Heim >Web-Frontend >HTML-Tutorial >So zeigen Sie hochgestellte und tiefgestellte Zeichen auf einer HTML-Seite an
So zeigen Sie hochgestellte und tiefgestellte Zeichen auf einer HTML-Seite an
- 青灯夜游Original
- 2018-12-19 18:04:179464Durchsuche
In HTML können Sie das -Tag und das -Tag verwenden, um den hochgestellten und tiefgestellten Text anzuzeigen.
In diesem Artikel werden das -Tag und das -Tag vorgestellt Ich hoffe, dass das -Tag verwendet. [Video-Tutorial-Empfehlung: HTML-Tutorial]

HTML -Tag
Das Tagwird zum Definieren von hochgestelltem Text verwendet.
Sehen wir uns anhand eines einfachen Codebeispiels an, wie das -Tag verwendet wird:
<p>这是一段测试文本,包含<sup>上标</sup></p>
Rendering:

Es ist ersichtlich, dass der in enthaltene Inhalt auf halber Höhe der Zeichen im aktuellen Textstrom angezeigt wird ändert die Schriftart des enthaltenen Inhalts nicht. Wenn das
-Tag in Kombination mit dem -Tag verwendet wird, können Sie eine gute Hyperlink-Fußnote erstellen, zum Beispiel:
<p>PHP中文网<sup>【<a href="http://www.php.cn/">详情</a>】</sup></p>
Rendering:

HTML -Tag
-Tag wird zum Definieren von tiefgestelltem Text verwendet.
Sehen wir uns anhand eines einfachen Codebeispiels an, wie das -Tag verwendet wird:
<p>这是一段测试文本,包含<sub>下标</sub></p>
Rendering:

Ähnlich wie beim -Tag wird der Inhalt in im aktuellen Textstrom mit halber Zeichenhöhe angezeigt. wird die Schriftart des enthaltenen Inhalts nicht ändern.
Hinweis:
Ob es sich um das -Tag handelt, es kann in mathematischen Gleichungen verwendet werden und wissenschaftliche Symbole und chemische Formeln und sind sehr nützlich. Beispiel:
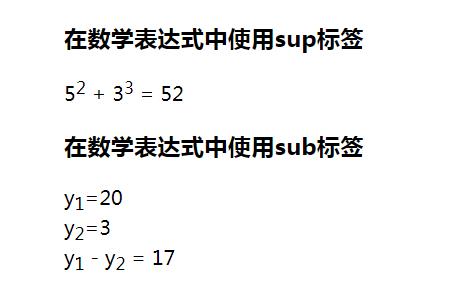
<h3>在数学表达式中使用sup标签</h3> <p>5<sup>2</sup> + 3<sup>3</sup> = 52</p> <h3>在数学表达式中使用sub标签</h3> <p> y<sub>1</sub>=20<br> y<sub>2</sub>=3<br> y<sub>1</sub> - y<sub>2</sub> = 17 </p>
Rendering:

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonSo zeigen Sie hochgestellte und tiefgestellte Zeichen auf einer HTML-Seite an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

