Heim >Web-Frontend >js-Tutorial >Einführung in die Unterschiede zwischen let, var und const in JavaScript und seinen Anwendungsszenarien
Einführung in die Unterschiede zwischen let, var und const in JavaScript und seinen Anwendungsszenarien
- 不言Original
- 2018-12-12 15:59:384867Durchsuche
In Einführung in die Unterschiede zwischen let, var und const in Einführung in die Unterschiede zwischen let, var und const in Einführung in die Unterschiede zwischen let, var und const in JavaScript und seinen Anwendungsszenarien und seinen Anwendungsszenarien und seinen Anwendungsszenarien wird empfohlen, bei der Verwendung von Variablen und Konstanten Variablennamen (im Folgenden zusammenfassend als „Variablen“ bezeichnet) zu deklarieren. var, let und const sind Schlüsselwörter, die beim Deklarieren von Variablen in Einführung in die Unterschiede zwischen let, var und const in Einführung in die Unterschiede zwischen let, var und const in Einführung in die Unterschiede zwischen let, var und const in JavaScript und seinen Anwendungsszenarien und seinen Anwendungsszenarien und seinen Anwendungsszenarien verwendet werden, wobei let und const Schlüsselwörter für die neue Deklarationsmethode sind, die von ECMAScript 2015 übernommen wurde.

ECMAScript 2015 (Ekma-Skript) ist die Standardspezifikation für Einführung in die Unterschiede zwischen let, var und const in Einführung in die Unterschiede zwischen let, var und const in Einführung in die Unterschiede zwischen let, var und const in JavaScript und seinen Anwendungsszenarien und seinen Anwendungsszenarien und seinen Anwendungsszenarien. Es wurde von internationalen Organisationen standardisiert und ist in modernen Browsern wie Google Chrome und Internet Explorer 11 und höher weit verbreitet.
Mit let und const können Sie verhindern, dass der falsche Wert überschrieben wird oder eine Variable mit demselben Namen falsch deklariert wird.
Werfen wir einen detaillierten Blick auf die Unterschiede und die Verwendung von var, let und const
var
In var können Sie und neu deklarieren umverteilen.
var techacademy = '初始值ok'; techacademy = '重新分配ok'; var techacademy = '重新声明ok';
let
Eine erneute Deklaration ist in let
let techacademy = '初始值ok'; techacademy = '重新分配ok'; let techacademy = '重新声明no';
const
verboten in const sind Neudeklaration und Neuzuweisung verboten.
const techacademy = '初始值ok'; techacademy = '重新分配no'; const techacademy = '重新声明no';
Lassen Sie uns anhand von Beispielen let, var und const im Detail erklären
Wie man let, var und const schreibt
Die grundlegende Vorgehensweise ist wie folgt folgt. Schreiben Sie nach jedem Schlüsselwort den Variablennamen und den Anfangswert. Die Anfangswerte von var und let können weggelassen werden.
var hoge1 = 'hoge1'; var hoge2; // 省略初始值的写法 let fuga1 = 'fuga1'; let fuga2; // 省略初始值的写法 const piyo = 'piyo'; // const的初始值不能省略
Der Verwendungsbereich von let, var und const
Der Verwendungsbereich von var, let und const ist unterschiedlich.
Wenn beispielsweise eine Variable außerhalb einer if-Anweisung deklariert wird, kann sie auch innerhalb einer if-Anweisung verwendet werden.
let und const können nicht verwendet werden, wenn sie den Gültigkeitsbereich verlassen.
if (1) {
var x = 'ok';
let y = 'no';
const z = 'no';
}
console.log(x); //可以使用
console.log(y); //范围外,错误
console.log(z); //范围外,错误Sehen wir uns ein konkretes Beispiel an
Variablendeklaration verwendet grundsätzlich const. Der Fehler tritt bei der Neuzuweisung von const auf. Indem Sie also mit const eine Variable deklarieren, deren Wert Sie nicht ändern möchten, verhindern Sie, dass der Wert versehentlich geändert wird.
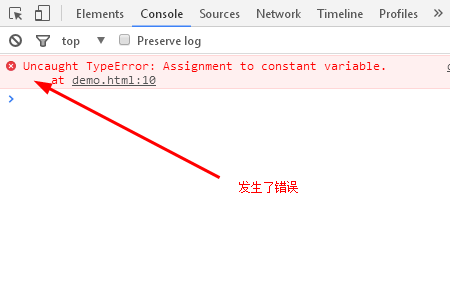
const piyo = 'piyo'; piyo = 'hogehoge'; // 发生错误
Der Operationseffekt ist wie folgt

Wenn Sie eine Umverteilung benötigen, können Sie let verwenden. Da let im Vergleich zu var den gültigen Gültigkeitsbereich einer Variablen lokal festlegen kann, wird eine fehlerhafte Deklaration von Variablen mit demselben Namen verhindert.
{
let fuga = 'fuga'; // 仅在{ ... }中有效
fuga = 'fugafuga'; // 重新分配,没有错误
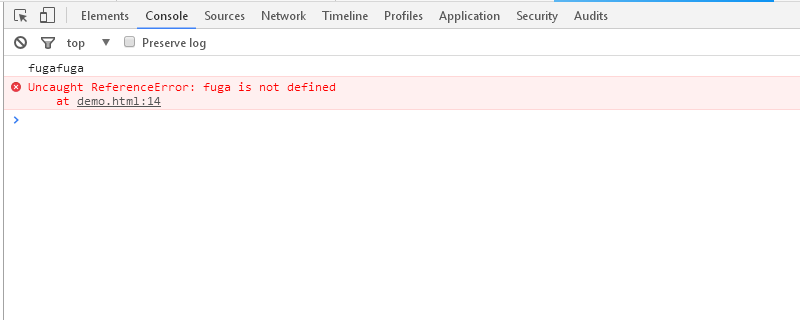
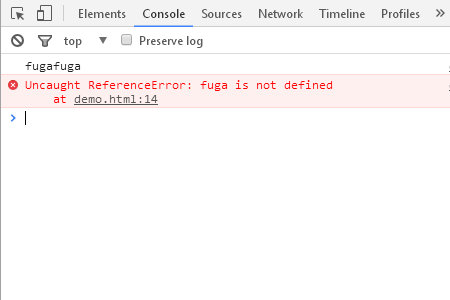
console.log(fuga);
}
console.log(fuga); // 发生错误Der Operationseffekt ist wie folgt

In den meisten Fällen wird empfohlen, const und let zu verwenden. Verwenden Sie var nur, wenn dies unbedingt erforderlich ist; dies verhindert eine falsche Verwendung von Variablen und erleichtert daher die Programmierung und das Debuggen.
Das obige ist der detaillierte Inhalt vonEinführung in die Unterschiede zwischen let, var und const in JavaScript und seinen Anwendungsszenarien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

