Heim >Web-Frontend >js-Tutorial >So verbinden Sie Strings in js
So verbinden Sie Strings in js
- 青灯夜游Original
- 2018-12-12 14:35:4317873Durchsuche
So verbinden Sie Strings in js: 1. Verwenden Sie den String-Verkettungsoperator „+“, um Strings zu verbinden. 2. Verwenden Sie die concat()-Methode von Strings, um Strings zu verbinden Methode zum Verbinden von Zeichenfolgen.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer, Javascript-Version 1.8.5.
Zu den Methoden zum Verbinden von Zeichenfolgen in js gehören: Verwendung des Zeichenfolgenverkettungsoperators „+“, Verwendung der concat()-Methode und Verwendung der join()-Methode.
In JavaScript können wir zwei oder mehr Zeichenfolgen zu einer neuen Zeichenfolge verbinden. In diesem Artikel wird Ihnen die Methode zum Verbinden von Zeichenfolgen in js vorgestellt, damit jeder die Zeichenfolgenverbindung gut verstehen kann ein gewisses Verständnis, ich hoffe, es wird Ihnen hilfreich sein.
String-Verkettungsoperator „+“
Der „+“-Operator kann zum Hinzufügen von Strings verwendet werden, um zwei oder mehr String-Variablen zu verbinden.
Beispiel:
<div class="demo ">
<p>str1="What a very"</p>
<p>str2="nice day"</p>
<p id="str3"></p>
</div>
<script type="text/javascript">
var str1="What a very";
var str2="nice day";
var str3= str1+" "+str2;
document.getElementById("str3").innerHTML ="str3='"+str3+"'";
</script>Rendering:
Im obigen Beispiel ist für die Zeichenfolge str1, str2 auch eine leere Zeichenfolge verkettet, um sie zu bilden eine neue Zeichenfolge str3.
Concat()-Methode von String
Concat()-Methode wird verwendet, um zwei oder mehr Strings oder Arrays zu verketten und dann einen neuen String zurückzugeben oder Array.
Syntax:
string1. concat([string2[, string3[, . . . [, stringN]]]])
string1: Geben Sie ein String-Objekt oder einen String-Träger an. Alle anderen angegebenen Strings können mit diesem Träger verbunden werden.
string2,..., stringN: Der optionale Parameter (einer oder mehrere) in der concat()-Methode ist ein String, der an das Ende des Trägers string1 angehängt wird.
Hinweis:
1. Der angegebene String1-Träger ist unterschiedlich, die Parameter in der concat()-Methode sind unterschiedlich und die neu gebildete Zeichenfolge ist ebenfalls unterschiedlich.
2. Wenn es in der concat()-Methode Parameter gibt, die keine Strings sind, werden diese zuerst in Strings umgewandelt und dann mit dem Ende von string1 verbunden.
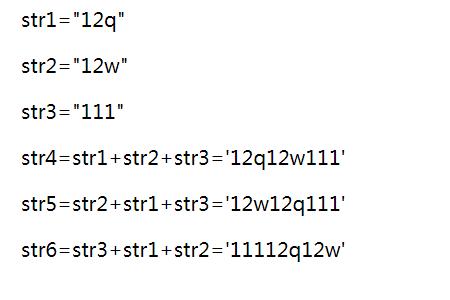
Beispiel: concat()-Methode zum Verbinden von Zeichenfolgen
<div class="demo ">
<p>str1="12q"</p>
<p>str2="12w"</p>
<p>str3="111"</p>
<p id="str4"></p>
<p id="str5"></p>
<p id="str6"></p>
</div>
<script type="text/javascript">
var str1='12q';
var str2="12w";
var str3="111";
var str4=str1.concat(str2,str3);
var str5=str2.concat(str1,str3);
var str6=str3.concat(str1,str2);
document.getElementById("str4").innerHTML ="str4=str1+str2+str3='"+str4+"'";
document.getElementById("str5").innerHTML ="str5=str2+str1+str3='"+str5+"'";
document.getElementById("str6").innerHTML ="str6=str3+str1+str2='"+str6+"'";
</script>Rendering:

array The Die Methode „join()“
Die Methode „join()“ wird verwendet, um alle Elemente im Array in eine Zeichenfolge einzufügen. Die Elemente im Array werden durch das angegebene Trennzeichen getrennt.
Syntax:
arrayObject.join(separator);
Trennzeichenparameter: Wird verwendet, um den zu verwendenden Trennzeichenstil anzugeben. Wenn er weggelassen wird, werden Kommas als Trennzeichen verwendet.
Beispiel: join()-Methode zum Verbinden von Zeichenfolgen
<div class="demo ">
<p>arr[0]="www"</p>
<p>arr[1]=="php"</p>
<p>arr[2]=="cn"</p>
<p id="str1"></p>
<p id="str2"></p>
<p id="str3"></p>
</div>
<script type="text/javascript">
var arr=new Array();
arr=["www","php","cn"];
var str1=arr.join(".");
var str2=arr.join("-");
var str3=arr.join(" ");
document.getElementById("str1").innerHTML ="str1='"+str1+"'";
document.getElementById("str2").innerHTML ="str2='"+str2+"'";
document.getElementById("str3").innerHTML ="str3='"+str3+"'";
</script>Rendering:
Zusammenfassung: Das war's für diesen Artikel Ich hoffe, dass der gesamte Inhalt für das Studium aller hilfreich sein wird.
[Empfohlene verwandte Video-Tutorials: JavaScript-Tutorial]
Das obige ist der detaillierte Inhalt vonSo verbinden Sie Strings in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse



