Heim >Web-Frontend >js-Tutorial >Was ist Bootstrap und wie wird es verwendet?
Was ist Bootstrap und wie wird es verwendet?
- 清浅Original
- 2018-12-08 15:45:025596Durchsuche
Bootstrap ist ein kostenloses und Open-Source-Frontend-Entwicklungsframework, das hauptsächlich zum Erstellen von Websites und Webanwendungen verwendet wird. Das Bootstrap-Framework basiert hauptsächlich auf drei Sprachen: HTML, CSS und JavaScript. Es wird verwendet, um die Entwicklung reaktionsfähiger, mobiler Websites und Anwendungen zu fördern. Im folgenden Artikel werde ich Ihnen detailliert vorstellen, was Bootstrap ist. sowie dessen Download und Nutzung
[Empfohlene Kurse: Bootstrap-Kurs ]

Bootstrap-Bedeutung:
Responsive Design ermöglicht die automatische Anpassung und Anzeige einer Webseite oder Anwendung basierend auf der Bildschirmgröße des vom Benutzer verwendeten Geräts ; ein Mobile-First-Ansatz geht davon aus, dass Smartphones, Tablets und aufgabenspezifische mobile Anwendungen so gestaltet werden müssen, dass sie den Anforderungen dieser Technologien gerecht werden.
Bootstrap ist ein einfaches, intuitives und leistungsstarkes Front-End-Entwicklungsframework, das von Mark Otto und Jacob Thornton, Designern des amerikanischen Twitter-Unternehmens, entwickelt wurde und auf HTML, CSS und JavaScript basiert und die Webentwicklung beschleunigt. Es umfasst Benutzeroberflächenkomponenten, Layout- und JS-Tools sowie Implementierungsframeworks.
Es bietet HTML- und CSS-Spezifikationen und ist seit seiner Einführung ein beliebtes Open-Source-Projekt auf GitHub. Die Software kann vorkompiliert oder als Quellcode verwendet werden.
Download und Verwendung von Bootstrap
(1) Bootstrap herunterladen
Download-Adresse: http://getbootstrap.com /

Zum Herunterladen klicken. Nachdem der Download abgeschlossen ist, dekomprimieren Sie
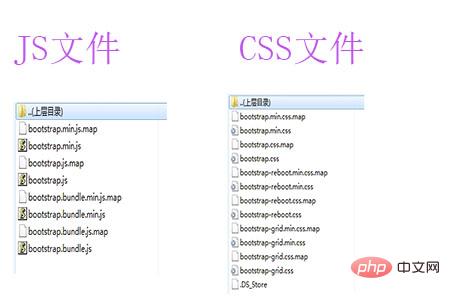
Die dekomprimierte Datei lautet wie folgt:

(2) Extern importierte Bootstrap-Datei
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!--引入jQuery-->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>Rendering, wenn bootstrap.min.css nicht eingeführt wird:

Einführung in Bootstrap. Rendering von min.css:

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für das Studium aller hilfreich sein
Das obige ist der detaillierte Inhalt vonWas ist Bootstrap und wie wird es verwendet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

