Heim >Web-Frontend >CSS-Tutorial >Was sind CSS-Sprites?
Was sind CSS-Sprites?
- 青灯夜游Original
- 2018-12-08 17:11:486257Durchsuche
CSS-Sprites sind eine Technik zur Leistungsoptimierung, eine Methode zum Kombinieren mehrerer Bilder in einer einzigen Bilddatei zur Verwendung auf einer Website zur Verbesserung der Leistung, auch bekannt als CSS-Sprites.

CSS Sprites ist eine Technik zur Leistungsoptimierung und eine Methode zum Kombinieren mehrerer Bilder in einer einzigen Bilddatei zur Verwendung auf einer Website zur Verbesserung der Leistung. Auch als CSS bekannt Sprite.

Warum Sprites verwenden?
Webseiten enthalten oft mehrere Bilder. Dazu gehören Symbole, Schaltflächen, Logos, zugehörige Bilder und andere Grafiken. Wenn ein Bild auf eine Seite geladen wird, stellt der Browser eine HTTP-Anfrage an den Server. Das Laden jedes einzelnen Bildes erfordert mehrere Aufrufe an den HTTP-Server, was zu langsamen Downloadzeiten und übermäßiger Bandbreitennutzung führen kann.
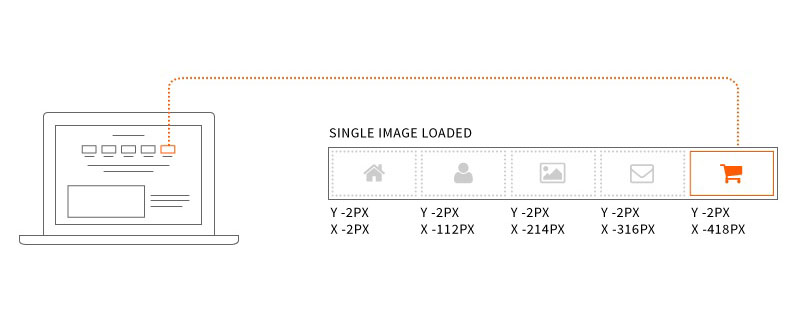
CSS-Sprites kombinieren mehrere Bilder zu einem einzigen Bild, das als Sprite-Sheet oder Collage bezeichnet wird. Anstatt mehrere Dateien herunterzuladen, lädt der Benutzer eine einzelne Datei herunter und zeigt die erforderlichen Bilder über Offset-Dateien (oder Sprite) an.
Dies kann die Anzahl der Aufrufe an den Server reduzieren, die Anzahl der zum Rendern von Webseiten erforderlichen Downloads verringern, Bandbreite sparen und die Downloadzeit auf der Clientseite verkürzen sowie die Überlastung des Netzwerks verringern.
Wie verwende ich CSS-Sprites?
Da es sich bei CSS-Sprites um mehrere Bilder handelt, die zu einem einzigen Bild kombiniert werden, werden mehrere Bilder im Sprite-Blatt in einem gitterartigen Muster platziert, das eine Netzwerkverteilung zeigt.
Wenn ein bestimmtes Bild (Sprite-Map) benötigt wird, wird das Sprite-Blatt im Allgemeinen über das CSS-Attribut „Hintergrundbilder“ referenziert und dann über das CSS-Attribut „Hintergrundposition“ versetzt und positioniert, um die erforderliche Sprite-Karte zu erhalten. und dann Definiert die Größe des Sprite-Bildes in Pixel.
Beispiel für die Verwendung von Sprites
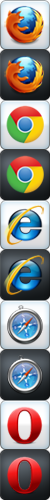
Sprite-Diagramm:

Code Beispiel:
HTML-Code:
<ul class="menu">
<li class="firefox"><a href="#">Firefox</a></li>
<li class="chrome"><a href="#">Chrome</a></li>
<li class="ie"><a href="#">Explorer</a></li>
<li class="opera"><a href="#">Opera</a></li>
<li class="safari"><a href="#">Safari</a></li>
</ul>CSS-Code:
ul.menu {
list-style-type: none;
width: 400px;
}
ul.menu li {
padding:20px 5px;
font-size: 16px;
float: left;
font-family: "Trebuchet MS", Arial, sans-serif;
}
ul.menu li a {
height: 50px;
line-height: 50px;
display: inline-block;
padding-left: 60px; /* To sift text off the background-image */
color: #3E789F;
background:url(Sprites.png) no-repeat; /* As all link share the same background-image */
}
ul.menu li.firefox a {
background-position: 0 0;
}
ul.menu li.chrome a {
background-position: 0 -100px;
}
ul.menu li.ie a {
background-position: 0 -200px;
}
ul.menu li.safari a {
background-position: 0 -300px;
}
ul.menu li.opera a {
background-position: 0 -400px;
}
ul.menu li.firefox a:hover {
background-position: 0 -50px;
}
ul.menu li.chrome a:hover {
background-position: 0 -150px;
}
ul.menu li.ie a:hover {
background-position: 0 -250px;
}
ul.menu li.safari a:hover {
background-position: 0 -350px;
}
ul.menu li.opera a:hover {
background-position: 0 -450px;
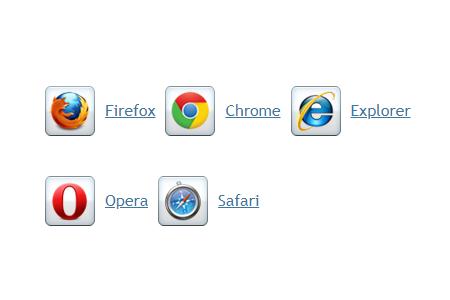
}Rendering:

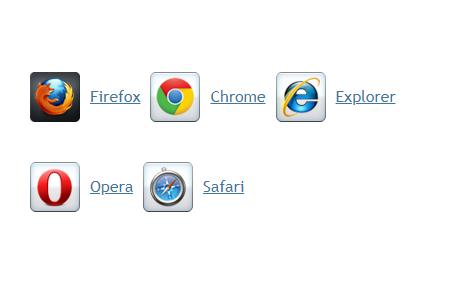
Wenn die Maus darüber schwebt ein Sprite:

Dynamischer Effekt:

Zusammenfassung: Das ist alles für diesen Artikel. Der gesamte Inhalt des Artikels ist Ich hoffe, für das Studium aller hilfreich zu sein.
Das obige ist der detaillierte Inhalt vonWas sind CSS-Sprites?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

