Heim >Web-Frontend >CSS-Tutorial >So legen Sie die CSS-Grenzlinie fest
So legen Sie die CSS-Grenzlinie fest
- 清浅Original
- 2018-12-11 16:55:2730426Durchsuche
So legen Sie die CSS-Grenzlinie fest: Sie können die Grenzlinie über das Attribut „border-style“ festlegen. Das Attribut border-style kann auf gepunktet, gepunktet, durchgezogen, 3D-Rillenrand, Gratrand, 3Dinset-Rand usw. eingestellt werden.

[Empfohlener Kurs: CSS-Tutorial]
CSS-Grenzlinie festlegen Methode:
Border style border-style
Dieses Attribut wird verwendet, um den Stil aller Rahmen des Elements oder den Rahmen für jeden festzulegen Seite einzeln Stil
Randstile haben die folgenden Typen:
keine: kein Rand definiert, d. h. kein Rand
gepunktet: Rand Der Stil ist ein gepunkteter Rand.
gestrichelt: Der Randstil ist gestrichelt.
durchgezogen: Der Randstil ist eine durchgezogene Linie, gerendert In den meisten Browsern ist dies eine durchgezogene Linie.
doppelt: Der Rahmenstil ist eine Doppellinie. Die Breite der Doppellinie entspricht dem Wert von border-width.
Groove: Der Rahmenstil ist ein 3D-Groove-Rand und seine Wirkung hängt vom Wert von border-color ab.
Grat: Der Randstil ist ein Gratrand und seine Wirkung hängt vom Wert von border-color ab.
Einsatz: Der Rahmenstil ist ein 3D-Einsatzrahmen und seine Wirkung hängt vom Wert von border-color ab.
outset: Der Rahmenstil ist ein 3D-Anfangsrahmen und seine Wirkung hängt vom Wert von border-color ab.
erben: Der Rahmenstil sollte vom übergeordneten Element geerbt werden.
Fall:
Stellen Sie den oberen Rand des Rahmens auf Punkte, den unteren Rand auf gepunktete Linien und die linke und rechte Seite auf ein Durchgezogene Linien
div{
width:100px;
height: 100px;
border-style: dotted solid dashed solid;
border-color: pink;
}Das Rendering ist wie folgt:

Stellen Sie den Rand auf 3D-Rillen- und Gratrand ein
<style type="text/css">
.box1{
width:100px;
height:30px;
border:5px groove pink;
margin-bottom: 5px;
}
.box2{
width:100px;
height:30px;
border:5px ridge pink;
}
</style>
</head>
<body>
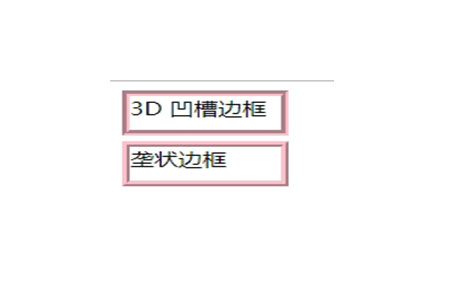
<div class="box1">3D 凹槽边框</div>
<div class="box2">垄状边框</div>
</body>Rendering

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für alle beim Erlernen von Grenzstilen hilfreich sein wird.
Das obige ist der detaillierte Inhalt vonSo legen Sie die CSS-Grenzlinie fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

