Heim >Web-Frontend >CSS-Tutorial >So passen Sie den Unterstreichungsstil an
So passen Sie den Unterstreichungsstil an
- 清浅Original
- 2018-12-13 16:56:2811796Durchsuche
So passen Sie den Unterstreichungsstil an: 1. Verwenden Sie border-bottom, um eine Textunterstreichung zu realisieren. 2. Legen Sie die Unterstreichung fest, indem Sie einen linearen Farbverlauf in der Hintergrundbildmethode verwenden.

Die Betriebsumgebung dieses Artikels: Windows 7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Die Unterstreichung ist im Allgemeinen eine schwarze gerade Linie im Text. Wie kann man also den Unterstreichungsstil ändern? Als nächstes werden wir im Artikel ausführlich vorstellen, wie man den Unterstreichungsstil anpasst. Er hat einen gewissen Referenzwert und ich hoffe, dass er für alle hilfreich sein wird.
text-decoration-Attribut
Gibt Dekorationen an, die dem Text hinzugefügt werden sollen.
keine: Stellt Standardtext dar, kein Stil.
Unterstreichung: Stellt die Unterstreichung des Textes dar.
Überstreichung: Stellt eine Zeile im Text dar.
Durchgestrichen: Stellt eine Linie durch den Text dar, im Allgemeinen durchgestrichen.
Blinken: Stellt blinkenden Text dar.
Beispiel:
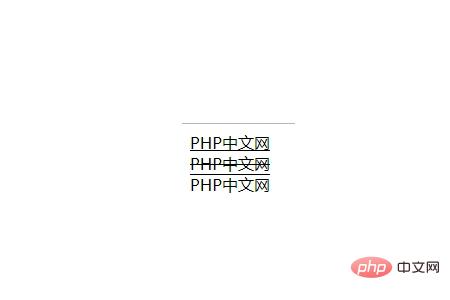
<div style="text-decoration: underline;">PHP中文网</div> <div style="text-decoration:line-through;">PHP中文网</div> <div style="text-decoration:overline;">PHP中文网</div>
Rendering:

Die durch text-decoration definierte Unterstreichung kann weder die Farbe ändern noch ihre Dicke festlegen . Daher können wir andere Methoden verwenden, um die Unterstreichung anzupassen
Anpassung der Unterstreichung:
(1) Rand-Unten-Methode
Wenn Sie border-bottom verwenden, um eine Textunterstreichung zu implementieren, können Sie die Farbe, Stärke und den Stil der Unterstreichung ändern
Aber es sollte beachtet werden, dass, wenn das Element ein Block ist- Beim Ebenenelement handelt es sich bei der Unterstreichung nicht nur um die Länge des Textinhalts, der eine Zeile einnimmt. In diesem Fall müssen Sie die Elemente auf Blockebene über display: inline in Elemente auf Zeilenebene umwandeln. In diesem Fall entspricht die Länge des Textes der Länge der Unterstreichung
Beispiel: Machen Sie die Unterstreichung rosa und 2 Pixel dick
<h1 style="display:inline;border-bottom:2px solid pink">PHP中文网</h1>
Rendering:

(2) Hintergrundbild-Methode
Bei der Hintergrundbild-Methode wird die Unterstreichung durch die Verwendung eines linearen Farbverlaufs festgelegt. Hier müssen Sie sich das noch merken Wenn das Element ein Element auf Blockebene ist, achten Sie darauf, es in ein Element auf Zeilenebene zu ändern
Beispiel:
h1{
display: inline;
background-image:linear-gradient(to right,pink 60%,transparent 10%);
background-position: 0 100%;
background-repeat: repeat-x;
background-size: 8px 3px;
padding-bottom: 10px;
} Rendering:

Die Hintergrundbildmethode ist auch in Ordnung. Verwenden Sie Bilder, um Unterstreichungen zu ersetzen.
h1{
display: inline;
background-image:url("images/xing.jpg");
background-position: 0 100%;
background-repeat: repeat-x;
background-size:13px;
padding-bottom: 10px;
}Rendering:

Zusammenfassung: Das Obige ist Ich hoffe, dass der gesamte Inhalt dieses Artikels für alle hilfreich ist.
[Empfohlene Kurse: CSS-Tutorial]
Das obige ist der detaillierte Inhalt vonSo passen Sie den Unterstreichungsstil an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

