Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie die Eigenschaft „border-collapse' in CSS
So verwenden Sie die Eigenschaft „border-collapse' in CSS
- 清浅Original
- 2018-12-17 11:42:105014Durchsuche
Das Attribut „border-collapse“ in CSS wird verwendet, um festzulegen, ob der Tabellenrand zusammengeführt wird. Es hat drei Werte: „separat“ bedeutet, den Rand zu trennen, „collapse“ bedeutet, den Rand zusammenzuführen, und „inherit“ bedeutet, das Attribut zu erben vom übergeordneten Element
Beim Erstellen einer Tabelle können wir das Attribut „border-collapse“ verwenden, um zwei Ränder zu einem zusammenzuführen, wodurch der Randeffekt schöner wird. Heute stellen wir vor, wie das Attribut „border-collapse“ verwendet wird Differenz zwischen seinen beiden Werten
[Empfohlener Kurs: CSS-Tutorial]

border-collapse Die Bedeutung des Attributs:
Mit dem Attribut border-collapse wird festgelegt, ob die Ränder der Tabelle zu einem einzigen Rand zusammengeführt werden oder ob die Ränder angezeigt werden Separat nach dem Festlegen des Rahmens in der Tabelle
Der Wert des Border-Collapse-Attributs
separate
Dieser Attributwert bedeutet, dass der Rand getrennt wird und das Attribut border-spacing und border-spacing nicht ignoriert wird. Dies ist der Standardattributwert
border-spacing: bezieht sich auf den Abstand zwischen den Rändern von benachbarte Zellen, sodass wir den Abstand zwischen den Rändern über dieses Attribut festlegen können
empty-cells: bezieht sich darauf, ob leere Zellen in der Tabelle angezeigt werden sollen
Hinweis: Diese beiden Attribute können nur in verwendet werden separate Ränder
table{
font-size:16px;
color:#333333;
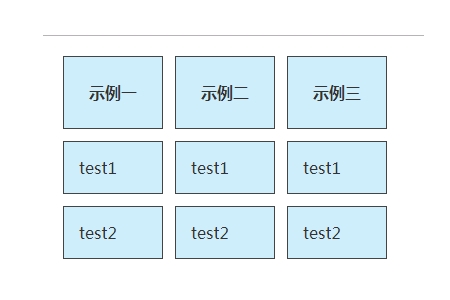
border-collapse: separate;
border-spacing: 12px;
}
th{
border:1px solid #444;
padding:25px;
}
td{
border:1px solid #444;
padding: 15px;
}
tr{
background:rgb(207,238,252);
}
</style>Rendering:

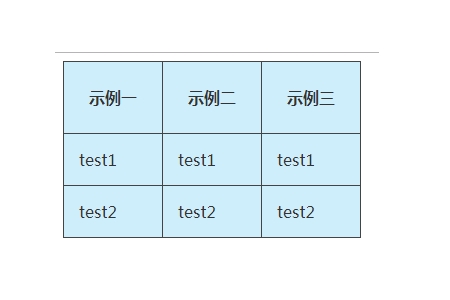
collapse
bezieht sich auf das Zusammenführen der Ränder in der Tabelle in einen einzelnen Rahmen, für Randabstand und Leerzeichen. Das Zellenattribut wird automatisch ignoriert. >
bezieht sich auf das Erben des Werts des Attributs „border-collapse“ vom übergeordneten Element.Der Unterschied zwischen „separat“ und „collapse“:
Der Wert „separate“ bedeutet, dass die Ränder getrennt und nicht zu einem Rahmen zusammengeführt werden, während der Wert „collapse“ bedeutet, dass die Ränder getrennt werden wird zu einem einzigen Rand zusammengeführt und die Attribute „Rahmenabstand“ und „Leere Zellen“ werden ignoriert 
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Eigenschaft „border-collapse' in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

