Heim >Web-Frontend >CSS-Tutorial >Was sind die Gründe, warum die CSS-Seite nicht geladen werden kann?
Was sind die Gründe, warum die CSS-Seite nicht geladen werden kann?
- 清浅Original
- 2018-12-10 14:29:498400Durchsuche
Häufige Gründe für CSS-Ladefehler sind: Pfadfehler, Browser-Inkompatibilitäten, Netzwerkgründe, unterschiedliche Codierungsformate usw.
Ich habe gerade erst mit CSS begonnen und stoße häufig auf CSS-Ladevorgänge Das Problem des Scheiterns besteht darin, dass es auf der Webseite keine Stile gibt. Ich werde Ihnen heute die häufigsten Gründe für das Scheitern des CSS-Ladens mitteilen und hoffe, dass es für alle hilfreich ist.
[Empfohlener Kurs: CSS-Tutorial]

Allgemein Gründe für das Scheitern des Ladens der CSS-Seite
(1) Pfadfehler
Bei der externen Referenzierung von CSS-Stilen ist die Pfadauswahl falsch und die CSS-Stile werden nicht geladen. Daher müssen Sie beim Schreiben von CSS-Pfaden vorsichtig sein
(2) Browser-Kompatibilitätsprobleme
Es gibt viele Attribute in CSS3, die Kompatibilitätsprobleme mit Browsern haben, z. B. das Präfix -moz- ist nur geeignet für Firefox-Browser, -webkit- mit Präfix für Chrome-Browser usw. Wenn Kompatibilitätsprobleme im Code nicht berücksichtigt werden, wird der Webseiteneffekt trotzdem nicht geladen.
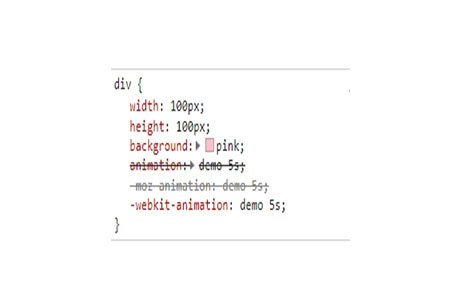
Beispiel
<style>
div{
width: 100px;
height:100px;
background: pink;
animation: demo 5s ;
-moz-animation: demo 5s; /* Firefox */
-webkit-animation: demo 5s; /*Chrome */
}
@-webkit-keyframes demo{
from{background: pink;
}
to{background: hotpink;}
}
}
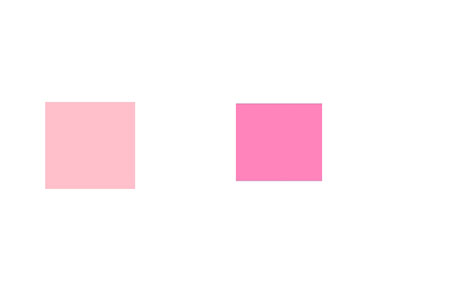
</style>Effektbild:

Da der Chrome-Browser nur Präfixe unterstützt, die mit -webkit- beginnen, werden alle anderen Attribute des Codes im Browser außer der Verwendung von -webkit- vom Browser blockiert

(3) Netzwerkgründe
Aufgrund langsamer Netzwerkgeschwindigkeit des Benutzers, unzureichender Speicherplatz aufgrund übermäßigen Browser-Cache, unzureichender Speicherplatz in IIS usw. Faktoren kann auch für CSS-Ladefehler verantwortlich sein.
(4) Codierungsprobleme
Überprüfen Sie, ob der Zeichensatz in der CSS-Datei mit dem Zeichensatz der Webseite der von uns aufgerufenen CSS-Datei, also dem Zeichensatzattribut, übereinstimmt. Wenn Sie beispielsweise den IE-Browser zum Durchsuchen des Effekts verwenden, können Sie in der Menüleiste auf „Ansicht – Kodierung“ gehen, um zu überprüfen, ob die obige UTF-8- oder GBK-Kodierung dieselbe ist. Wenn nicht, kann dies an einer inkonsistenten Kodierung liegen .
(5) Code-Inkompatibilität
Die in CSS geschriebenen Attribute werden möglicherweise nicht unterstützt, da der Browser weiterhin aktualisiert wird, oder es können Probleme mit der Code-Syntax selbst auftreten
Zusammenfassung: Die oben genannten Gründe können zu einem CSS-Ladefehler führen. Wenn unser Seitenstil nicht geladen werden kann, können wir die oben genannten Gründe einzeln überprüfen, um das Problem zu lösen
Das obige ist der detaillierte Inhalt vonWas sind die Gründe, warum die CSS-Seite nicht geladen werden kann?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

