Heim >Web-Frontend >HTML-Tutorial >Was ist der Unterschied zwischen div und span?
Was ist der Unterschied zwischen div und span?
- 青灯夜游Original
- 2018-12-13 14:31:4730920Durchsuche
Der Unterschied zwischen div und span: 1. Das div-Tag ist ein Element auf Blockebene. Jedes div-Tag wird ab einer neuen Zeile angezeigt und nimmt eine Zeile ein das div-Tag; 3. Das span-Tag Es ist ein Inline-Element und wird in einer Zeile angezeigt. 4. Nur die Beschriftung oder der Text des Inline-Elements kann dem span-Tag hinzugefügt werden.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, HTML5-Version.
Der Unterschied zwischen div und span ist: div-Tags sind Elemente auf Blockebene. Jedes div-Tag wird ab einer neuen Zeile angezeigt und belegt eine Zeile. Weitere Tag-Elemente können dem div-Tag hinzugefügt werden (inline). Elemente und Elemente auf Blockebene sind beide in Ordnung. Das Span-Tag ist jedoch ein Inline-Element und wird in einer Zeile angezeigt. Dem Span-Tag kann nur die Beschriftung oder der Text des Inline-Elements hinzugefügt werden.
Beim Layout von HTML-Seiten verwenden wir häufig div-Tags und span-Tags. Was ist also der Unterschied zwischen div-Tags und span-Tags? Dieser Artikel wird Ihnen den Unterschied zwischen div-Tags und span-Tags vorstellen. Ich hoffe, er wird Ihnen hilfreich sein.
HTML-Div-Tag
Das Div-Tag ist ein Element auf Blockebene und weist die Eigenschaften von Elementen auf Blockebene auf. Der Inhalt in jedem Paar von div-Tags (
) kann eine Zeile einnehmen, und keine anderen Tags werden in einer Zeile angezeigt. Die Anzeige beginnt immer ab einer neuen Zeile > und div-Tags können ihre eigene Breite über den CSS-Stil festlegen (kann auch weggelassen werden, wenn keine benutzerdefinierte CSS-Breite verwendet wird, beträgt die Breite des div-Tags 100 % seines Containers), Höhe und den Abstand zwischen Tags (Ränder und Padding);Wir können im div-Tag auch andere Tags (sowohl Inline-Elemente als auch Elemente auf Blockebene) verwenden, z. B. span-Tags, p-Tags oder div-Tags. Einfaches Beispiel für
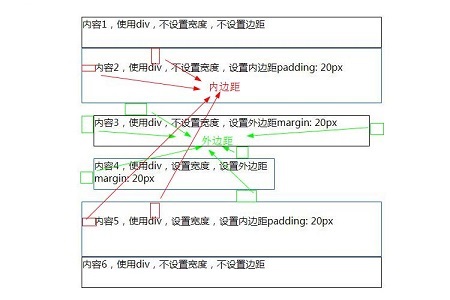
div-Tags: Stellen Sie die Breite des Containers dieser div-Tags auf 500 Pixel und die Höhe auf 500 Pixel ein.
<div class="div1">内容1,使用div,不设置宽度,不设置边距</div> <div class="div2">内容2,使用div,不设置宽度,设置内边距padding: 20px</div> <div class="div3">内容3,使用div,不设置宽度,设置外边距margin: 20px</div> <div class="div4">内容4,使用div,设置宽度,设置外边距margin: 20px</div> <div class="div5">内容5,使用div,设置宽度,设置内边距padding: 20px</div> <div class="div1">内容6,使用div,不设置宽度,不设置边距</div>
Rendering:
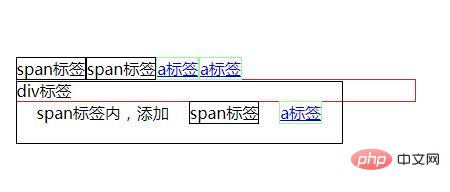
 Einfaches Beispiel 2: Fügen Sie im div-Tag weitere HTML-Tags hinzu
Einfaches Beispiel 2: Fügen Sie im div-Tag weitere HTML-Tags hinzu
<div> <span>span标签</span><span>span标签</span><a href="#">a标签</a><a href="#">a标签</a> <p>p标签</p> <div>div标签</div> </div>
Rendering:

HTML-Span-Tag Das Span-Tag ist ein Inline-Element und weist die Eigenschaften eines Inline-Elements auf. Das Span-Tag-Element wird in einer Zeile mit anderen Tag-Elementen (außer Elementen auf Blockebene) angezeigt und nicht in einer anderen Zeile (wie im obigen Beispiel).
Die Breite und Höhe des Span-Tags kann nicht über CSS-Stile festgelegt werden. Seine Breite und Höhe werden durch seinen eigenen Inhalt (Text, Bilder) gesteuert und ändern sich, wenn sich die Breite und Höhe des Inhalts ändert Das Tag kann die Ränder und den Abstand nicht steuern. Obwohl der linke und rechte Rand und der Abstand festgelegt werden können, können die oberen und unteren Ränder und der Abstand nicht festgelegt werden.
Darüber hinaus können Span-Tags nur Text oder andere Inline-Elemente aufnehmen, keine Elemente auf Blockebene.
Einfaches Beispiel eines Span-Tags:
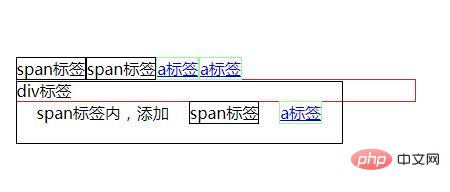
Legen Sie den inneren Randabstand des span.span1-Containers auf 20 Pixel und den äußeren Rand des Span-Tags innerhalb des span.span1-Containers auf 20 Pixel fest;
<span>span标签</span><span>span标签</span><a href="#">a标签</a><a href="#">a标签</a> <div>div标签</div> <span class="span1">span标签内,添加<span>span标签</span><a href="#">a标签</a></span>
Rendering:
 Es ist ersichtlich, dass sich die Position des Span-Tags nicht nach unten verschiebt, obwohl die Polsterung den span.span1-Container erweitert.
Es ist ersichtlich, dass sich die Position des Span-Tags nicht nach unten verschiebt, obwohl die Polsterung den span.span1-Container erweitert.
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird.
[Empfohlene verwandte Video-Tutorials:
HTML-TutorialDas obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen div und span?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

