Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie CSS-Medientypen
So verwenden Sie CSS-Medientypen
- 不言Original
- 2018-12-07 17:07:063497Durchsuche
Der heutige Artikel stellt die Verwendung von CSS-Medientypen vor, mit denen Sie festlegen können, wie Dateien in verschiedenen Medien dargestellt werden.

Abhängig von der Website können Fehler auf der Webseite in unerwarteter Form auftreten, z. B. wenn das Layout beim Drucken reduziert wird, aber im Medientyp kann dies eingestellt werden vermeiden Dies bedeutet, dass Sie Seiten zum Drucken, zur Ausgabe an einen Projektor usw. erstellen können.
Wie verwende ich CSS-Medientypen?
Medientypen können auf zwei Arten geschrieben werden.
Erster Weg
<link rel="stylesheet" href="sample.css" type="text/css" media="screen">
Zweiter Weg
@media screen{
/*screen的内容*/
}Der erste Weg verwendet , um das angewendete CSS basierend auf dem Medientyp zu ändern.
Die zweite besteht darin, die Einstellungen für jeden Medientyp in CSS zu schreiben
Da es manchmal schwierig ist, Änderungen vorzunehmen, wenn viele CSS-Codes vorhanden sind, wird empfohlen, die erste Methode zu verwenden , aber dieses Mal nehmen wir den zweiten Weg als Beispiel, um CSS-Medientypen einzuführen.
Werfen wir einen kurzen Blick auf Mehrere häufig in CSS verwendete Medientypen
Bildschirm (Bildschirm)
Drucken (Drucken)
tv (Fernsehen)
Projektion (Projektor)
alle (alle)
Wenn zwei Medientypen verwendet werden, können sie durch Kommas getrennt werden. Schauen wir uns das an das konkrete Beispiel
Der Code lautet wie folgt
HTML-Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>So verwenden Sie CSS-Medientypen</title>
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<h1>Sample</h1>
<p>根据媒体的不同,背景颜色会改变</p>
<p>screen : 平常显示 : #d9534f(红色)</p>
<p>print : 打印时显示: #5bc0de(蓝色)</p>
</body>
</html>CSS-Code
sample.css
@media all{
p{
color:#000000;
}
}
@media print{
body{
color: #5bc0de;
}
}
@media screen{
body{
color: #d9534f;
}
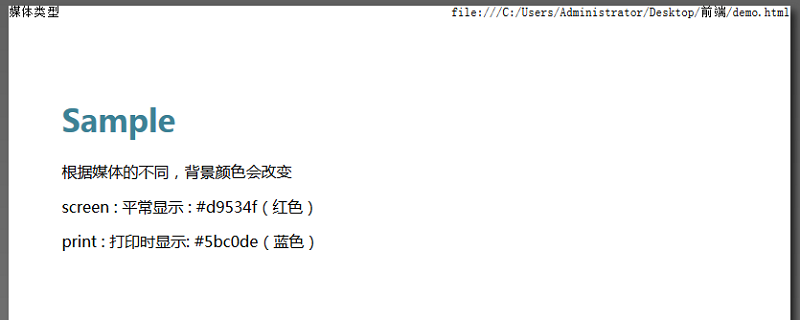
}Das Ausführen des obigen Codes zeigt den folgenden Effekt auf der Browserseite an
Beispiel ist rot

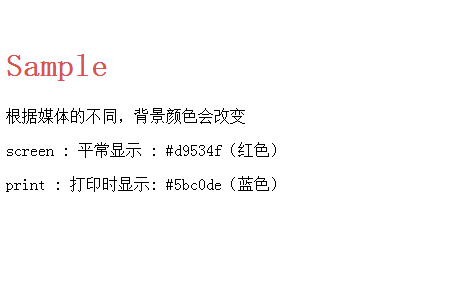
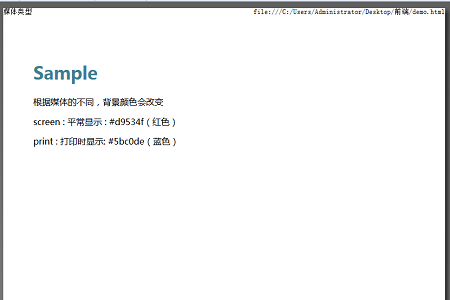
Wann Fortfahren Beim Drucken der Vorschau zeigt der Browser den folgenden Effekt an:
Beispiel wird blau

Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS-Medientypen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

