Heim >Web-Frontend >js-Tutorial >Was macht die every()-Methode in jQuery?
Was macht die every()-Methode in jQuery?
- 清浅Original
- 2018-12-06 17:06:366500Durchsuche
Die Hauptfunktion der every()-Methode in jQuery besteht darin, verschiedene Daten zu durchlaufen. Wir können damit mehrere DOM-Objekte aus demselben Selektor durchlaufen
Was Wir stellen Ihnen heute die Verwendung der Funktion every() in jQuery vor, die es uns ermöglicht, verschiedene Daten wie Arrays oder Objekte zu durchlaufen. Die Funktion every() in jQuery ist eine der am häufigsten verwendeten Funktionen in jQuery. Im folgenden Artikel wird die Verwendung dieser Methode ausführlich vorgestellt.
[Empfohlene Kurse: jQuery-Tutorial]

Die Funktion every() in jQuery wird zum Schleifen von Daten verwendet, ähnlich der for every-Schleife. Wir können dies also verwenden, um mehrere DOM-Objekte aus demselben Selektor zu durchlaufen.
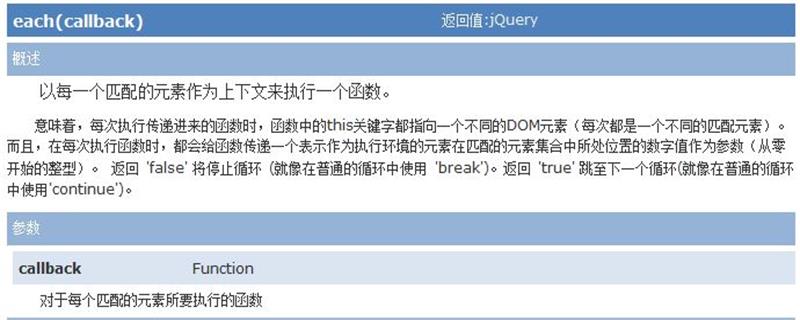
each()-Methode
gibt eine Funktion an, die für jedes übereinstimmende Element ausgeführt werden soll.
$(selector).each(function(index,element))
function(index,element): Gibt die Funktion an, die für jedes passende Element ausgeführt werden soll.
Index: Die Indexposition des Selektors, Indexwert abrufen
Element: Das aktuelle Element (der „diese“-Selektor kann auch verwendet werden)
Wenn innerhalb Bei jeder Funktion können wir mit dem Schlüsselwort this auf das aktuelle Element zugreifen, aber dieses Objekt ist kein jQuery-Objekt
$("a").each(function(){
$(this);
})Ruft den aktuellen Index der Schleife ab
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<script src="jquery/jquery-1.12.4.js"></script>
<script>
$(function(){
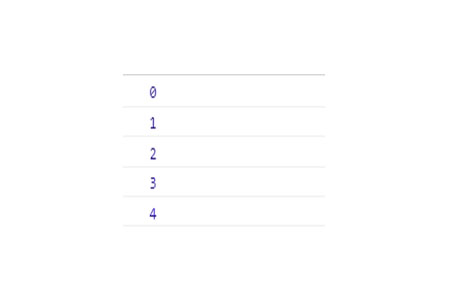
$("li").each(function(i){
console.log(i);
})
})
</script>
</body>Das Ergebnis ist wie folgt:

Schleife durch ein Array:
Sie können dies verwenden, um über ein Array zu iterieren und erhalten Sie den Indexwert und den Wert der Position im Array.
<script src="jquery/jquery-1.12.4.js"></script>
<script>
var array=['Chinese','Math','English']
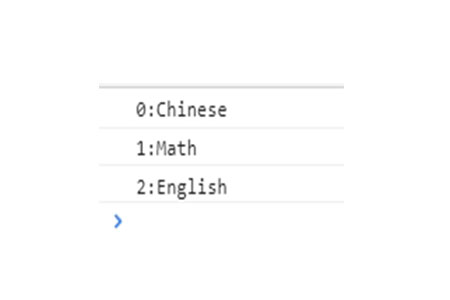
$.each(array,function(index,value){
console.log(index+":"+value);
})
</script>Das Ergebnis ist wie folgt:

Schleifenobjekt:
Sie können es zum Durchqueren verwenden das Objekt und erhalten den Indexwert und die Position im Objekt.
<script src="jquery/jquery-1.12.4.js"></script>
<script>
var obj={
name:"张三",
age:"18",
subject:"English"
};
$.each(obj,function(index,value){
console.log("信息:"+index+":"+value);
})
</script>Die Ergebnisse sind wie folgt:

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass dieser Artikel jeden erreichen kann verstehen Sie müssen über ein gewisses Verständnis der every()-Methode in jQuery verfügen.
Das obige ist der detaillierte Inhalt vonWas macht die every()-Methode in jQuery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

