.protocol;
console.log(protocol);
// 移动到指定的url(确定的话可以删除以下的注释)
// location.href = 'http://www.php.cn/course.html'
</script>
</body>
</html>Die laufenden Ergebnisse sind wie folgt
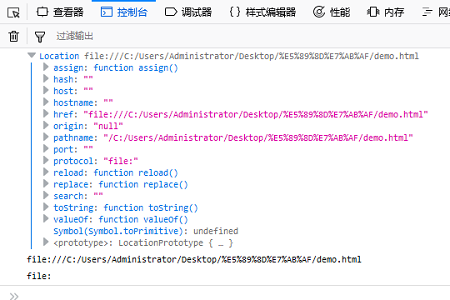
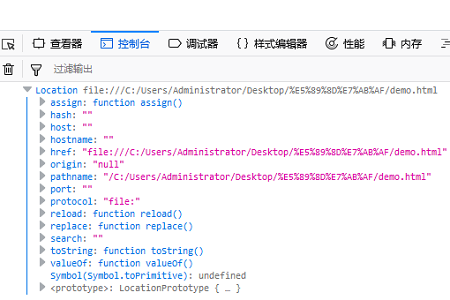
Analyse des Standortobjekts 1
console.log(location);Geben Sie das Standortobjekt in console.log aus. Sie können sehen, dass verschiedene Informationen gespeichert sind folgt.

Analyse des Standortobjekts 2
var url = location.href; console.log(url);Bereiten Sie eine Variable mit dem Namen „url“ vor und speichern Sie die Rückgabe der Funktion location.href Wert. Als Ergebnis wird die folgende Zeichenfolge ausgegeben.
href: "file:///C:/Users/Administrator/Desktop/%E5%89%8D%E7%AB%AF/demo.html"
Analyse von Standortobjekt 3
var protocol = location.protocol; console.log(protocol);Bereiten Sie eine Variable mit dem Namen „Protokoll“ vor und speichern Sie den Rückgabewert der Funktion „location.protocol“. Als Ergebnis wird die folgende Zeichenfolge ausgegeben.
"file:"
Analyse des Standortobjekts 4
location.href = 'http://www.php.cn/course.html'Indem Sie die URL der zu konvertierenden Seite auf „location.href“ setzen, können Sie zur entsprechenden Seite wechseln.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Standortobjekt in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

