Heim >Web-Frontend >js-Tutorial >So finden Sie einen bestimmten Teilstring in einem String in js
So finden Sie einen bestimmten Teilstring in einem String in js
- 青灯夜游Original
- 2018-12-12 18:17:0812707Durchsuche
JS-Methode zum Suchen der in der Zeichenfolge angegebenen Teilzeichenfolge: 1. Suchen Sie mithilfe der Suchmethode im JavaScript-String-Objekt. 2. Suchen Sie mithilfe der Match-Methode nach der in der Zeichenfolge angegebenen Teilzeichenfolge.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Javascript-Version 1.8.5, Dell G3-Computer.
Suchen (finden) Sie in js den angegebenen Teilstring im String mithilfe der search()-Methode und der match()-Methode im JavaScript-String-Objekt.
Verwenden der search()-Methode
Die search()-Methode von string wird verwendet, um die angegebene Teilzeichenfolge in der angegebenen Zeichenfolge zu finden, oder ein Teilstring, der einem regulären Ausdruck entspricht. Wenn es einen passenden Teilstring gibt, wird die Startposition des passenden Teilstrings zurückgegeben; wenn es keinen passenden Teilstring gibt, wird -1 zurückgegeben.
Syntax:
string.search(regexp)
Parameter regexp: Gibt die angegebene Teilzeichenfolge an, die gefunden werden muss, oder den regulären Ausdruck, der abgeglichen werden muss.
Hinweis: Bei der search()-Methode wird die Groß-/Kleinschreibung beachtet. Wenn Sie die Groß-/Kleinschreibung ignorieren möchten, müssen Sie das Flag i anhängen.
Beispiel:
<div class="demo">
<p>
<span id="str1"></span><br />
<span>查找:脚本语言</span><br />
<span id="str2"></span>
</p>
<p>
<span id="str3"></span><br />
<span>查找:php</span><br />
<span id="str4"></span><br />
<span>查找:脚本语言</span><br />
<span id="str5"></span>
</p>
</div>
<script>
var str1="JavaScript是一种脚本语言, 脚本语言经常被解析";
var str2=str1.search("脚本语言");
var str3="php中文网的网址为:www.php.cn!";
var str4=str3.search("php");
var str5=str3.search("脚本语言");
document.getElementById("str1").innerHTML =str1;
document.getElementById("str2").innerHTML ="返回:"+str2;
document.getElementById("str3").innerHTML =str3;
document.getElementById("str4").innerHTML ="返回:"+str4;
document.getElementById("str5").innerHTML ="返回:"+str5;
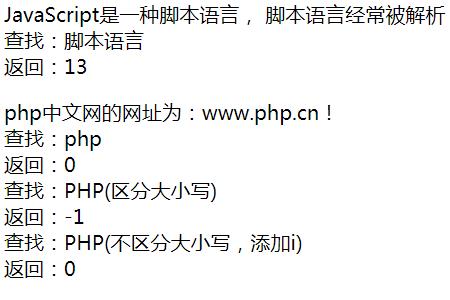
</script>Rendering:

Verwenden Sie die match()-Methode Die
match()-Methode wird verwendet, um einen angegebenen Wert innerhalb einer Zeichenfolge abzurufen oder um eine passende Teilzeichenfolge eines oder mehrerer regulärer Ausdrücke zu finden.
Syntax:
string.match(searchvalue) string.match(regexp)
Suchwert: erforderlich, gibt den zu findenden Zeichenfolgenwert an.
regexp: Erforderlich, gibt das RegExp-Objekt an, um passende Muster zu finden.
Hinweis:
Nach der Suche gibt die Methode match() ein Array zurück, um die übereinstimmenden Ergebnisse zu speichern. Der Inhalt des Arrays wird davon beeinflusst, ob danach ein globales Flag g vorhanden ist regulärer Ausdruck.
Wenn Sie das globale Flag g nach regexp hinzufügen, führt die Methode match() eine globale Suche durch und findet alle passenden Teilzeichenfolgen in der Zeichenfolge. Wenn keine vorhanden ist, wird null zurückgegeben. Wenn ein oder mehrere übereinstimmende Teilzeichenfolgen gefunden werden, wird ein Array zurückgegeben.
Wenn g nicht hinzugefügt wird, führt die Methode match() nur einen Abgleich durch. Sie stoppt den Abgleich, wenn sie den aktuellsten passenden Teilstring findet, und gibt ein Array mit relevanten Informationen über den passenden Teilstring zurück nicht gefunden, geben Sie einfach null zurück.
Einfaches Beispiel:
<div class="demo">
<p>
<span id="str1"></span><br />
<span>查找:php</span><br />
<span id="str2"></span><br />
<span>查找:php(添加g)</span><br />
<span id="str3"></span><br />
<span>查找:PHP(区分大小写)</span><br />
<span id="str4"></span><br />
</p>
</div>
<script>
var str1="php中文网的网址为:www.php.cn!";
var str2=str1.match("php");
var str3=str1.search(/php/g);
var str4=str1.search("PHP");
document.getElementById("str1").innerHTML =str1;
document.getElementById("str2").innerHTML ="返回:"+str2;
document.getElementById("str3").innerHTML ="返回:"+str3;
document.getElementById("str4").innerHTML ="返回:"+str4;
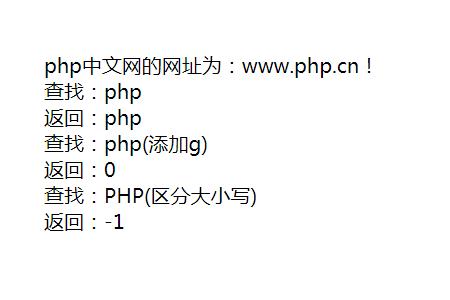
</script>Rendering:

Zusammenfassung: Das Obige ist der gesamte Text dieses Artikels Inhaltlich hoffe ich, dass es für das Studium aller hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonSo finden Sie einen bestimmten Teilstring in einem String in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

