Heim >Web-Frontend >js-Tutorial >So verwenden Sie JavaScript, um Popup-Warnungen zu implementieren
So verwenden Sie JavaScript, um Popup-Warnungen zu implementieren
- 不言Original
- 2018-12-15 17:31:406487Durchsuche
Wenn wir im Internet surfen, stellen wir möglicherweise fest, dass auf eine bestimmte Webseite nicht zugegriffen werden kann oder der Zugriff unsicher ist. Was können wir also tun? mit diesem Popup-Dialogfeld? Was ist mit der Implementierung? In diesem Artikel erfahren Sie, wie Sie So verwenden Sie So verwenden Sie JavaScript, um Popup-Warnungen zu implementieren, um Popup-Warnungen zu implementieren zum Implementieren dieser Popup-Warnung verwenden. Schauen wir uns den spezifischen Inhalt unten an.

Es ist sehr einfach, diese Art von Popup-Warnung mit So verwenden Sie So verwenden Sie JavaScript, um Popup-Warnungen zu implementieren, um Popup-Warnungen zu implementieren zu implementieren. Schauen wir uns das konkrete Beispiel unten an
An Verwenden Sie So verwenden Sie So verwenden Sie JavaScript, um Popup-Warnungen zu implementieren, um Popup-Warnungen zu implementieren, um die Warnung anzuzeigen. Schreiben Sie einfach den folgenden Code:
alert('要显示的字符串,值');
Der vollständige Code lautet wie folgt
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>So verwenden Sie So verwenden Sie JavaScript, um Popup-Warnungen zu implementieren, um Popup-Warnungen zu implementieren</title>
</head>
<body>
<script>
alert('警告!!!');
</script>
</body>
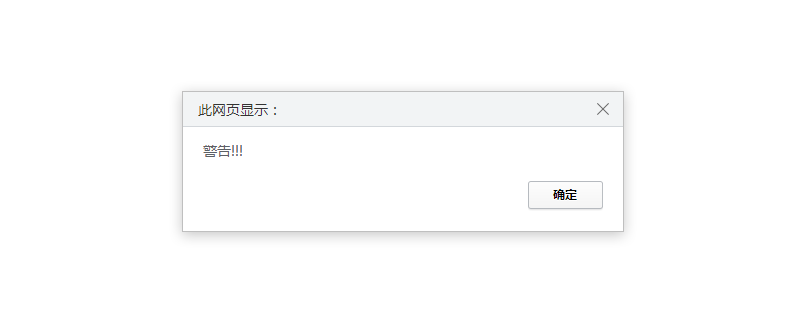
</html>Der laufende Effekt ist wie folgt: Wenn Sie die Datei mit dem Browser laden, passiert nichts im Browser angezeigt werden, aber Folgendes wird auf der Seite angezeigt Popup-Fenster

Das obige ist der detaillierte Inhalt vonSo verwenden Sie JavaScript, um Popup-Warnungen zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

